
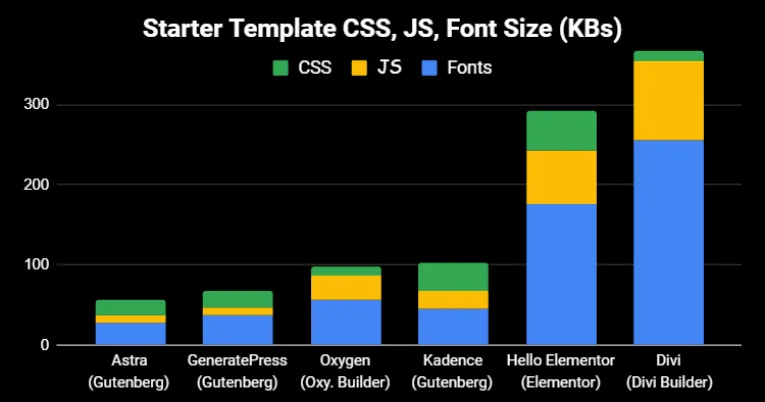
Divi is slower than most themes because it adds more CSS/JavaScript (you can check this in your coverage report). But, it doesn’t mean you can’t get good scores and pass core web vitals.
Two easy ways to speed up Divi are removing unused CSS and delaying JavaScript which many optimization plugins support. However, you’ll need to add a few Divi-specific exclusions (step 4 + 5) to prevent these from breaking your site. Disabling Gutenberg, lazy rendering Divi sections, and enabling (some) Divi’s performance settings should also help improve your core web vitals.
It’s still amazing how many people complain about their slow Divi site when they use cheap shared hosting, CDNs with small networks and no full page caching, and a bad cache/image optimization plugin. There’s a lot of misinformation, so I’ll also shed light on tools I recommend.
Good luck and lmk if you have questions.
- Test Divi’s performance settings
- Disable Gutenberg
- Host fonts locally, convert to woff2, and preload them
- Remove unused CSS while excluding “/et-cache/”
- Delay JavaScript with Divi exclusions
- Lazy render Divi sections
- Lazy load background images
- Upload images in WebP
- Exclude viewport images from lazy load and preload them
- Use a better image optimization setup
- Code your header, footer, sidebar in CSS
- Use transform + translate in animations
- Disable plugins on pages they’re not used
- Test plugins for CSS, JavaScript, memory usage
- Rethink your cache plugin
- Increase PHP version and memory limit
- Enable object cache + OPcache
- Reduce memory usage
- Remove bloat (and database bloat)
- Use a performant CDN/DNS with full page caching
- Stop using garbage mainstream hosts
1. Test Divi’s Performance Settings
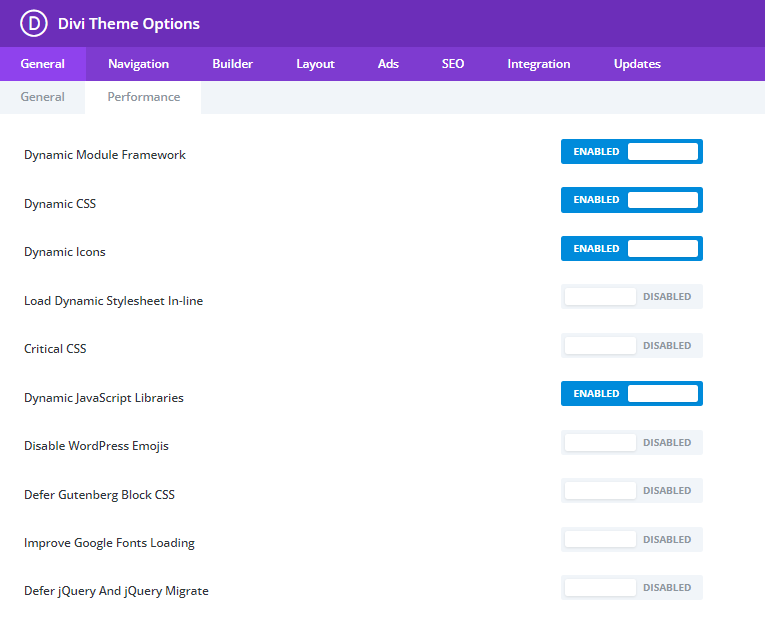
Divi’s performance settings are found under Divi → Theme Options → Performance.
Many Facebook Group members reported better results when disabling all settings and letting their cache plugin handle everything (which I generally agree with because most cache plugins have better compatibility, while the Divi Theme Users Groups is loaded with posts about errors).
Bottom line – learn what each one does and test it.
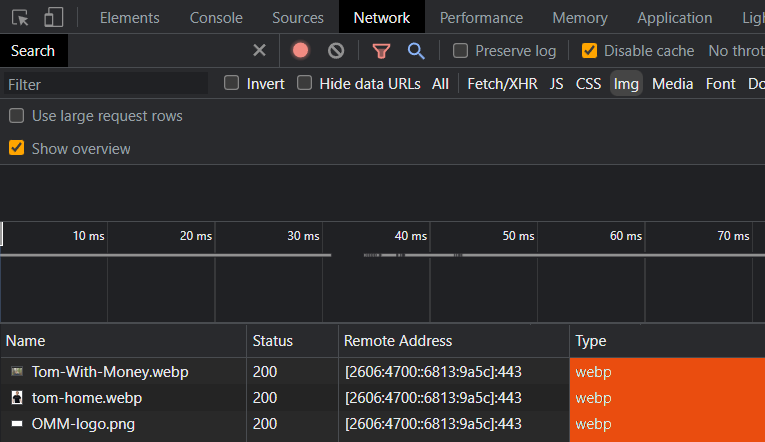
Since most settings are for CSS/JS, I would check 3 things: your website (for broken elements), Chrome Dev Tools coverage tab (to monitor CSS/JS file sizes), and the Console tab (for errors).
These are general recommendations, test them yourself!
- Dynamic Module Framework: On – only loads used modules/features.
- Dynamic CSS: On – same concept as previous setting for Divi’s Stylesheet.
- Dynamic Icons: On – again, same concept as previous setting for font subsets.
- Load Dynamic Stylesheet In-line: Off – loads dynamic CSS non render-blocking, but I’ve seen many reports of it breaking sites. That said, I would leave it disabled.
- Critical CSS: Off – most cache plugins do this and you don’t want duplicate features (SG Optimizer still doesn’t to my knowledge, in which case, enable it).
- Dynamic JavaScript Libraries: On – similar to first 3 settings for JS functions.
- Disable WordPress Emojis: Off – most cache plugins do this, or enable it here.
- Defer Gutenberg Block CSS: Off – since you’re using Divi instead of Gutenberg, you should disable Gutenberg completely (in step #2) instead of just deferring it.
- Improve Google Fonts Loading: Off – caches Google Fonts and loads them in-line, but most cache plugins do this already and you’re better off viewing step #3
- Defer jQuery And jQuery Migrate: Off – seems useless since Divi says “if a third-party plugin registers jQuery as a dependency, it will be moved back to the head to avoid conflict.” And chances are, you’re using several jQuery-dependent plugins.
- Enqueue jQuery Compatibility Script: Off – leave off if you’re not using the previous setting. You can test both and check your results and Console report, then enable this which loads a compatibility script that attempts to solve issues.
- Defer Additional Third Party Scripts: Off – you’re better off deferring JavaScript in your cache plugin which gives you more control by excluding problematic files.

2. Disable Gutenberg
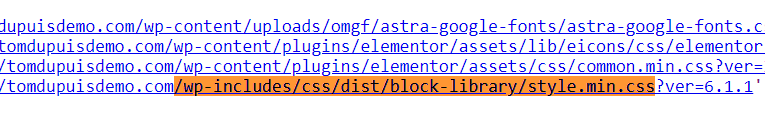
Since you’re using Divi Builder, you can disable Gutenberg which loads a CSS file across your site (/wp-includes/css/dist/block-library/style.min.css). You can find in this your source code.

The Disable Gutenberg plugin and Perfmatters script manager both do this. If this breaks your site, you can control whether Gutenberg loads on pages, posts, specific post IDs, user roles, etc.

3. Host Fonts Locally, Convert To woff2, And Preload Them
Some plugins (like FlyingPress, Perfmatters, LiteSpeed Cache) host fonts locally and preload them, but you’ll still need to convert them to woff2 and remove any font families/weights you don’t use. OMGF also lets you host fonts locally, disable fonts you don’t use, and preload them.
Step 1: Disable Google Fonts in Divi’s general settings.

Step 2: Download only the font families/weights you use. WP Johnny has a good video on this.
Step 3: Convert fonts to smaller woff2 files using a free converter.
Step 4: Upload the fonts to your site. Divi only supports .ttf and .otf (which are larger files), so you’ll need to add them to CSS (like in the video) or use a plugin like Use Any Font. You can also search/replace fonts in stylesheets, then Better Search Replace to change them in the database.
Step 5: Preload fonts if they load above the fold. Grab your font files (i.e. in your GTmetrix Waterfall chart) and preload them using your cache plugin, Perfmatters, or Pre* Party Resource Hints. If you see the option to use crossorigin, you should be using these when preloading fonts.

