
FlyingPress is not only faster than WP Rocket with more features, but after the latest update which added bloat removal, you don’t need Perfmatters for much besides the script manager (for disabling plugins on specific pages). And even then, you could use a free plugin like Asset CleanUp to do this. FlyingPress is truly becoming the all-in-one WordPress optimization plugin.
I switched from WP Rocket to FlyingPress which was recommended to me by WP Johnny. LCP improved and the browsing speed was also faster. Curious why, I compared it’s features to WP Rocket (who is lacking on new features if you check their changelog) and made the table below.
My current setup is Rocket.net (with their Cloudflare Enterprise) + FlyingPress + Perfmatters. Feel free to test my site in GTmetrix, PSI, or browse through it. Since I use Cloudflare Enterprise, I don’t use FlyingCDN (see CDN comparison). FlyingCDN uses BunnyCDN with Bunny Optimizer (for image optimization) and geo-replication, but my main gripe is there’s no full page caching.
When using Perfmatters, I configure FlyingPress normally, then leave all Perfmatters setting off except the general settings, script manager, and preloading files other than images/fonts (like wp-block library since I use Gutenberg). If you don’t, you can disable it using the script manager.
The only time I wouldn’t use FlyingPress is if you’re on a LiteSpeed server. In that case, use LiteSpeed Cache + QUIC.cloud. And yes, you should also setup FlyingPress with SG Optimizer.
I tried to be as detailed as I could, but lmk if you have questions.
| SG Optimizer | WP Rocket | FlyingPress | LiteSpeed Cache | |
|---|---|---|---|---|
| Server-side caching | ✓ | x | x | ✓ |
| Object cache integration | ✓ | x | x | ✓ |
| Delay JavaScript | x | ✓ | ✓ | ✓ |
| Remove unused CSS | x | Inline | Separate file | Separate file |
| Critical CSS | x | ✓ | ✓ | ✓ |
| Preload critical images | x | x | ✓ | x |
| Exclude above the fold images | By class/type | By URL/class | Automatic | Automatic |
| Lazy load background images | x | Inline HTML | lazy-bg class | x |
| Add missing image dimensions | x | ✓ | ✓ | ✓ |
| Lazy load iframes | x | ✓ | ✓ | ✓ |
| YouTube iframe preview image | x | ✓ | ✓ | ✓ |
| Self-host YouTube placeholder | x | x | ✓ | x |
| Host fonts locally | x | x | ✓ | ✓ |
| Font-display: swap | x | ✓ | ✓ | ✓ |
| Preload links | x | ✓ | ✓ | ✓ |
| Bloat removal (beyond Heartbeat) | x | x | ✓ (details) | x |
| Lazy render HTML elements | x | x | ✓ | ✓ |
| Guest Mode | x | x | x | ✓ |
| Advanced cache control | x | x | x | ✓ |
| Gravatar cache | x | x | x | ✓ |
| Limit post revisions | Delete all | Delete all | Keep some | Keep some |
| CDN | Google Cloud | StackPath | BunnyCDN | QUIC.cloud |
| CDN PoPs | 176 | 73 | 114 | 81 |
| Full page caching | ✓ | x | x | ✓ |
| CDN geo-replication | x | x | ✓ | x |
| CDN image optimization | x | x | ✓ | ✓ |
| CDN image resizing for mobile | x | x | ✓ | x |
| CDN DDoS protection | x | x | ✓ | ✓ |
| CDN bandwidth | Unmetered | Very limited | Usage-based | Usage-based |
| Documented APO compatibility | x | x | ✓ | x |
| Documentation | Not detailed | Good | Not detailed | Good |
| New features | Infrequent | Infrequent | Frequent | Frequent |
| Facebook group | Join | Join | Join | Join |
| CDN price | $14.99/mo | $8.99/mo | $.03/GB | $.02-.08/GB |
| Plugin price | Free | $59/year | $60/year | Free |
| Renewal price | Free | $59/year | $42/year | Free |
- Dashboard
- Cache
- CSS
- JavaScript
- Fonts
- Images
- IFrames
- Bloat
- CDN
- Database
- Configure FlyingPress with Perfmatters
- Configure FlyingPress with Rocket.net
Disclaimer – I use affiliate links to FlyingPress and appreciate your support. Thanks :)
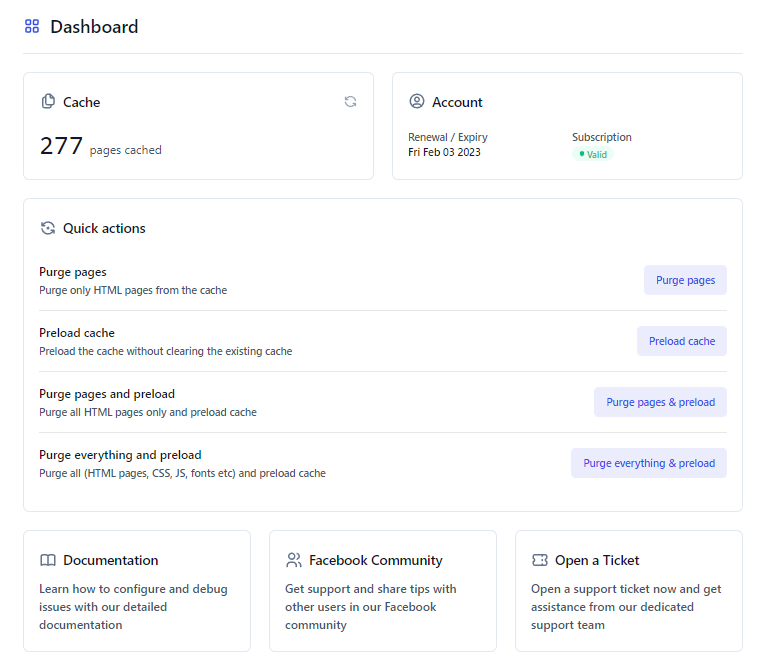
1. Dashboard
Just an overview with some purge/preload options.

- Purge pages: HTML pages are purged from the cache.
- Preload cache: cached pages are overwritten instead of purging entire cache.
- Purge pages and preload: HTML pages are purged, then preloaded.
- Purge everything and preload: same as previous setting only it includes everything.
- Documentation – FlyingPress has great documentation. Download the plugin from the FlyingPress website and upload it (key is attached to the zip file and added automatically).
- Facebook community – the FlyingPress Facebook Group is a great place to browse questions, ask new questions, give Gijo feedback, and see upcoming features/updates.
- Open a ticket – leads to the contact page where you can get support (often from Gijo himself) which is the best support I’ve gotten from any cache plugin, including WP Rocket.
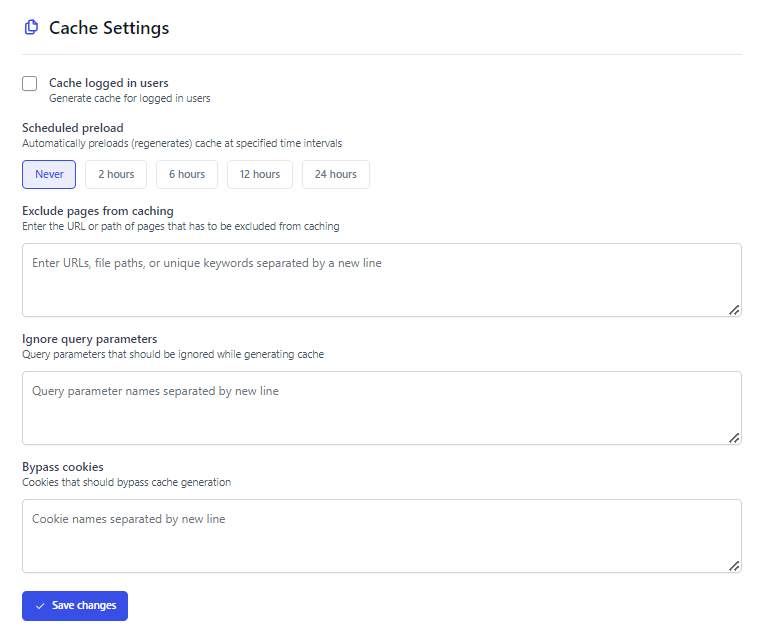
2. Cache
FlyingPress’ cache now always remains on. If you’re using another caching layer like Nginx, Varnish, or APO, FlyingPress will serve as a fallback cache which can improve cache hit ratio. Since page caching is a different layer than these, there shouldn’t be any compatibility issues.