Step 6: Set your font-display property (I usually recommend “swap”) to fix ensure text remains visible during webfont load in PageSpeed. Some cache plugins add this automatically (check their documentation). You can also change this in your font’s CSS by searching for the font with String Locator, or install a plugin that does this for you. This can also fix font-related CLS issues.
4. Remove Unused CSS While Excluding “/et-cache/”
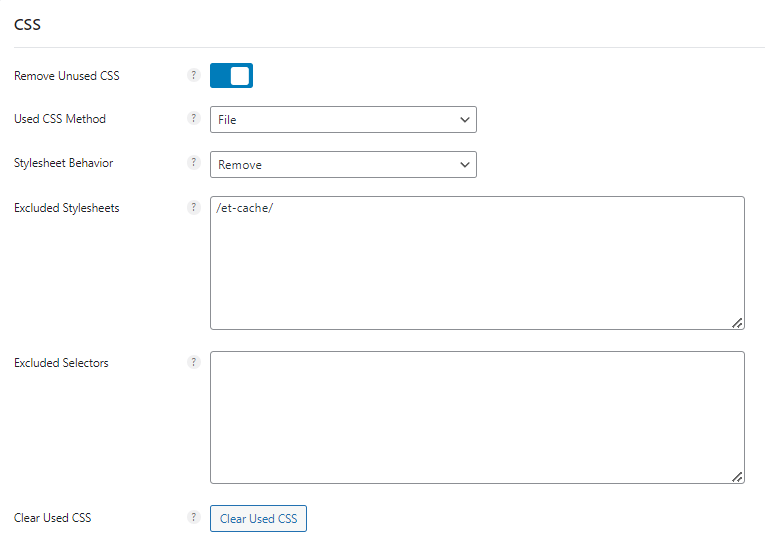
Most cache plugins remove unused CSS, but you’ll want to exclude Divi’s dynamic stylesheets. If there’s a stylesheet behavior setting, remove is fastest but requires the most work between checking for errors and excluding problematic files. Otherwise, delay is the next fastest setting.
/et-cache/
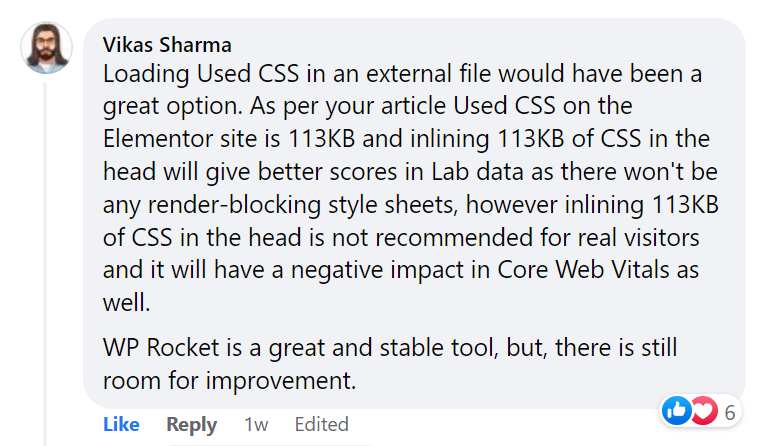
I recommend using FlyingPress, LiteSpeed Cache, or Perfmatters to remove unused CSS. Like the Perfmatters’ documentation and Vikas explain, WP Rocket loads used CSS inline which is better for “scores” but slower for users. However, the other 3 plugins load it in a separate file which is slightly worse for scores, but faster for users. WP Rocket values scores over visitors :/

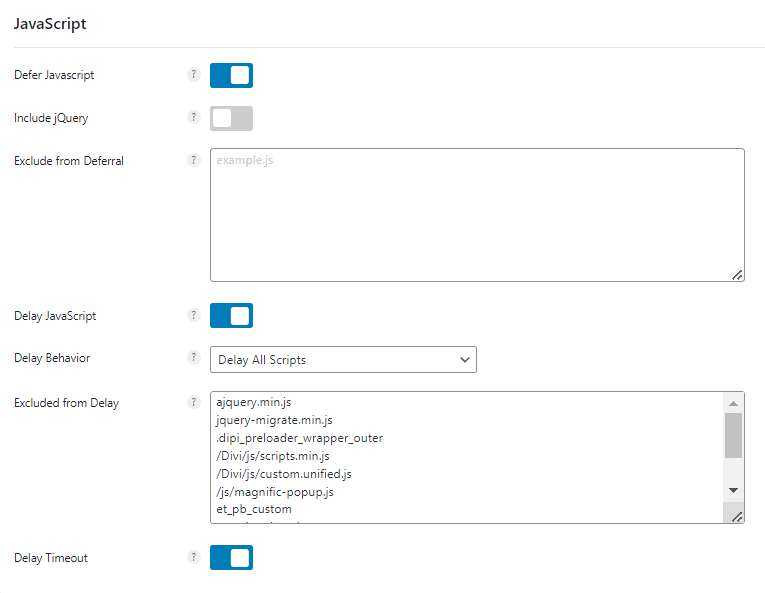
5. Delay JavaScript With Divi Exclusions
Most cache plugins can also “delay all JavaScript,” but it also breaks Divi sites.
Just like the previous step, we’ll exclude specific Divi files from being delayed. Again, Perfmatters has good documentation and depends whether you use animations or not. Excluding “elm.style.display” can also prevent flash of unstyled content to improve CLS.
Divi
jquery.min.js
/Divi/js/scripts.min.js
et_pb_custom
elm.style.displayDivi With Animations
ajquery.min.js
jquery-migrate.min.js
.dipi_preloader_wrapper_outer
/Divi/js/scripts.min.js
/Divi/js/custom.unified.js
/js/magnific-popup.js
et_pb_custom
et_animation_data
var DIVI
elm.style.display
easypiechart.jsWhich would look like this:

WP Rocket lists additional Divi exclusions when you’re using sticky elements, video backgrounds, as well as avoiding having to double click your mobile menu to open it.
If your optimization plugin can’t delay JavaScript, use Flying Scripts. However, this requires manually adding JS files/keywords to delay (as opposed to delaying all then excluding any problematic files). Which means you’ll need to open your “third-party code” and “remove unused JavaScript” reports in PSI and manually delay files while testing for broken elements.
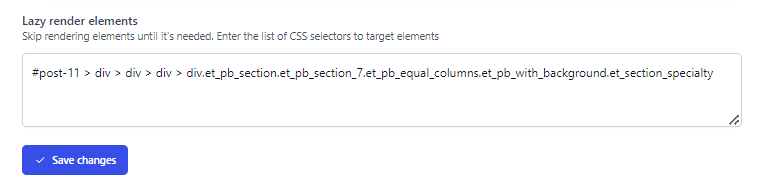
6. Lazy Render Divi Sections
Lazy render is supported by FlyingPress and LiteSpeed Cache. It’s like lazy loading images only for any element on the page. It’s usually done for Divi sections when they load below the fold.
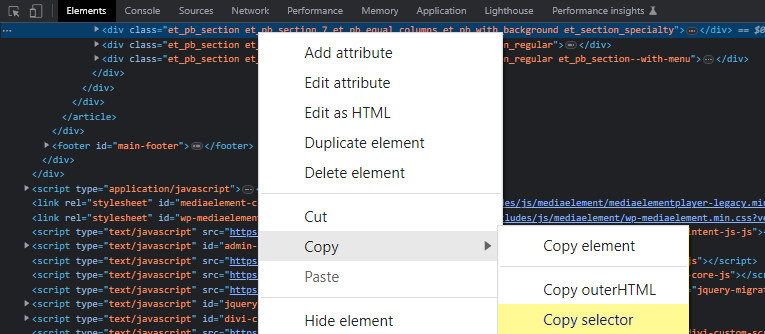
View your site, then right click any Divi section you want to lazy render. Inspect it in Chrome Dev Tools, right click the code, copy the CSS selector, and paste it in FlyingPress or LiteSpeed Cache.


7. Lazy Load Background Images
Divi’s background images aren’t lazy loaded by default.
This is because they’re loaded from CSS which plugins don’t lazy load, resulting in defer offscreen images errors in PageSpeed Insights and making your initial page load much larger.
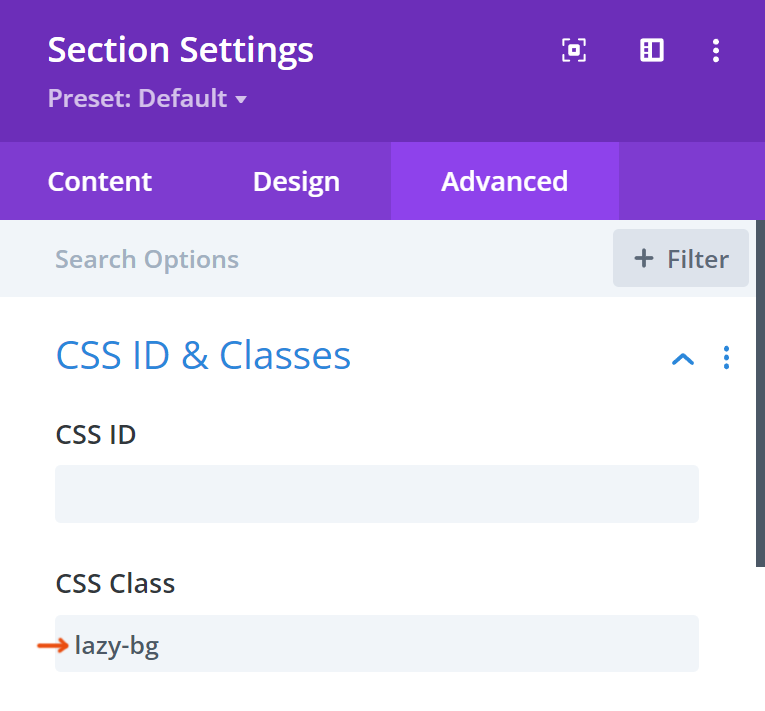
The easiest method is to use an optimization plugin that includes a “lazy-bg” helper class. FlyingPress (lazy-bg) and Perfmatters (perfmatters-lazy-css-bg class) have helper classes you can add to the background image’s CSS class (under the Advanced tab), which looks like this:

Or use Optimole to lazy load CSS selectors (very similar to lazy render HTML elements in the previous step). WP Rocket makes you move background images to inline HTML which is a pain.
8. Upload Images In WebP
Do this manually, here’s why:
Using image optimization plugins to compress images and convert them to WebP can be taxing on your server and increases memory usage. And if you’re using an image CDN like Cloudflare Polish, it doesn’t always convert images to WebP even when savings are significant. You can avoid both by uploading WebP images manually which fixes serve images in next-gen formats.