- Cache logged in users: Off – only enable if you run a membership site (or similar) and have users logging in that need their own cache, otherwise it requires server resources.
- Scheduled preload: Never – Gijo says you should only change it when facing problems with the cache where it’s not updated on time (the cache will be overwritten, not purged).
- Exclude Pages from Caching: key eCommerce pages, admin/login pages, and several others are automatically excluded from the cache (see list), but you can add more here.
- Ignore Query Strings: if you have query strings that should be ignored and not cached (i.e. ad campaigns), add them here. FlyingPress has a list of query strings it ignores by default. Johnny also has a detailed guide on when to ignore query strings with examples.
- Bypass cookies: can decrease performance and not recommended unless you need to.
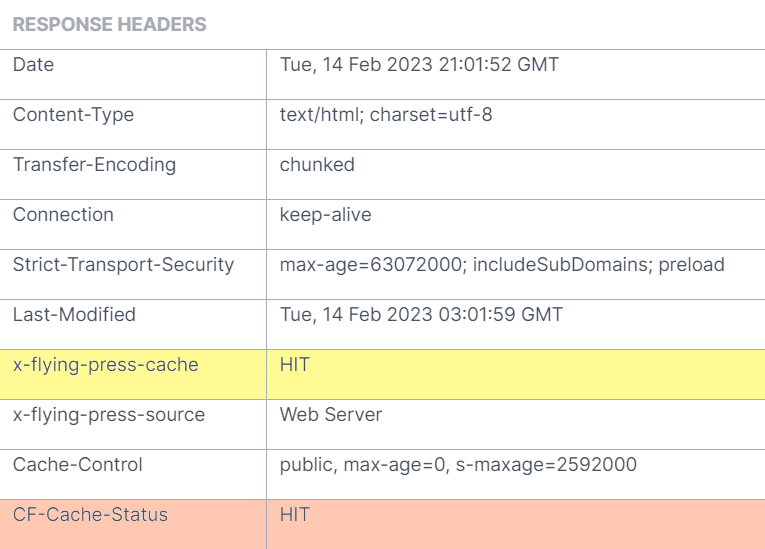
- Test the cache – test your website in uptrends.com and look for x-flying-press-cache: HIT.

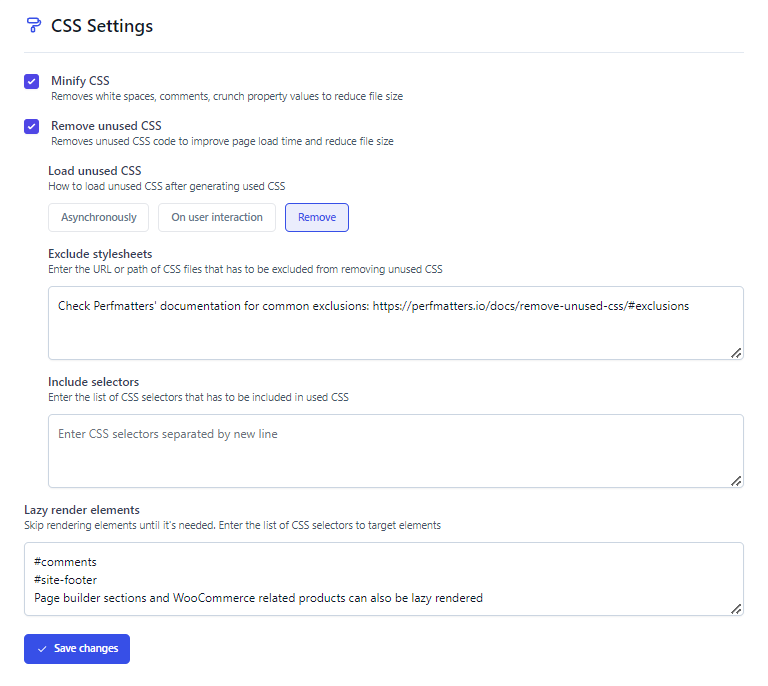
3. CSS

- Minify CSS: On – usually gives you better results, but test it. Johnny says leave it off on larger sites. Cloudways says enable it in your cache plugin, then disable it in Cloudflare.
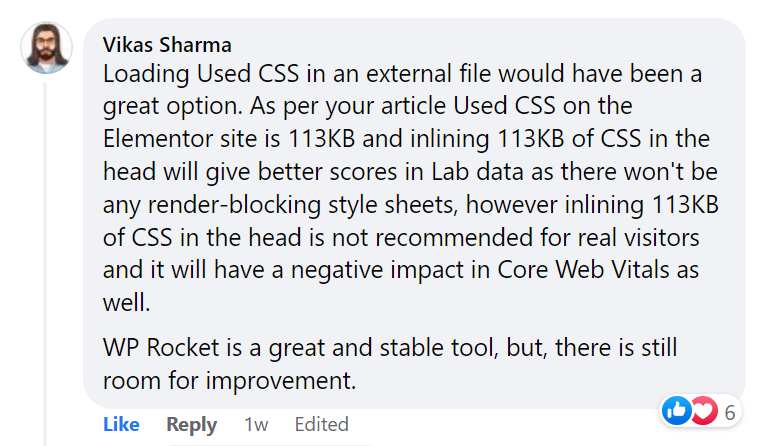
- Remove unused CSS: On – use either FlyingPress or Perfmatters for this, but not WP Rocket (see loading used CSS inline vs. separate file). FlyingPress loads used in a separate file which is faster for users, but slightly worse for scores. WP Rocket loads used CSS inline which is better for scores, but slower for actual users. Perfmatters has an option for both.
- Load unused CSS: remove – best for performance but requires excluding files if they break your site. View common unused CSS exclusions in the Perfmatters documentation for Elementor, Divi, and several others. If you’re still having trouble, “on user interaction” in the next best setting. FlyingPress’ documentation explains the difference between the 3.
- Exclude stylesheets: if the setting above, breaks your site, exclude problematic CSS files.
- Include selectors: if FlyingPress isn’t able to detect certain CSS selectors to include in used CSS, add them here. Gijo originally gave the example of a cookie-notice CSS selector.
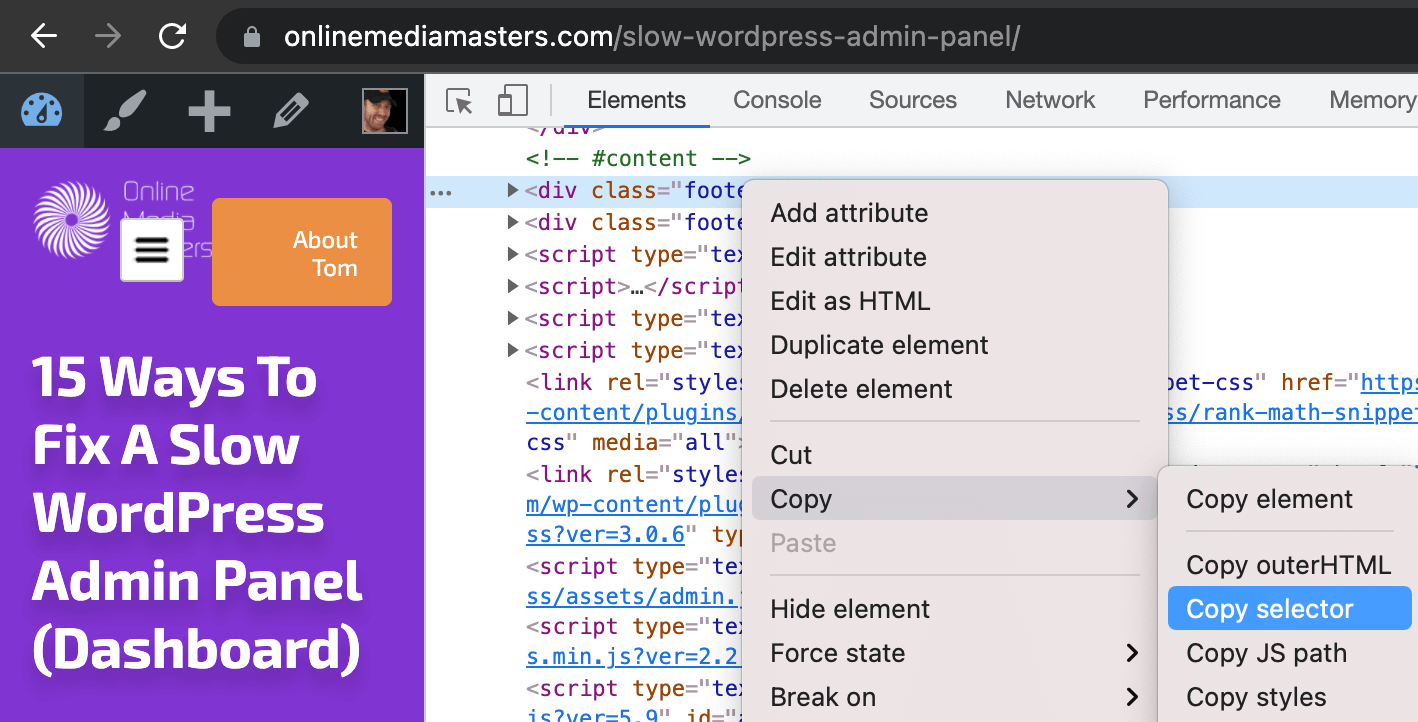
- Lazy render elements – similar to lazy loading images only for anything on your site if it loads below the fold. Comments (#comments) and footer (#footer) are common as well as Elementor/Divi sections and WooCommerce related products. Check your own site’s CSS selectors by viewing your site → right click any element you want to lazy render → inspect → right click highlighted code → copy → copy selector → paste (see 1:08 below).