9. Exclude Viewport Images From Lazy Load And Preload Them
Since above the fold images are seen first, they should be excluded from lazy load. Otherwise, this creates a resource load delay and increases LCP. They should also be preloaded to make them “high priority” which also improves LCP. Luckily, there’s an easy (1-click) way to do both.
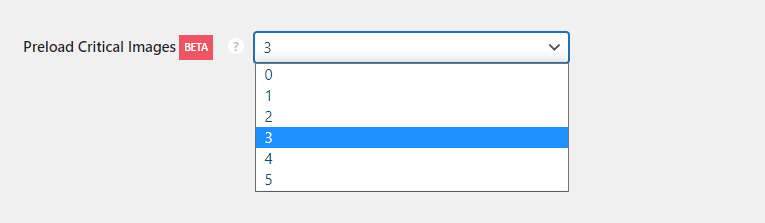
The preload critical images setting in FlyingPress and Perfmatters is the easiest way to do both. Just set the number of images that usually load above the fold (2-3 is typical) and you’re done.

LiteSpeed Cache and WP Rocket have a relatively simple way of excluding above the fold images from lazy load, but it doesn’t preload them. For that, you can use Preload Features Images which is compatible with Divi. But if you have additional above the fold images, you’ll need to preload them manually which you can do in Perfmatters or Pre* Party Resource Hints.
10. Use A Better Image Optimization Setup
Optimole if you’re going to use a plugin, but Cloudflare Mirage/Polish is better.
Plugins like Imagify don’t support mobile image resizing for better mobile LCP, uses server resources, and take up storage when creating backups. Optimole addresses most them but I prefer Cloudflare Mirage/Polish (with image resizing) which optimize images “on the fly.” It’s $20/mo with Cloudflare Pro or included with Cloudflare Enterprise on Rocket.net + Cloudways.
| Imagify | ShortPixel | Optimole | SiteGround CDN | Bunny Optimizer | Cloudflare Mirage/Polish | |
|---|---|---|---|---|---|---|
| Compression | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| WebP | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Mobile resizing | x | Requires ShortPixel Adaptive Images | ✓ | x | ✓ | ✓ |
| Viewport optimizations | x | x | ✓ | x | x | ✓ |
| Network optimizations | x | x | ✓ | x | x | ✓ |
| AVIF conversion | x | ✓ | ✓ | x | x | ✓ |
| AVIF support | x | ✓ | ✓ | x | x | ✓ |
| Serve images from CDN | x | Requires ShortPixel Adaptive Images | Cloudfront | SiteGround CDN | ✓ | ✓ |
| No server usage | x | x | x | x | ✓ | ✓ |
| No bloat | x | x | Offload to cloud | x | ✓ | ✓ |
| Price | Free 20MB/mo then $9.99/mo | Free 100 credits/mo then $3.99/mo | Free 5,000 visits/mo then $19.08/mo | Free ($7.49/mo for paid CDN) | $9.5/mo or $.03/GB w/ FlyingCDN | Included w/ Cloudflare Enterprises |
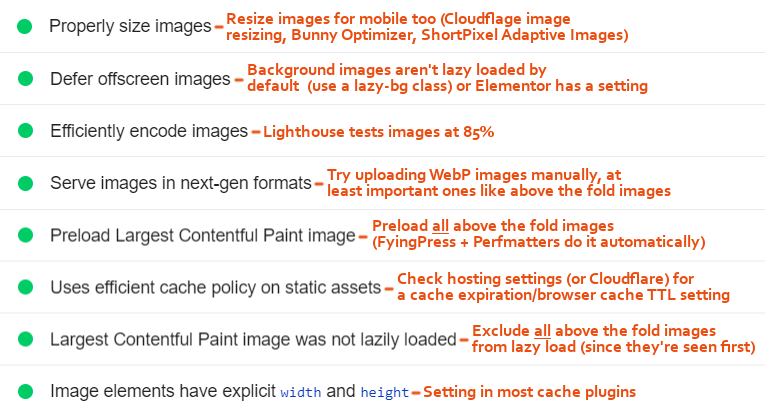
There are quite a few ways to optimize images on your Divi site. Most speed testing tools only show errors for the single page that’s tested, so make sure you test your most important pages.
Assuming you’re uploading images in WebP, scaling them to correct dimensions, optimizing viewport images (step #9), and using a good image optimization plugin or CDN, this should fix most image-related PageSpeed items. The only other things would be adding missing image dimensions (most cache plugins do this) and use a long cache policy in your host or Cloudflare.

11. Code Your Header, Footer, Sidebar In CSS
These load across your entire website, and CSS is much more lightweight than Divi’s code.
I know this is over some people’s head including mine, so you can outsource it to a developer. WP Johnny offers it as a service, but he’s a busy guy and expensive. That said, you can hire my developer on freelancer.com who I’ve worked with for 10 years. He’s in Bangladesh so there is a time change, but his work and communication are both excellent. Hence, the perfect 5/5 rating.

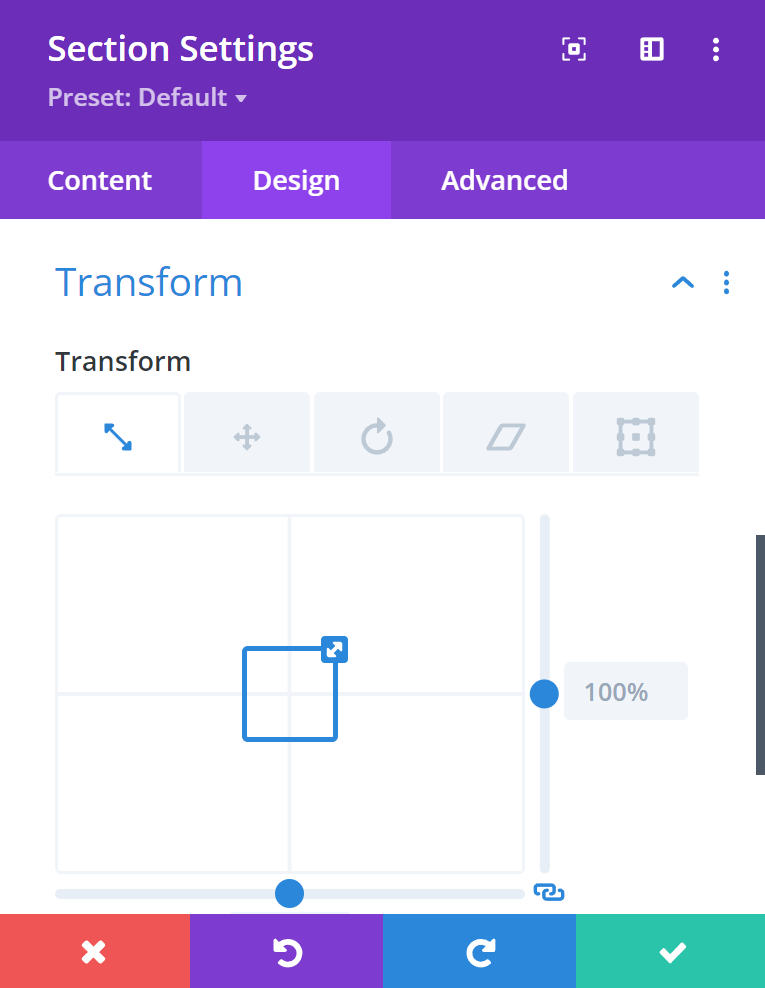
12. Use Transform + Translate In Animations
I’m not a fan of animations but if you must use them, use the CSS transform properly instead of changing width/height attributes. It’s recommended by Google and should reduce layout shifts.

13. Disable Plugins On Pages They’re Not Used
You’ve probably heard of Perfmatters or Asset CleanUp which remove CSS/JS by disabling plugins (and individual scripts/styles) on pages/posts they’re not used. I prefer Perfmatters because of its other optimizations too (bloat removal, preload critical images, local fonts, etc).
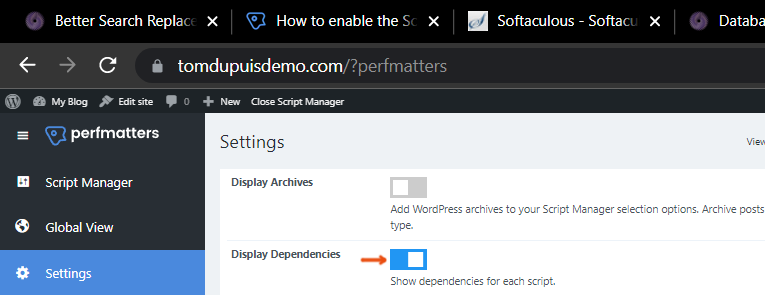
Step 1: Activate the script manager (Settings → Perfmatters → Extras → Script Manager), go to your script manager settings, and enable testing mode. This lets you test the script manager without it breaking your site, but remember to disable it when you’re ready to publish changes.
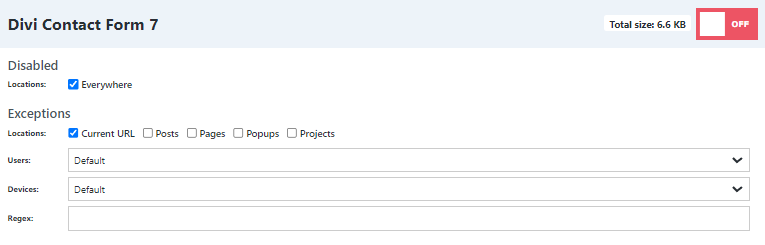
Step 2: View the script manager and unload plugins where they’re not used (everywhere but pages, posts, current URL, Regex, etc). Plugins like your contact form are easy… just view your contact page, and use the script manager to disable it everywhere but current URL. You could even disable your social sharing plugin “everywhere but posts” if you only show it on your blog.

Other plugins aren’t so easy. Most of them load scripts/styles across your entire website. Which means if you’re using them for something like your header or nav menu, it’s a PageSpeed killer.

14. Test Plugins For CSS, JavaScript, Memory Usage
I consider a plugin “slow” if it adds lots of CSS/JavaScript, loads across your entire site, increases memory usage, or uses jQuery. Here’s how to test whether your plugins do this.
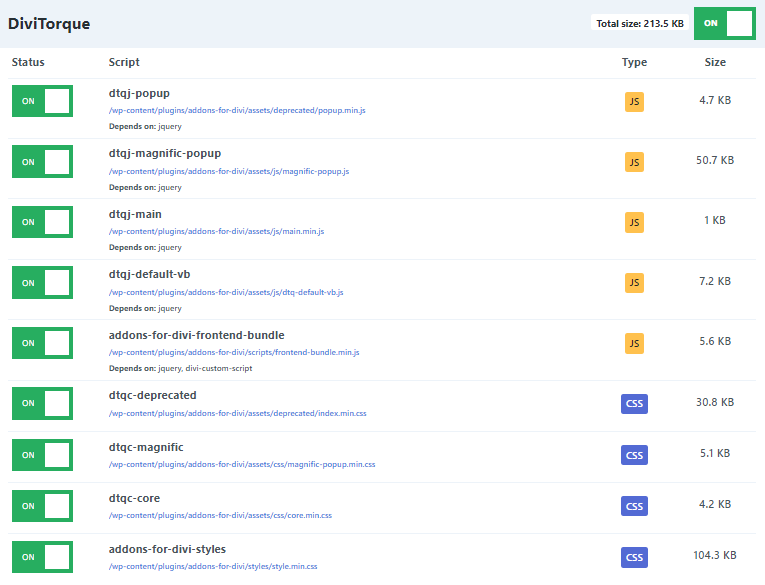
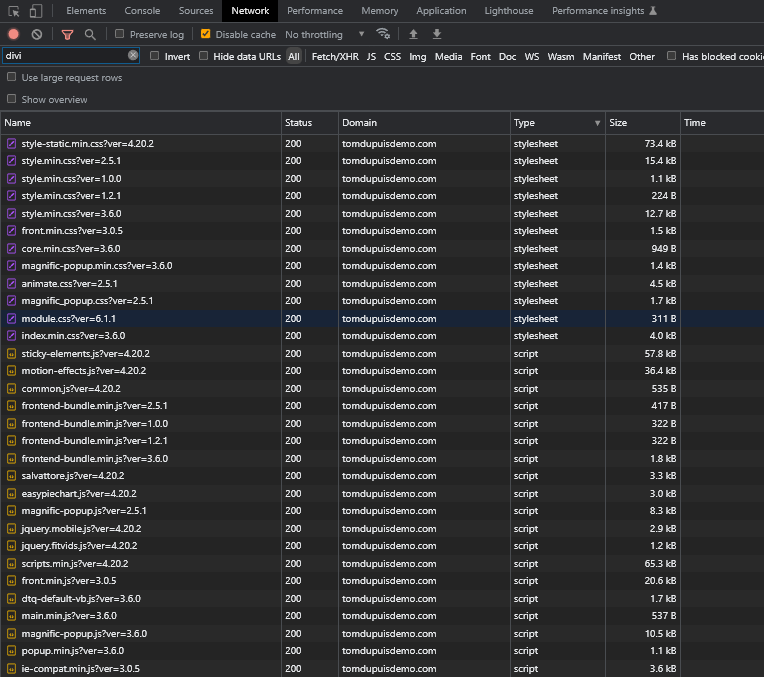
Extra CSS/JavaScript – open the Chrome Dev Tools coverage report and search for “Divi.”

High Memory Usage – I usually search plugins in WP Hive, but most Divi plugins aren’t listed in the WordPress plugin repository, so you’ll need to use something like Query Monitor. I also have a list of common slow plugins (including those that increase memory usage), but it’s not Divi-specific. However, it’s well-known that many security, image optimization, and backup plugins increase memory usage (you can avoid most these by using an image CDN like Cloudflare Pro).
| Plugin | Category | Memory Impact | PageSpeed Impact |
|---|---|---|---|
| Analytify | Analytics | X | ✓ |
| Backup Buddy | Backup | X | ✓ |
| iThemes Security | Security | X | ✓ |
| Broken Link Checker | SEO | X | ✓ |
| Jetpack | Security | X | X |
| Query Monitor | Analytics | X | ✓ |
| NextGEN Gallery | Gallery | X | X |
| Site Kit by Google | Analytics | X | ✓ |
| Wordfence | Security | X | ✓ |
| wpDiscuz | Comments | X | X |
| WPML | Translate | X | X |
| Yoast SEO | SEO | X | ✓ |
jQuery Plugins – if using Perfmatters, enable display dependencies in the script manager settings. Now when you view your script manager, you can see all plugins that rely on jQuery.

15. Rethink Your Cache Plugin
LiteSpeed Cache if you’re on a LiteSpeed server, FlyingPress in all other cases.
WP Rocket and their other products (Imagify + RocketCDN) are clearly inferior and between the 3, do a poor job optimizing LCP, TTFB, mobile, and real-world browsing. No preloading critical images, mobile image resizing, full page caching, or hosting fonts locally. Not to mention they only released 1 new feature after 2020 in their changelog. It’s not the #1 cache plugin anymore.
SiteGround Optimizer lacks even more features and is unstable. If you insist on using it, I’d probably only use it for dynamic caching/Memcached, then use FlyingPress for everything else.
And if you’re using LiteSpeed Cache, here are settings a Facebook group member posted.
| SG Optimizer | WP Rocket | LiteSpeed Cache | FlyingPress | |
|---|---|---|---|---|
| Server-side caching | ✓ | x | ✓ | x |
| Delay JavaScript | x | ✓ | ✓ | ✓ |
| Remove unused CSS | x | Inline | Separate file | Separate file |
| Critical CSS | x | ✓ | ✓ | ✓ |
| Preload critical images | x | x | By number | x |
| Exclude above the fold images | Manual | Manual | Automatic | Automatic |
| Lazy load background images | x | Inline | x | Helper class |
| Lazy render HTML elements | x | x | ✓ | ✓ |
| Add missing image dimensions | x | ✓ | ✓ | ✓ |
| YouTube iframe preview image | x | ✓ | ✓ | ✓ |
| Self-host YouTube placeholder | x | x | x | ✓ |
| Host fonts locally | x | x | ✓ | ✓ |
| Font-display: swap | x | ✓ | ✓ | ✓ |
| Preload links | x | ✓ | ✓ | ✓ |
| CDN | SiteGround CDN | StackPath | QUIC.cloud | BunnyCDN |
| APO compatibility | x | x | ✓ | ✓ |
| Price | Free | $59/yr | Free | $60/yr |
| Renewal price | Free | $59/yr | Free | $42/yr |
| Tutorial | View tutorial | View tutorial | View tutorial | View tutorial |