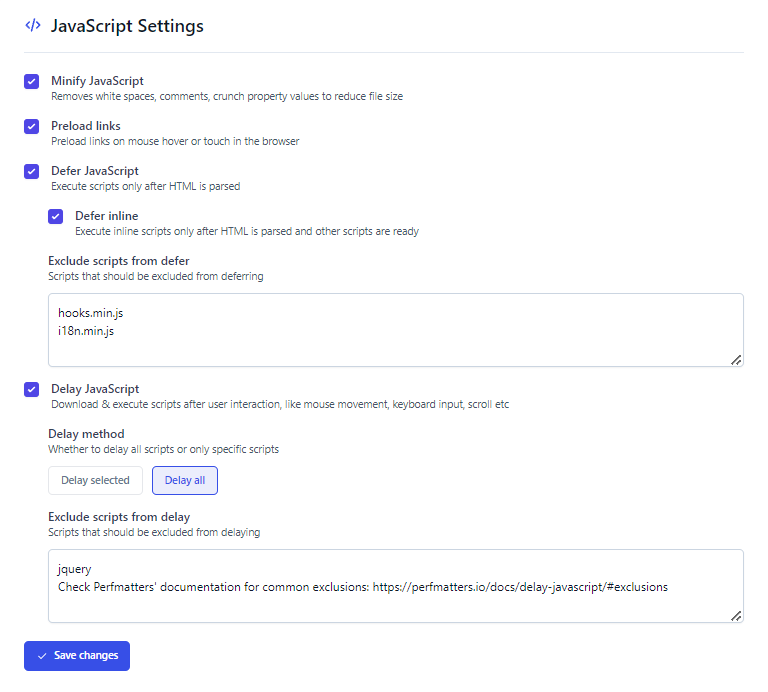
4. JavaScript

- Minify JavaScript: On – same principle as minify CSS only for JavaScript (test results).
- Preload links: On for VPS hosting, Off for shared – when users hover over a link, that page is preloaded so by the time users actually click it, it appears to load instantly. While this doesn’t improve scores, it does improve perceived load time. But it also means if users hover over lots of links (such as a WooCommerce site with tons of image links), a bunch of pages will be preloaded which stresses your server. Whether you should enable it depends whether your hosting is powerful enough, and whether your users hover over lots of links.
- Defer JavaScript: On – can fix render-blocking errors by loading JS asynchronously. WP Johnny suggests disabling it since it improves scores but slows down your site, so test it.
- Defer inline: On – if you enabled the previous setting, you usually want to enable this too.
- Exclude scripts from defer: check the Console tab in Chrome Dev Tools to see whether certain JS files are causing issues when being deferred, then exclude them here if needed. “hooks.min.js” and “i18n.min.js” are common exclusions in Perfmatters’ documentation.
- Delay JavaScript: Delay all – best for performance but like removing unused CSS, you’ll need to exclude files. Luckily, Perfmatters also has common JS delay exclusions. If you’re having trouble, use “delay selected” and add JS files manually found in your “third-party code” + “remove unused JavaScript” report (see screenshot). FlyingPress already delays many of them like Google Analytics and reCAPTCHA, but there may be others. You can also try delaying plugins loading below the fold (wp-content/plugins/plugin-name), AdSense (adsbygoogle.js), and GTM (googletagmanager.com). AdSense isn’t delayed by default because it can affect your revenue, and because some people load it above the fold (ugh).
Common third-party code to delay:
google-analytics.com
xfbml.customerchat.js
fbevents.js
widget.manychat.com
cookie-law-info
grecaptcha.execute
static.hotjar.com
hs-scripts.com
embed.tawk.to
disqus.com/embed.js
client.crisp.chat
matomo.js
usefathom.com
code.tidio.co
metomic.io
js.driftt.com
cdn.onesignal.com
5. Fonts

- Optimize Google Fonts: On – hosts fonts locally (instead of creating external requests to fonts.gstatic.com), combines, and inlines them. This can’t be done for third-party JS files.
- Display fallback fonts: On – adds font-display: swap to CSS which fixes “ensure text remains visible during webfont load” in PSI. Until your font is loaded, a fallback font is used to prevent FOIT (flash of invisible text), but it can cause FOUT (flash of unstyled text).
- Preload fonts: view font files in a Waterfall chart (like GTmetrix) and test preloading them. Gijo recommends only preloading fonts mentioned in the CSS file and fonts loading above the fold. When you’re done, check for preloading errors in the Console tab of Chrome Dev Tools. Preloading fonts that aren’t being loaded is a no no, so make sure URLs are correct.
6. Images

- Lazy load images: On – FlyingPress uses native lazy load while Perfmatters’ is JS-based. There are arguments for both, but only enable lazy load in one plugin (I use FlyingPress).
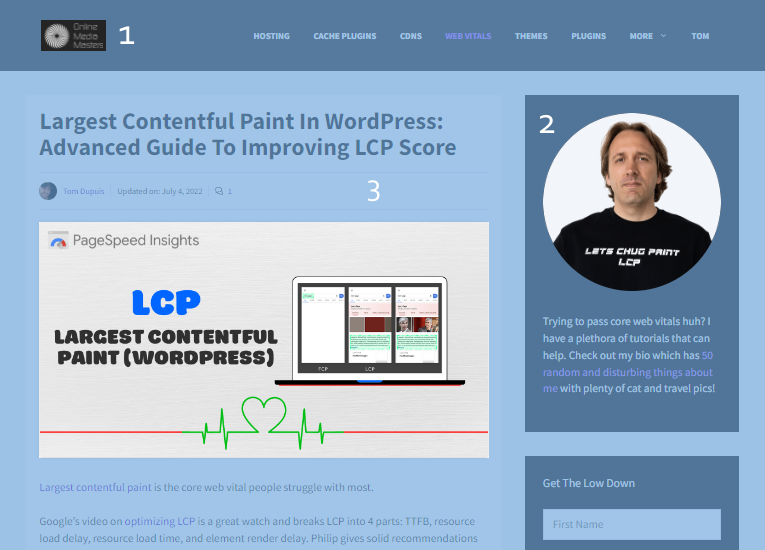
- Exclude above the fold images: Usually 2-3 – this should be the number of images that usually load above the fold. Most my posts have 3 above the fold images (see screenshot below) so I set it to 3. These will automatically be excluded from lazy load and set as high priority for better LCP. You can also exclude them manually by adding their image URLs.
- Add responsive images using FlyingCDN: On – serves smaller images to mobile for better mobile LCP when using FlyingCDN (which uses Bunny Optimizer from BunnyCDN). Can also be done with Cloudflare’s image resizing, ShortPixel Adaptive Images, Optimole.
- Add missing width and height: On – adds width/height to images which can fix “use explicit weight and height” in PSI. If you’re still seeing this error, it’s probably from CSS or custom coded images. In this case, add the dimensions manually or specify them in CSS.
- Preload critical images: On – FlyingPress will attempt to detect above the fold images and preload them for better LCP. Most other cache plugins make this a manual process.
- Disable emoji: On – removes a small JavaScript code in WordPress that displays emojis.