16. Increase PHP Version And Memory Limit
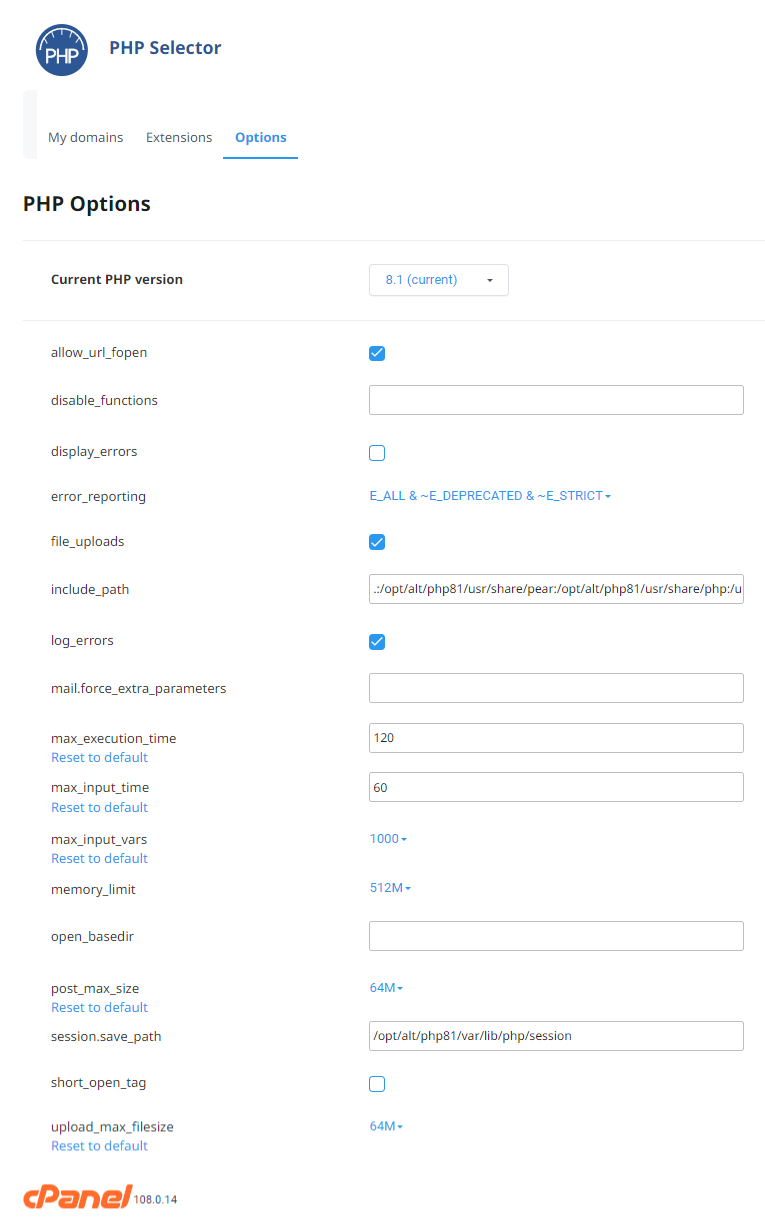
Compare your system status with Divi’s hosting requirements. This is found under Divi → Support Center → Show Full Report. However, those are minimum numbers and I suggest upgrading to the highest compatible PHP version and using at least a 512 MB memory limit. Elementor recommends 768 MB for best performance, so you could even increase it to that.
PHP Version = 8.0+
memory_limit = 512M+
post_max_size = 64M
upload_max_filesize = 64M
max_execution_time = 120
max_input_time = 60
max_input_vars = 1000
display_errors = 0
17. Enable Object Cache + OPcache
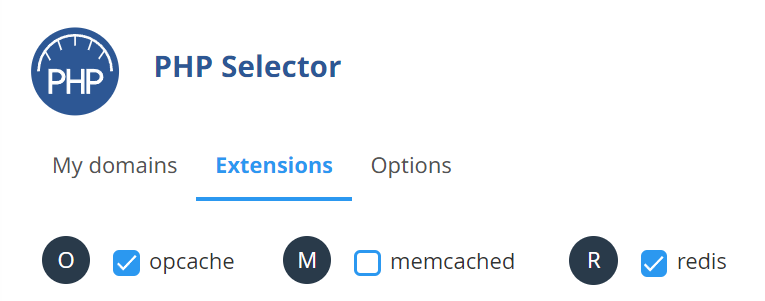
These help with performance + memory usage and can be found in your host. There are advantages to Redis over Memcached and Redis Object Cache Pro is even better which is available on Cloudways, Rocket.net, and some other hosts. Once object cache is activated, you’ll need to connect it to your website using either your cache plugin (i.e. LiteSpeed Cache + W3 Total Cache) or using a dedicated Redis plugin (search for your host’s specific instructions).

18. Reduce Memory Usage
Before upgrading hosts, try the following:
- Offload bandwidth to CDNs – especially helpful when using full page caching.
- Firewall – block unwanted requests to your server, resulting in less bandwidth.
- Bot protection – Wordfence’s live traffic report shows all bots hitting your site, but disable it when you’re done and use something like Cloudflare’s bot protection.
- Remove high memory usage plugins – disable plugins 1 by 1 and test your site.
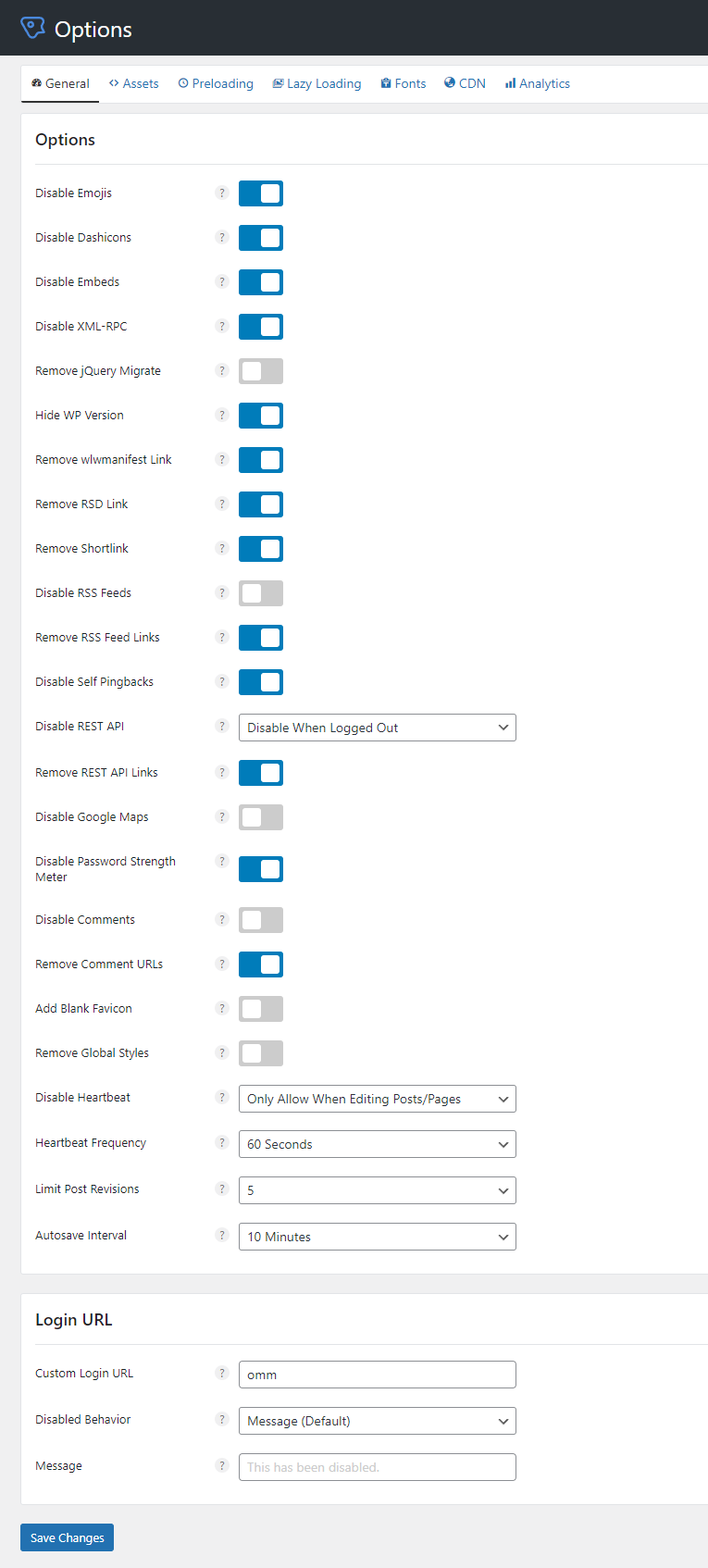
- Enable Perfmatters general settings – disabling XML-RPC, controlling Heartbeat, increasing the autosave interval, and moving your wp-login page should all help.
- Replace wp-cron with a real cron job – Google instructions for your specific host.
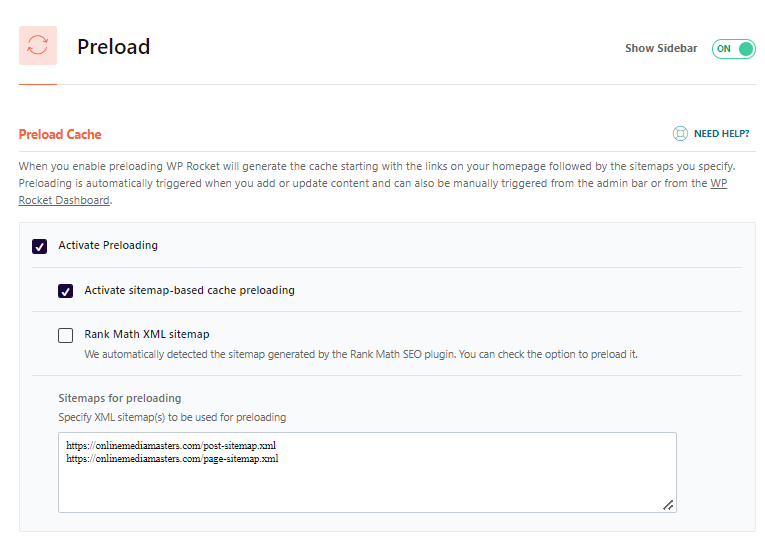
- Limit preloading in cache plugins – WP Rocket’s preloading, LiteSpeed Cache’s crawler, or SG Optimizer’s preheat cache can all increase CPU usage. Some can be controlled more than others. WP Rocket can only preload important sitemap URLs (page-sitemap.com and post-sitemap.com) and can increase the preload interval.
- Limit automatic cache clearing in cache plugins – specific actions trigger your entire cache to clear. Try disabling automatic clearing and setup a cron job to clear this at a specific time. Cron jobs can be setup for cache clearing/cache preloading.
- Limit unused CSS batch size – decrease the batch size and increase cron interval.
- Disable link preloading – this is a setting in optimization plugins where if users hover over lots of links, all those pages will have to download in the background.
- Protect your login page – common target for bots/hackers so you should protect by either moving the wp-login page, with QUIC.cloud, and limiting login attempts.
- Block spam comments – I use Antispam Bee since Akismet isn’t free anymore.
- Choose a hosting plan with more resources – Kinsta, Hostinger, and GoDaddy skimp on these… check their resource limits page before signing up for a plan.
- Try LiteSpeed – did you know LiteSpeed can handle 2x the capacity of Apache?
- Disable pingbacks/trackbacks – found in your WordPress discussion settings.
- Remove autoloaded data – plugins/themes can leave behind autoloaded data even when you delete them which can be cleaned up in your wp_options table.

19. Remove Bloat (And Database Bloat)
The Perfmatters general settings have lots of bloat removal options, otherwise use Unbloater.

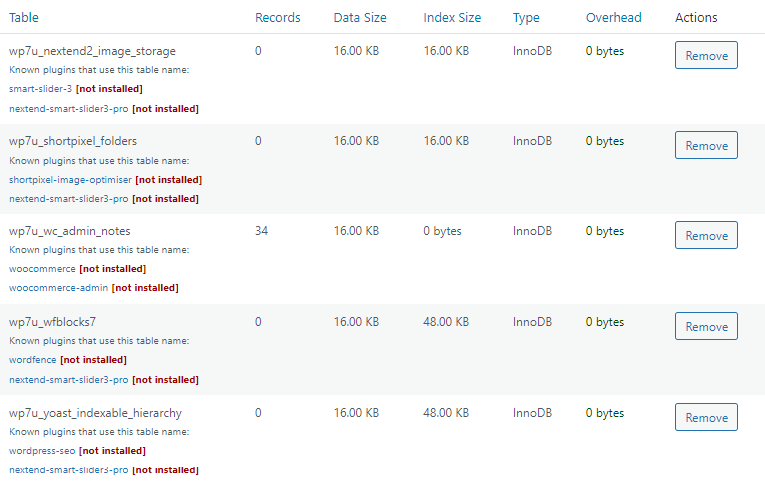
WP-Optimize does a better job cleaning your database than cache plugins because:
- It can remove unused tables (shown below).
- It can take database backups with UpdraftPlus.
- It can keep a certain amount of post revisions (instead of deleting them all).

20. Use A Performant CDN/DNS With Full Page Caching
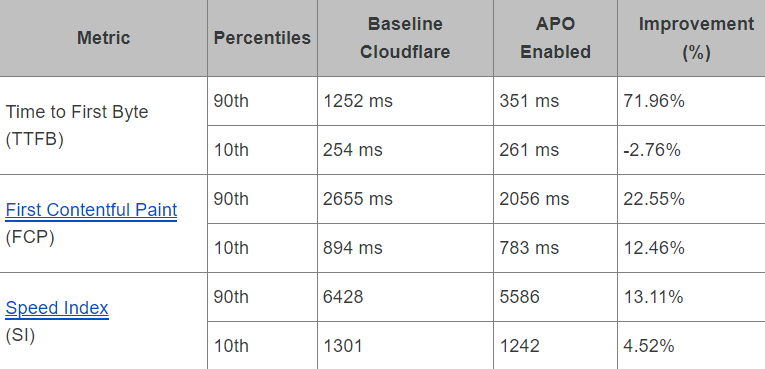
Why would you use anything but Cloudflare’s DNS/APO or QUIC.cloud on LiteSpeed?
RocketCDN (StackPath) doesn’t have full page caching and SiteGround’s CDN requires you to use their DNS which was blocked by Google for 4 days, causing customers to lose rankings or get deindexed from Google completely. This is what happens when cache plugins and hosting companies try to convince you their CDN is better than already well-established CDN providers.
You also have several third-party Cloudflare Enterprise services like FlyingProxy, Cloudways, and Rocket.net. While these are all great choices (and better than most CDNs), they’re not all the same. I’ll get to this in section 21) but basically, Rocket.net’s Cloudflare Enterprise is better.
On LiteSpeed, you should ideally be using QUIC.cloud’s paid plan which unlike the free plan, uses all 80+ PoPs with DDoS protection. QUIC is also needed for image/page optimizations to work with LiteSpeed Cache. LiteSpeed server + LiteSpeed Cache + QUIC.cloud is a solid combo.
| RocketCDN | SiteGround CDN | FlyingCDN By FlyingPress | FlyingProxy Cloudflare Enterprise | Cloudways Cloudflare Enterprise | Rocket.net Cloudflare Enterprise | |
|---|---|---|---|---|---|---|
| CDN | StackPath | SiteGround | BunnyCDN | Cloudflare | Cloudflare | Cloudflare |
| Speed (Tbps) | 100 | Not listed | 80 | 192 | 192 | 192 |
| Locations | 73 | 176 | 114 | 285 | 285 | 285 |
| Full page cache | x | ✓ | x | APO | x | APO |
| HTTP/3 | x | x | x | ✓ | ✓ | ✓ |
| Brotli | x | ✓ | ✓ | ✓ | ✓ | ✓ |
| Priority routing | x | x | x | ✓ | ✓ | ✓ |
| Smart routing | x | Anycast | x | SmartEdge | Argo | Argo |
| Load balancing | x | ✓ | x | ✓ | ✓ | ✓ |
| WAF | x | x | ✓ | ✓ | ✓ | ✓ |
| Anti-DDoS | x | x | ✓ | ✓ | ✓ | ✓ |
| Image optimization | x | Limited | Bunny Optimizer | Mirage/Polish | Mirage/Polish | Mirage/Polish |
| Compression | x | ✓ | ✓ | ✓ | ✓ | ✓ |
| WebP | x | x | ✓ | ✓ | ✓ | ✓ |
| Mobile resizing | x | x | ✓ | ✓ | ✓ | ✓ |
| Bandwidth | Not unlimited as advertised | Unmetered | Unlimited | 100GB | 100GB | Depends on hosting plan |
| Price | $8.99/mo | $7.49/mo | $.03/GB | $10/mo | $5/mo | Free w/ hosting |