7. IFrames

- Lazy load iFrames: On – iFrames like embedded YouTube videos and Google Maps will only be load when they’re near the viewport, then excluded when they’re in the viewport.
- Use placeholder image for YouTube iFrames: On – replaces YouTube iFrames with a preview image and self-hosts YouTube placeholder images to prevent external requests to i.ytimg.com. This also means YouTube thumbnails can be cached and served from a CDN.
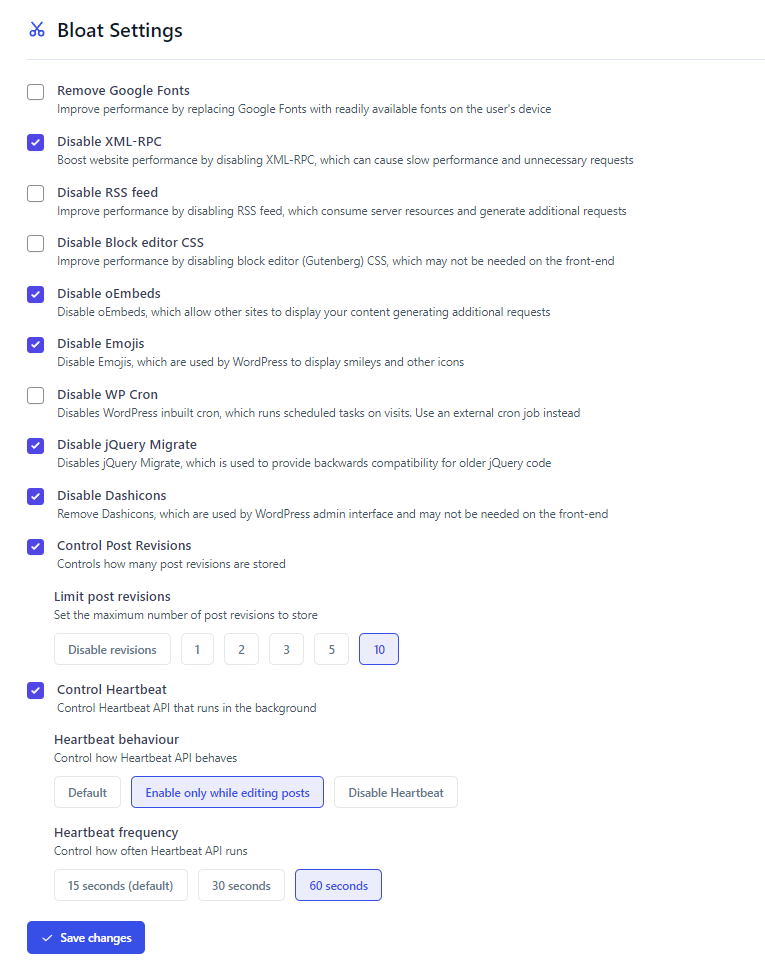
8. Bloat
Many of these overlap with Perfmatters, so only enable duplicate settings in 1 plugin.

- Remove Google Fonts: Off – only use if you’re in the process of using system fonts or custom fonts and need them disabled. Otherwise, it removes Google Fonts from the site.
- Disable XML-RPC: On – bad for speed + security (used to publish content from mobile).
- Disable RSS feed: Off – you would only turn this on if your website doesn’t have a blog.
- Disable Block editor CSS: Off – if you’re using Gutenberg, leave it off. If you’re using a page builder instead, turn this on. This prevents a CSS file from loading across your site.
- Disable oEmbeds: On – when you paste a URL into your WordPress editor, this loads a pretty preview (from YouTube, Facebook, Tweets, etc). If you don’t need this, turn it on.
- Disable Emojis: On – removes a JavaScript file needed for emojis (use Unicode instead).
- Disable WP Cron: Off – easy way to disable wp-cron, then you would add a real cron job (see your hosting instructions) which can reduce CPU usage. In which case, turn this on.
- Disable jQuery Migrate: Off – if you’re not using a page builder, turn it on. Perfmatters has docs on dealing with jQuery in the script manager, defer, delay, and preload settings.
- Disable Dashicons: On – prevents admin icons from loading a CSS file on the frontend.
- Control Post Revisions: 5 or 10 – this gives you enough revisions where if you need a backup, you have a few to choose from, but still stops them from adding too much bloat.
- Control Heartbeat: Enable only while editing posts for 60s – also recommended by Perfmatters (especially if using page builders) to disable it unless you’re editing content.
9. CDN
I usually recommend Cloudflare + APO, Cloudflare Enterprise (ideally on Rocket.net, but FlyingProxy/Cloudways are good too), or QUIC.cloud’s CDN if you’re on a LiteSpeed server – in which case you shouldn’t be reading this tutorial and should be using LiteSpeed Cache instead.
FlyingCDN is alright but it uses BunnyCDN which doesn’t have full page caching. However, it does include Bunny Optimizer (excellent for image optimization) and geo-replication. It also costs a flat $.03/GB which is significantly less if you were to buy these directly from BunnyCDN.
WP Rocket’s RocketCDN is garbage and you have to use SiteGround’s DNS to use their CDN which was blocked by Google for 4 days, so I definitely don’t recommend using either of those.
| BunnyCDN | FlyingCDN | Cloudways Cloudflare Enterprise | FlyingProxy Cloudflare Enterprise | Rocket.net Cloudflare Enterprise | |
|---|---|---|---|---|---|
| Locations | 110 | 110 | 285 | 285 | 285 |
| Tbps | 80 | 80 | 192 | 192 | 192 |
| Full page caching | x | x | x | APO | APO |
| HTTP/3 | x | x | ✓ | ✓ | ✓ |
| Brotli | ✓ | ✓ | ✓ | ✓ | ✓ |
| Priority routing | x | x | x | ✓ | ✓ |
| Smart routing | SmartEdge | SmartEdge | Argo | x | Argo |
| Load balancing | ✓ | ✓ | ✓ | ✓ | ✓ |
| Image optimization | Bunny Optimizer ($9.5/mo) | Bunny Optimizer (included) | Mirage/Polish | Mirage/Polish | Mirage/Polish |
| Image compression | ✓ | ✓ | ✓ | ✓ | ✓ |
| WebP | ✓ | ✓ | ✓ | ✓ | ✓ |
| Mobile resizing | ✓ | ✓ | ✓ | ✓ | ✓ |
| Cache miss | Geo-replication (extra $.045/GB) | Geo-replication (included) | Request to origin | Request to origin | Request to origin |
| WAF | ✓ | ✓ | ✓ | ✓ | ✓ |
| DDoS protection | ✓ | ✓ | ✓ | ✓ | ✓ |
| Bandwidth | Unlimited | Unlimited | 100GB | 100GB | Determined by hosting plan |
| Price | $.01 – .06/GB + cost of Bunny Optimizer and geo-replication | $.03/GB | $20/mo | $5/mo | Free with hosting |
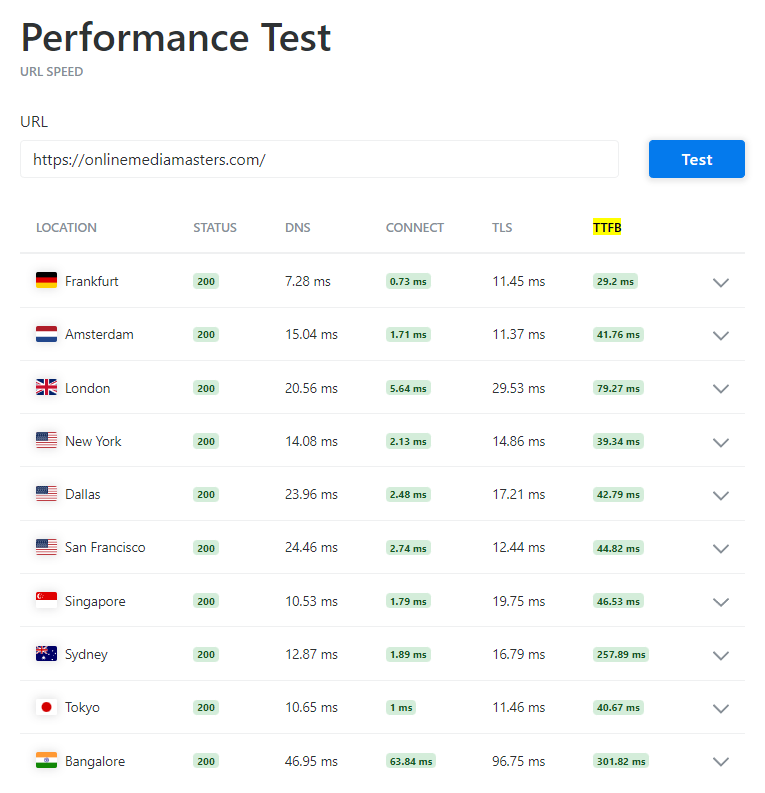
TTFB is 40% of LCP and hosting/CDN are 2 key factors. That’s why my global TTFB is so low in KeyCDN & SpeedVitals which test TTFB in multiple locations, unlike GTmetrix and other tools.

Gijo recommends both Cloudflare + BunnyCDN:

FlyingCDN Instructions
Gijo has instructions, or follow mine:
Step 1: Add money to your FlyingCDN account.

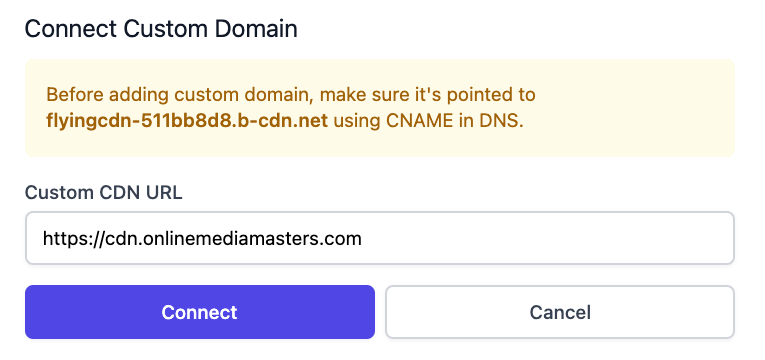
Step 2: Set up a custom CDN URL by adding a CNAME record to your DNS.

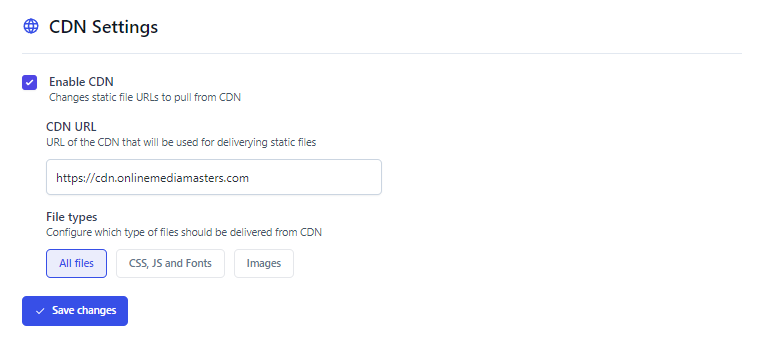
Step 3: Add your CDN URL to FlyingPress and select the types of files to serve (i.e. all files).

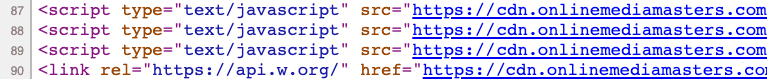
Step 4: View your source code and make sure the correct files (i.e. CSS/JS/fonts) are being served from FlyingCDN. You can also try purging or waiting some time for the files to update.

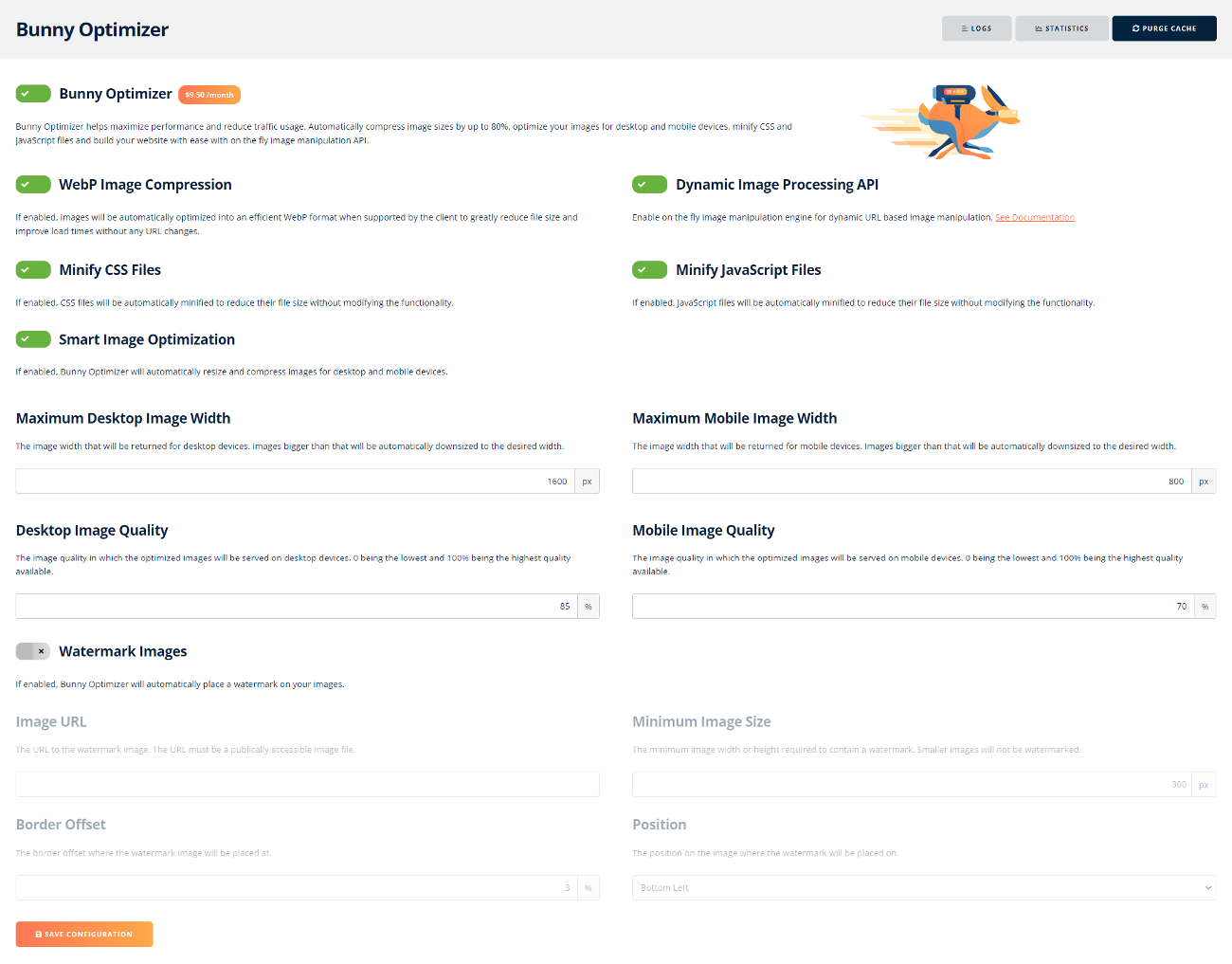
FlyingCDN includes Bunny Optimizer which is BunnyCDN’s image optimization service for compression, WebP, mobile resizing, and other features. It’s used automatically with FlyingCDN.