21. Stop Using Garbage Mainstream Hosts
There are much better options than Divi’s recommended hosts.
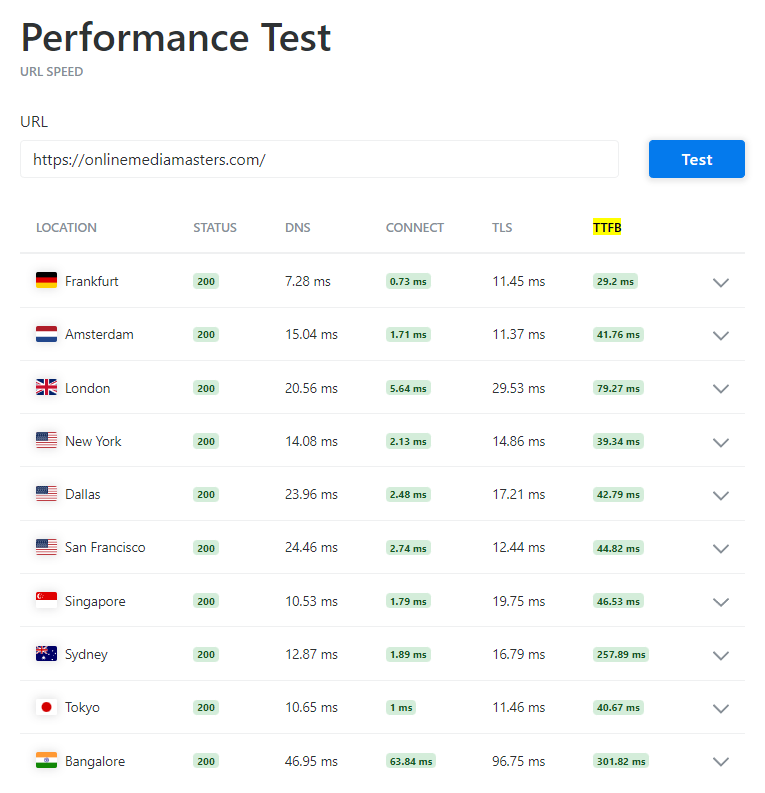
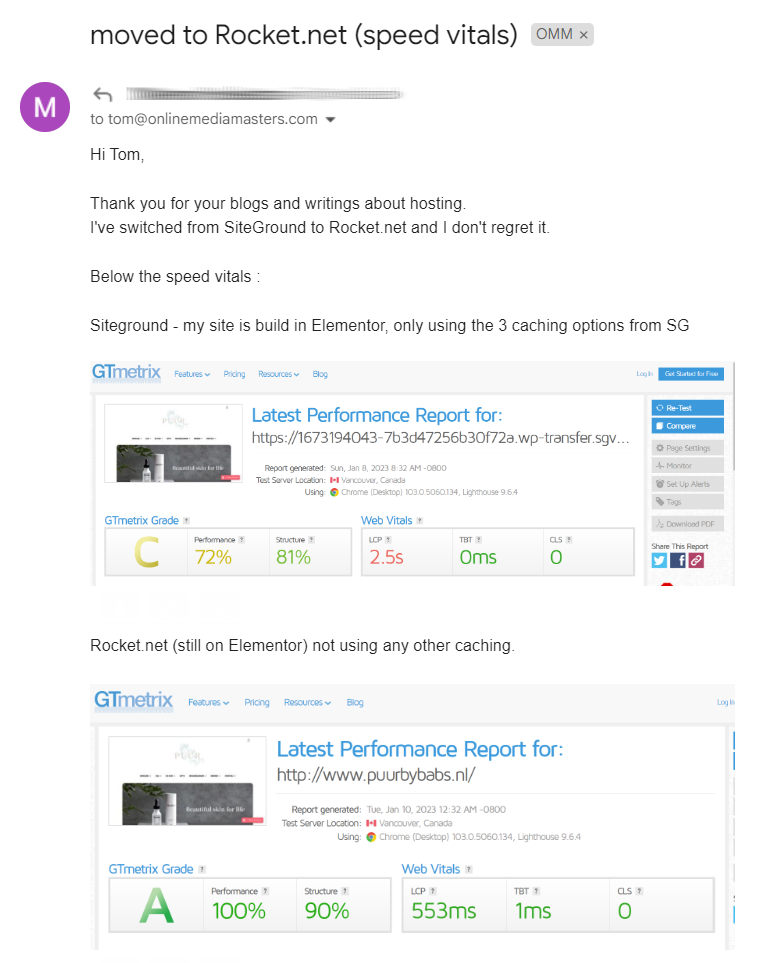
In 2019, I moved from SiteGround to Cloudways Vultr HF and posted my results. In 2022, I moved to Rocket.net with Cloudflare Enterprise which landed me a <100ms global TTFB in KeyCDN. They’re the fastest host I’ve used in 12 years and are blowing up in Facebook groups.
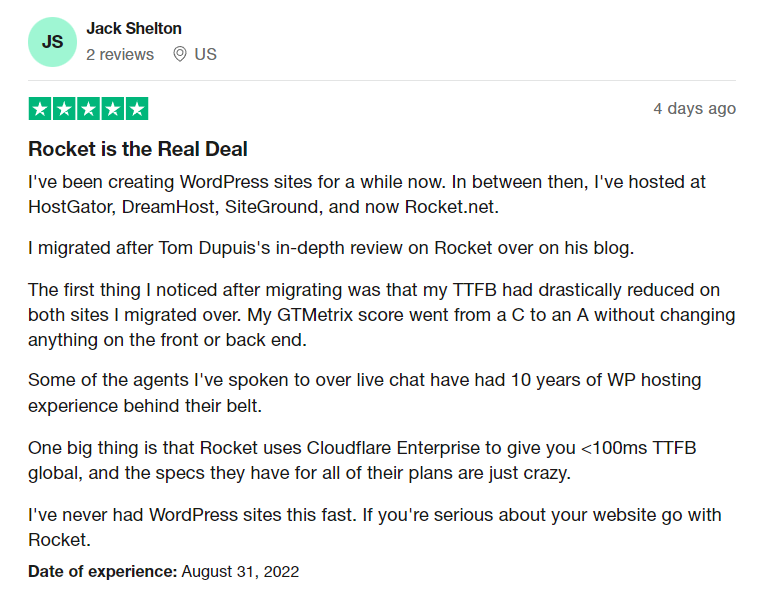
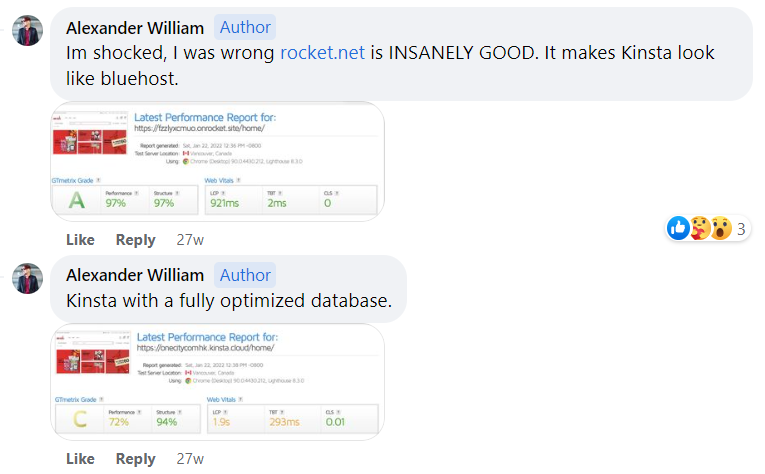
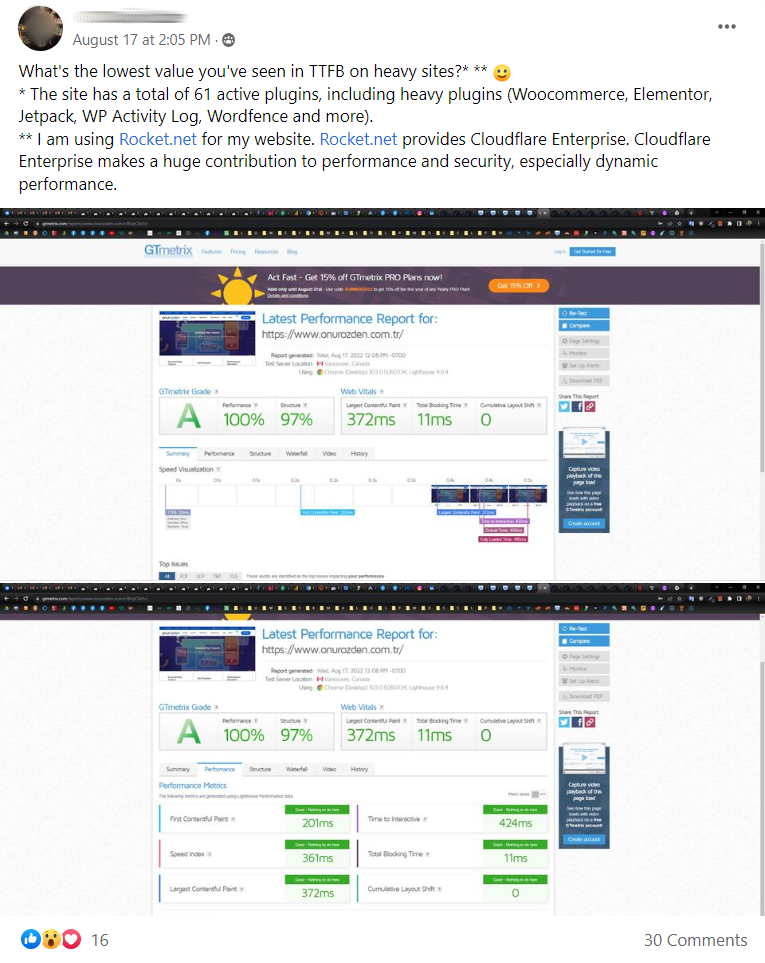
If you have a poor TTFB, you need to rethink your host/CDN since those are the 2 main TTFB factors (which is also 40% of LCP). After writing bad reviews of SiteGround, Hostinger, Kinsta, and EIG, I think we can agree most hosting reviews are garbage. A good place to get unbiased feedback is the WP Speed Matters Group (run by Gijo from FlyingPress). Rocket.net doesn’t do aggressive marketing so not as many people know about them, but results are all I care about.