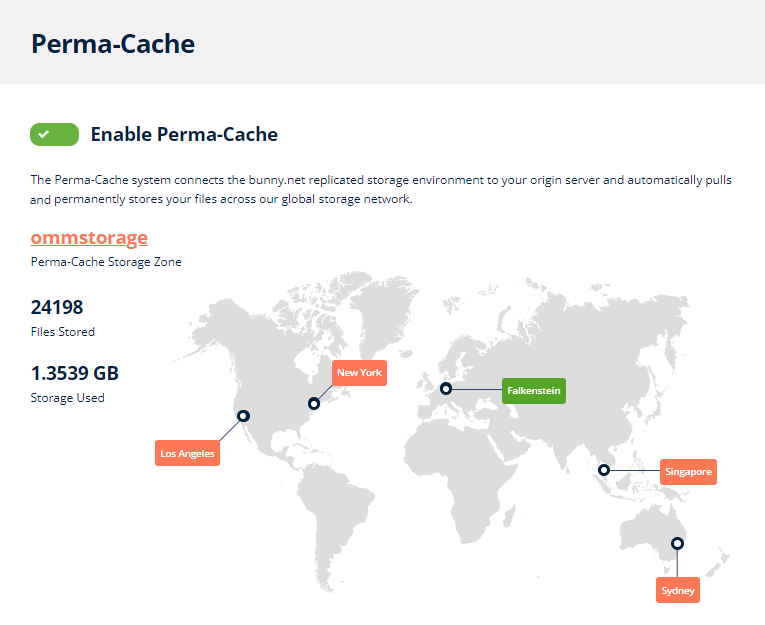
It also uses geo-replication which copies files to BunnyCDN’s storage zones and are pulled from the closest zone so requests don’t hit the origin. It improves cache hit ratio and reduces latency.

Cloudflare APO Instructions
FlyingPress is fully compatible with Cloudflare APO. I wrote a detailed guide on setting up Cloudflare APO using the Cloudflare plugin, or Cloudflare also has their own APO instructions.
The first step is to disable FlyingPress (this is recommended by Cloudflare). You’ll reactivate FlyingPress after you confirm APO is working. This can help avoid conflicts when setting it up.
Next, you’ll need to proxy your traffic through Cloudflare in order to use APO. Just turn your website to proxied (not DNS only) in Cloudflare’s DNS settings. Once you’ve purchased APO ($5/mo), install Cloudflare’s plugin, create an API Token in Cloudflare, and add it to the plugin.

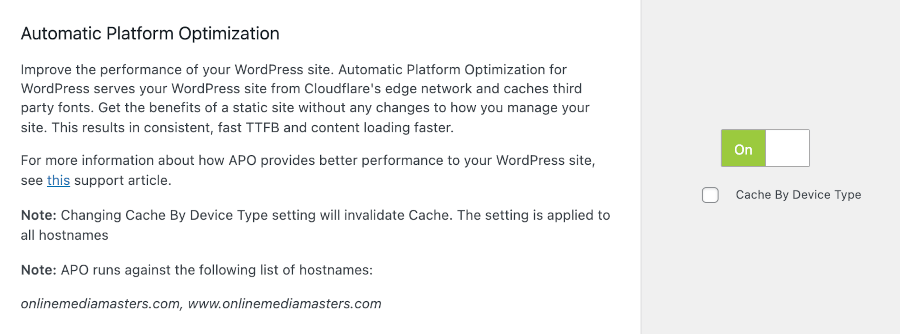
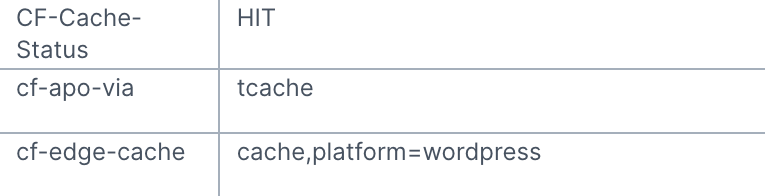
Finally, use uptrends.com to make sure APO is working by testing your website using https://www. format. Reference the screenshot below. Once it works, reactivate FlyingPress.

Cloudflare’s plugin has a setting to “apply recommended Cloudflare settings for WordPress,” but I would only do this if you’re not comfortable configuring your own Cloudflare dashboard.
I have several other recommended Cloudflare settings, but you’ll definitely want to use an image optimization service like Cloudflare Mirage/Polish. Image CDNs are better than plugins because they optimize images “on the fly” without adding bloat and lots of backups to your site.
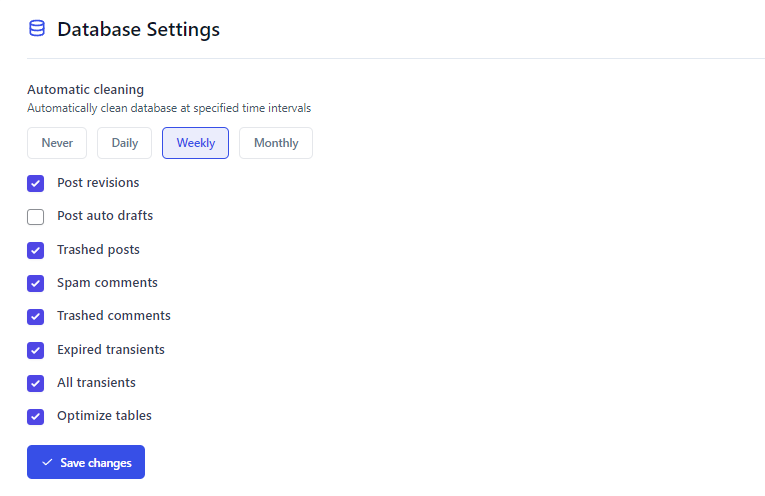
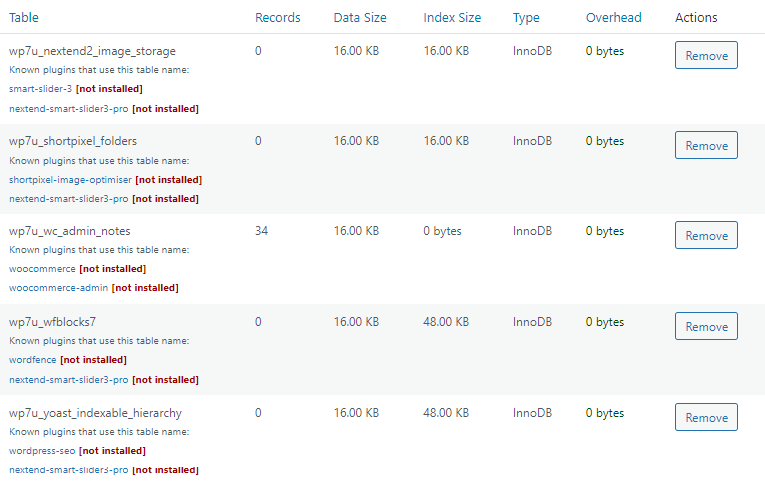
10. Database
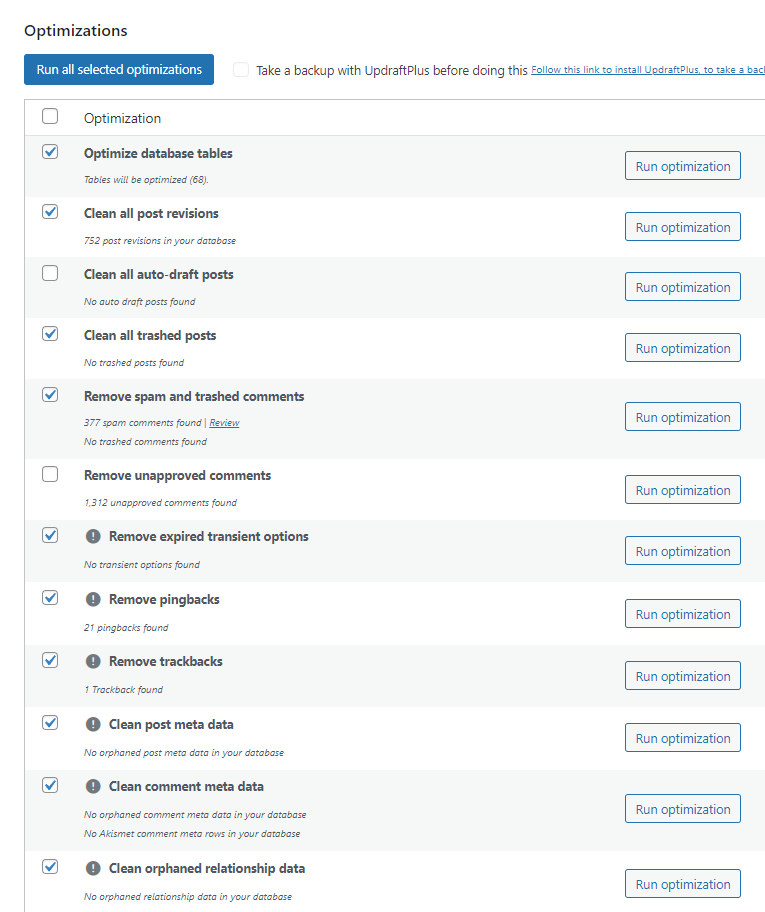
I prefer WP-Optimize for database cleanups since it can take backups via UpdraftPlus and remove tables from old plugins. If I were to use FlyingPress, here are the settings I would use (just remember to keep about 5-10 post revisions in the bloat settings before saving changes).

Otherwise, keep everything off in FlyingPress and use WP-Optimize.

You can remove tables left behind by old plugins you uninstalled (that is, if you don’t use it anymore), and see how much overhead certain plugin features/modules add to your database.

11. Configure FlyingPress With Perfmatters
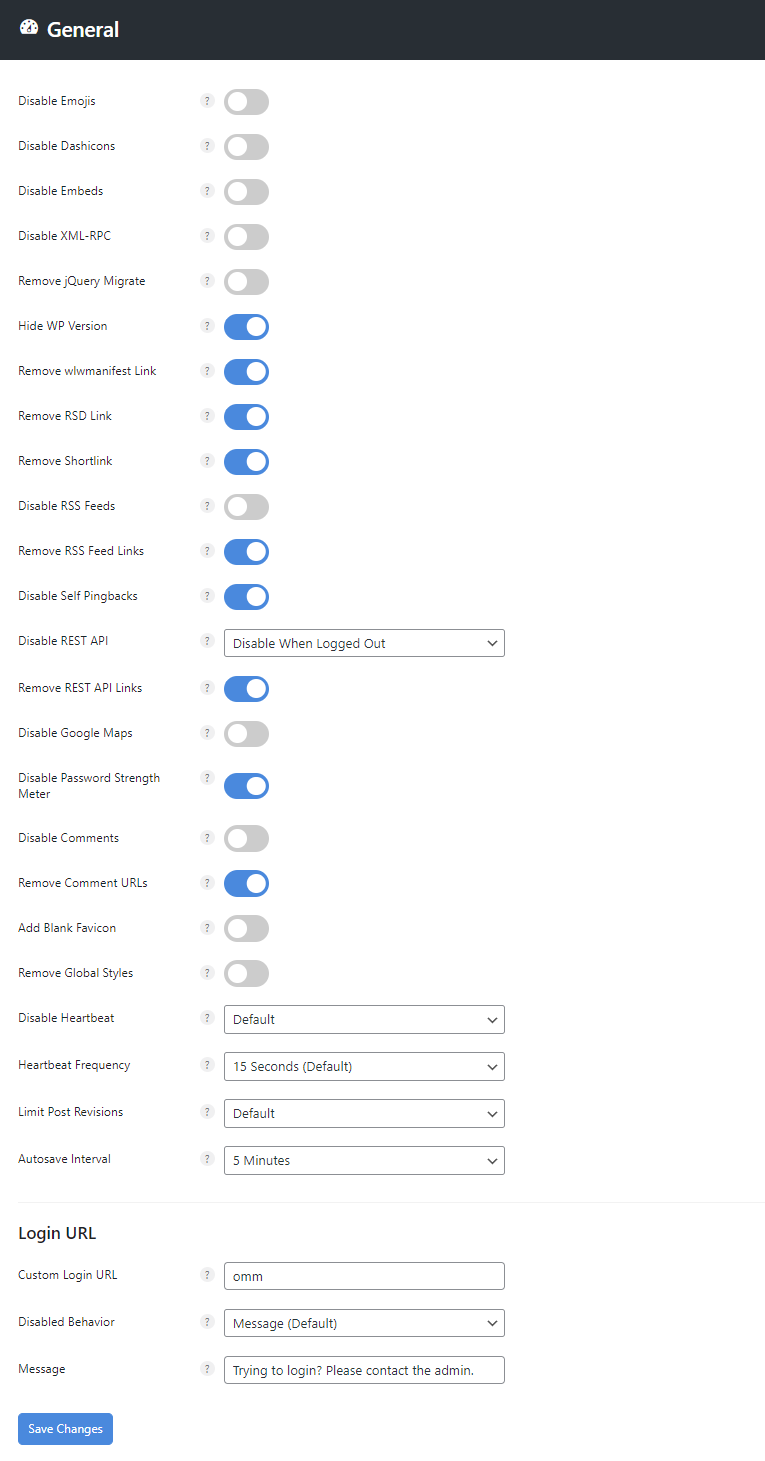
Configure FlyingPress normally, then disable everything in Perfmatters except:
General Settings – FlyingPress already removes bloat, but the General settings still have a few extra features like increasing the autosave interval and moving your wp-login page for security.

Script Manager – this is the main reason to keep Perfmatters when using FlyingPress. Enable the script manager in the Assets settings, then view any page/posts on your site. In your admin menu, click Perfmatters → Script Manager. Go to your script manager settings and enable test mode (this only shows changes to logged-in admins to prevent your site from breaking while testing the script manager), but remember to disable it when you’re done to publish changes. Also enable display dependencies which shows all plugins using jQuery, which is bad for speed.
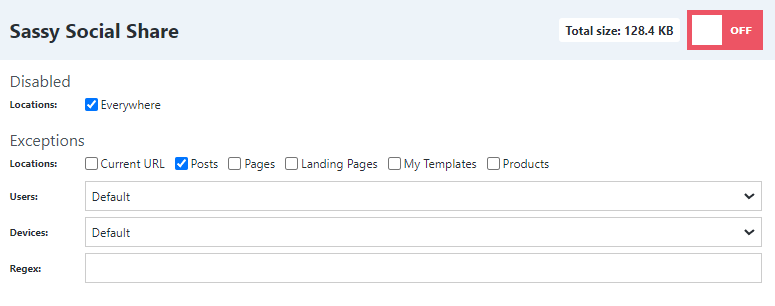
Next, disable plugins or individual CSS/JS files on pages (or posts) where they don’t need to load. For example, if you only use a social sharing plugin on your blog, disable it “everywhere but posts.” Or disable contact forms everywhere but the contact page. You can also use regex.