Good hosting plans:
| FastComet FastCloud Extra | NameHero Turbo Cloud | Cloudways Vultr HF (2GB) | Servebolt Pro | Rocket.net Starter | |
|---|---|---|---|---|---|
| Type | Shared | Shared | Cloud | Cloud | Cloud |
| Server | LiteSpeed | LiteSpeed | Apache + Nginx | Apache + Nginx | Apache + Nginx |
| Cores/RAM | 6 cores/3GB | 3 cores/3GB | 1 core/2GB | Unmetered | 32 cores/128GB |
| Storage | 35GB / SATA | Unlimited NVMe | 64GB / NVMe | 4GB / NVMe | 10GB / NVMe |
| CDN | QUIC.cloud | QUIC.cloud | Cloudflare Enterprise ($5/mo) | Cloudflare Enterprise ($299/mo) | Cloudflare Enterprise (free) |
| CDN PoPs | 80 | 80 | 285 | 285 | 285 |
| Full page caching | ✓ | ✓ | ✓ | ✓ | ✓ |
| CDN image optimization | via QUIC | via QUIC | Mirage/Polish | Mirage/Polish | Mirage/Polish |
| DNS | Use QUIC | Use QUIC | DNS Made Easy ($5/mo) | x | Cloudflare |
| Cache plugin | LiteSpeed Cache | LiteSpeed Cache | x | Servebolt plugin | x |
| Object cache | Memcached | Redis | Redis Pro | x | Redis |
| PHP processor | LiteSpeed | LiteSpeed | FPM | Apache 2 ITK MPM | LiteSpeed |
| Database | MySQL | MariaDB | MariaDB | MariaDB | MariaDB |
| Bandwidth or monthly visits | 92GB + 100k (est.) | 50k (est.) | 2TB | 1M dynamic requests | 50GB + 250k visits/mo |
| Control panel | cPanel | cPanel | Custom | Custom | Custom |
| Email hosting | ✓ | ✓ | x | x | x |
| Major incidents | 2022 DDoS attack | 2011 2-day node outage | None | None | None |
| Migrations | 3 free | 1 free | 1 free + $25/site | Unlimited free | Unlimited free |
| TrustPilot rating | 4.9/5 | 4.6/5 | 4.5/5 | 4.5/5 | 4.9/5 |
| Monthly price | $5.49 (1-3 years) | $9.98 (3 years) | $30 | $99 | $25 (1 year) |
- Shared LiteSpeed Hosting – FastCloud Extra, Turbo Cloud, and ChemiCloud’s WordPress Turbo plan are all shared LiteSpeed hosting with cPanel and good alternatives to SiteGround & Hostinger. NameHero and ChemiCloud have less cores/RAM but use NVMe (faster than SATA), Redis (faster than Memcached), and MariaDB (faster than MySQL). NameHero’s data centers are only in US & EU, and NameHero/ChemiCloud make you sign up for 3 years to get their cheapest intro price (FastComet is 1-3 years). With either of these, you’ll use the free LiteSpeed Cache plugin and QUIC.cloud’s CDN (great setup). For cloud VPS, Scala is a solid host and doesn’t charge for the LiteSpeed license separately like other VPS hosts. Imunify360 is used as a security suite on FastComet, NameHero, and Rocket.net.
- Cloudways Vultr HF – good starting point for cloud hosting with more storage + bandwidth than Rocket.net, but their Cloudflare Enterprise needs APO and serves too many challenge pages. They were acquired by DigitalOcean who raised prices, and support could be better. Still very fast between Vultr HF, NVMe, Redis Object Cache Pro, and MariaDB. Even without APO, Cloudflare Enterprise is a powerhouse for reducing TTFB with Argo Smart Routing and prioritizing routing. Mirage/Polish optimize images better than most plugins and doesn’t tax your server. Cloudflare Enterprise can also mean 3 less plugins between image, CDN, and security plugins.
- Servebolt – incredibly fast servers, but Cloudflare Enterprise costs $299/mo via accelerated domains, so you’ll probably just add APO using the Cloudflare plugin. However, this is a disadvantage (specifically for WooCommerce sites) because you don’t get Argo Smart Routing, and Redis is only available on the Business plan and up (Rocket.net includes both). This and low storage are the main cons but they’re much faster than Kinsta + WP Engine. They also have a Servebolt Optimizer plugin.
- Rocket.net – only host I know that averages a <100ms global TTFB. Both their hosting and Cloudflare Enterprise have better specs. For hosting, you get more CPU cores/RAM, LiteSpeed’s PHP, NVMe, Redis, and MariaDB. For their Cloudflare Enterprise, it’s free with APO, Argo, prioritized routing, Mirage/Polish, Brotli, early hints, and Enterprise WAF. Support is also A+ (talk to Ben Gabler and his team) or watch the interview I did with him. Unlike Kinsta and WP Engine, they don’t limit PHP workers, have a 1GB memory limit, and use Redis Object Cache Pro on their business plan and up with 10x more monthly visits and unlimited free migrations. The main con is only 50GB bandwidth on the Starter plan with 10GB NVMe storage. Search their TrustPilot reviews for “TTFB” or search Facebook Groups for feedback about them. You can get $1 your first month when you checkout using code OMM1












Bad hosting plans (and bad hosts in general):
| SiteGround GrowBig | Hostinger Business WP | Bluehost Choice Plus | WP Engine Startup | Kinsta Starter | |
|---|---|---|---|---|---|
| Type | Shared | Shared | Shared | Cloud | Cloud |
| Server | Apache + Nginx | LiteSpeed | Apache + Nginx | Apache + Nginx | Apache + Nginx |
| Cores/RAM | Not listed | 2 cores/1.5GB | Not listed | Not listed | 12 cores/8GB |
| Storage | 20GB / SATA | 200GB / SATA | 40GB / SATA | 10GB / SATA | 10GB / SATA |
| CDN | Google Cloud | QUIC.cloud | Cloudflare free | Cloudflare free + Polish | Cloudflare APO + firewall rules |
| CDN PoPs | 176 | 80 | 285 | 285 | 285 |
| Full page caching | via CDN | via QUIC | x | x | ✓ |
| CDN image optimization | Very limited | via QUIC | x | Polish only | x |
| DNS | Blocked by Google for 4 days | Use QUIC | Internal | Internal | Amazon Route 53 |
| Cache plugin | SG Optimizer | LSC | x | x | x |
| Object cache | Memcached | Memcached | x | Memcached | Redis ($100/mo) |
| PHP processor | FastCGI | LiteSpeed | FastCGI | Not listed | FastCGI |
| Database | MySQL | MySQL | MySQL | Not listed | MySQL |
| Resource limits | CPU limits are common | Low resources | Low resources | Low PHP workers + 25k visits/mo | 2 PHP workers + 25k visits/mo |
| Inodes | 400k | 600k | 50k | Unlimited | Unlimited |
| Control panel | Site Tools | hPanel | cPanel | User Portal | MyKinsta |
| Email storage | 10GB | 1GB | Adjustable | x | x |
| Major incidents | Denies issues with TTFB, DNS, CPU, others | Scam reports, fake reviews, 2019 breach | Claims of hosting terrorist sites | 2015 breach | None |
| Migrations | $30/site | Unlimited (but screws it up) | Free on qualified accounts only | Paid (quoted) | Free on select hosts + 1 free |
| TrustPilot rating | 4.6/5 | 4.6/5 (fake) | 3.7/5 | 4.5/5 | 4.2/5 |
| Monthly price | $3.99 (1 year) | $3.99 (2 years) | $5.45 (1 year) | $20 (1 year) | $29 (1 year) |
| Renewals | $24.99/mo | $14.99/mo | $19.99/mo | $25/mo | $29/mo |
- SiteGround – $25/mo for a shared GrowBig plan is a ripoff. Top it off with a poor cache plugin, inferior CDN than Cloudflare APO, CPU limits, and a support team that constantly lies about their issues… means you’re getting ripped off. If your LCP is high, I bet you use SiteGround Optimizer which does a poor job with web vitals, plus they’ve have TTFB issues. Their CDN requires you to use SiteGround’s DNS which was blocked by Google for 4 days. To cover up their mess, they deny everything and use Facebook group admins (who run several groups) to promote SiteGround on their behalf and act like support agents. They have “good reviews” only because of affiliates and legal threats. Check this thread about Hristo’s AMA.
- Hostinger – only cheap because they lack resources like cores, RAM, and email storage. Everyone gets drawn to their cheap prices and LiteSpeed, but have you read their scam reports and fake reviews? I would never trust them with my site. Support is horrendous and will screw up migrations, suspend your account, and pretty sure they outsource it to an ice cream truck in Lithuania. The CEO admitted to fake reviews, they’re banned from Facebook groups for voting for themselves in polls, and hired brand ambassadors who pretend to be customers. Check this poll.
- Bluehost – another host that grew from “how to start a blog” affiliates and pays WordPress to be “officially” recommended. Use a shared LiteSpeed host instead.
- WPX – no redundancy system which already lead to a global outage they blamed on a dead CEO. Ticking time bomb, overpriced shared hosting, and not the fastest WordPress host like Matthew said (but now he lists Kinsta #1)? Marketing gimmick.
- WP Engine – I reached out to them about their specs, but they don’t give them out. When a host doesn’t list basic things like cores/RAM, I assume it’s not good. From my experience, they’re similar to Kinsta but even worse with pricey overages.
- Kinsta – great option if you want to go bankrupt with paid add-ons that should be free. Compared to Rocket.net, you get 16x less RAM, 10x less monthly visits, brutal PHP worker limits, and a very low memory limit of 256MB. What are you paying so much for? Slower SATA SSDs, a premium DNS that’s slower than Cloudflare’s, and staging sites that get 1 CPU core? Madness! No wonder their TrustPilot rating sunk.








I agree:

Conclusion: Divi Is Making Improvements, But It’s Still Slow
My blog is all about performance and I can tell you, I would never use Divi (I’m using GeneratePress if you must know). Divi is too slow and has too many bugs. A lot of people use page builders because they’re easy, but it ain’t so easy when you constantly run into problems.
This post is old but still relevant:


Frequently Asked Questions
Why is Divi slow?
Divi adds extra CSS/JavaScript and requires more memory than block editors. This extra bloat can lead to PageSpeed errors and lack of memory when using cheap/shared hosting.
Why is the Divi backend slow?
Divi's backend is usually slow because of bad hosting configurations, lack of server resources with your hosting plan, or plugins that eat up memory with background tasks.
Why is Divi slow on mobile?
If your Divi mobile site is slow, try serving smaller images to mobile (using an adaptive images plugin or CDN) and reducing latency with a faster DNS/CDN. Mobile users are specifically prone to latency. Otherwise, most desktop optimizations carry over to mobile.
Cheers,
Tom






WOW, what an immersive post! Already found many improvements here which doubled the load speed. Keep up the great work!
Thank youuu! Just rewrote this so it should be nice and current. Lmk if you have any questions!