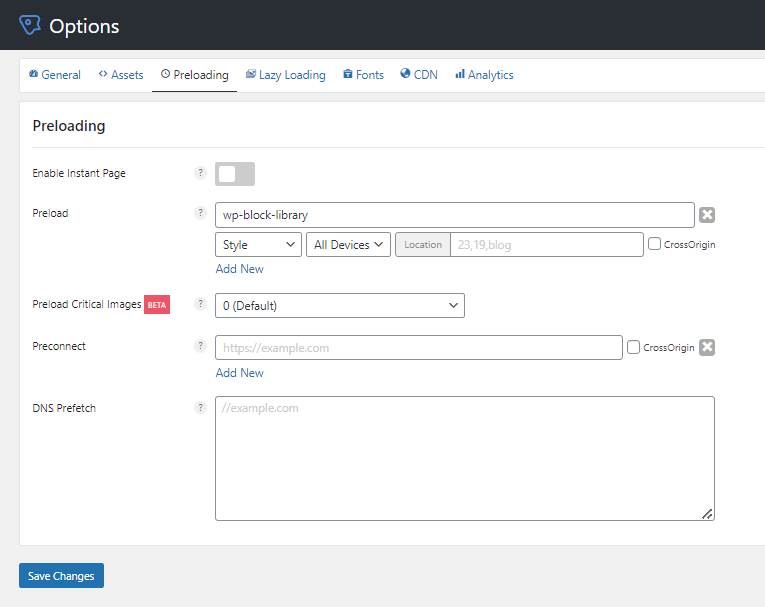
Preloading – FlyingPress only preloads images/fonts. If there’s anything else you want to preload such as wp-block-library when using Gutenberg, you can do that in Perfmatters. You shouldn’t need to use preconnect/prefetch anything because your CDN URL is preconnected automatically by FlyingPress when you add it, and third-party fonts should be hosted locally. The rest of your third-party code should usually be delayed. Instant page (link preloading) and preloading critical images is already done by FlyingPress, so they should be off in Perfmatters.

Notes
- You don’t need local analytics since FlyingPress delays Google Analytics.
- Only use 1 plugin for lazy load. Perfmatters’ JS-based lazy load while FlyingPress uses native (as I mentioned earlier, there are arguments for both). Both have similar features.
12. Configure FlyingPress With Rocket.net
This is the hosting I use/recommend (here’s why). Just configure FlyingPress normally.
- No need to add Rocket.net’s CDN URL to FlyingPress.
- No need to use FlyingCDN with Cloudflare Enterprise.
- FlyingPress will automatically purge Rocket.net’s cache.
- FlyingPress’ cache will remain on as a fallback cache to improve cache hit ratio.

You don’t know until you know: flying-press.com
You rock Gijo, keep up the great work and thanks for building the awesome community/plugins.
Cheers,
Tom





is it possible to use flyingpress + Flying cdn + Cloudflare apo ? what will be the best settings? because I get bad results from the three currently configured.
Yes, that was my previous setup before Cloudflare Enterprise. I don’t believe there’s any special configuration. Gijo says you can use them both… “You can use both. Your HTML pages and dynamic requests will be proxied by Cloudflare (+ security) and static files will be delivered by FlyingCDN.”
If you’re getting bad results, you might just want to try just FlyingPress + Cloudflare APO.
While this post was helpful to me in setting up FlyingPress, it could be better. One thing that really confused me was where you got the FlyingCDN domain. You get the FlyingCDN domain when you create a new CDN on the FlyingPress site, after you’ve added funds to your CDN wallet.
I don’t know if the screenshots and info in your post still needs updating or if it’s a matter of you using a higher-tier plan, but I had options that you didn’t cover (option for mobile users), and options you covered weren’t available in my plugin dashboard. I have a 1-site FlyingPress plan.
Hi Tom,
Thanks for this wonderful guide.
I have a friend with a big page, with more than 30k articles, and we want to optimize with flying press, is it good idea? Is it required to install another plugins? What do you suggest on these cases? Thank you.
Hi Enrique,
Not sure which cache plugin you’re currently using but unless they’re on a LiteSpeed server then yes, I would use FlyingPress. Probably want to create a staging if it’s a big site so you can configure settings, do testing, and make sure it’s working with good results.
The main thing FlyingPress doesn’t do is unload plugins/CSS/JS where they’re not being used which you can do with Perfmatters or a free plugin like Asset CleanUp. FlyingPress + an asset unloading plugins are the 2 main optimization plugins I recommend.
Hi Tom, Please help me understand one thing: Why does the network panel in my dev tools show the source domain for all the static assets on this page as your domain, instead of Cloudflare CDN? Thank you.
Hey James,
You need to check the headers instead and you’ll see something like cf-cache-status HIT. You might also want to check out Dr. Flare.
Hi there,
Thanks for the great article. I am going to sign over to FlyingPress from WP Rocket, you’ve convinced me.
I am wondering about one thing: do I need CDN in case 99% of my blog’s traffic is based in a small country? CDN usually has the biggest benefit when readers / customers are present globally.
Yes, that is true it has the biggest benefit for global visitors. Really depends on the CDN and locations. I would test results without it first and if it’s OK, maybe keep it like that. But CDNs also have other benefits like for FlyingCDN, it resizes images for mobile (shown in the image settings of FlyingPres), has security features like a firewall/DDoS protection, etc.
Hello Tom.
I picked up FlyingPress thanks to your recommendation (very pleased). I do have a few questions regarding FlyingCDN and Cloudflare.
1) For clarification, Bunny CDN Cloudflare is a separate method to using Flying CDN, correct?
2) In your article, “The Ideal Cloudflare Settings For WordPress (Can Be Used For Most Sites)” you list a number of settings that are only included on the Pro plan. Should I be subscribed to Cloudflare as well in order to take advantage of their security features with FlyingCDN “or” Bunny CDN Cloudflare?
Or do they work only when using Cloudflare as my CDN?
3) I am working with a Wordpress Multisite installation. Are there any additional settings I should know about when working with Bunny CDN Cloudflare? I would like to sell memberships down the road and so security is a primary concern.
The guides you provide are invaluable for non-devs like myself trying to find their way on the world-wide-web! :)
Hey Drew,
Glad you like the tutorials and FlyingPress! I’m a non-dev too, so maybe that helps :)
1) FlyingCDN uses BunnyCDN, so they’re both the same except FlyingCDN includes Bunny Optimizer (for image optimization) and geo-replication. FlyingCDN also costs less than going directly to BunnyCDN ($03/GB compared to the cost of BunnyCDN, Bunny Optimizer, geo-replication).
2) If you’re spending over $10/mo between FlyingCDN/Cloudflare, look into just using FlyingProxy. It’s also from Gijo and is basically Cloudflare Enterprise with APO, Mirage, Polish, and several other features (include WAF). The only downside I’ve seen is that it doesn’t come with Argo Smart Routing. It’s $10/mo for 1 site and should be even faster than those setups you mentioned. You can do a before/after test in KeyCDN’s performance test or Speed Vital’s TTFB test to see the difference.
3) I’ve never ran a multisite so I can’t speak for this, sorry. You may want to ask Gijo (FlyingPress support) or post your question in the WP Speed Matters Facebook Group.
Lmk if that makes sense. Glad to answer anything else.
Tom,
That does make sense and thank you so much for your response!
Since my last message I’ve encountered issues with Runcloud when creating a staging environment. Support notified me they don’t fully support multi site staging which has lead me to look at an alternative.
After reading another one of your great articles, Cloudways and Rocket.net are now in the running. In either case, would it change any of your recommendations above?
As always, thank you for all the help!
I don’t think so, Rocket.net might cost more but I’ve been happy with them and have been seeing a lot of other people get good results. Their Cloudflare Enterprise also has full page caching while Cloudways’s CF Enterprise doesn’t. Maybe worth trying them for the $1 for the first month, cloning your site, and seeing what happens.
Awesome!
I’ll do just that and thank for reaching back Tom. :)
Hey, If I am using APO with FlyingPress do I still need to opt for a cdn? I have a EWWW IO subscription that does the same thing FlyingCDN does – Assuming APO already functions like a cdn do I need to work on this?
Traffic needs to be proxied through Cloudflare to use APO, so it sounds like you’re already using that.
I don’t know much about EWWW’s CDN like how many locations it has, where they are, Tbps speed, features, etc. So it’s hard to compare it. However, FlyingCDN uses BunnyCDN which is well-known to be a performant option and is currently #1 this month on cdnperf.com (just noticed when I looked for EWWW’s CDN called ExactDN which isn’t listed). So even though they may do the same thing of “serving files from a CDN, it doesn’t mean their performance/features are the same.
FlyingPress with APO is already a good combo. If you’re looking for something even faster, look into using FlyingPress FlyingProxy.