
Ugh, SiteGround Optimizer.
I’ll show you how to configure SiteGround Optimizer’s settings, just know it does a poor job with web vitals, especially LCP and CLS. You can’t preload images, remove unused CSS, delay JavaScript, specify image dimensions, host fonts locally, and it still doesn’t support critical CSS.
For better results, you should also use FlyingPress, Perfmatters, or both (you could use WP Rocket, but I recommend the previous two). I’ll also show you how to configure these with SiteGround Optimizer including duplicate settings + new features to optimize your site. You’ll still use SiteGround Optimizer’s dynamic caching + Memcached, but not for most other settings.
Another reason not to use it is compatibility issues which support often blames on third-party plugins. Just search their support forums for “Elementor” or other plugins/themes you’re using.
And even after SiteGround’s CDN v2, I still don’t recommend using their CDN because you risk your DNS getting blocked by Google which at least for me, would be devastating. While I don’t have tests measuring it’s performance (yet), I highly doubt it beats Cloudflare’s APO for $5/mo.
You can probably tell I don’t like SiteGround, and you’re right. Not only do they hype up products when they’re clearly inferior to similar ones (including their hosting), but they hide bad reviews by threatening people and controlling Facebook Groups to promote their services.
But that’s a different story. For now, let’s just configure this thing.
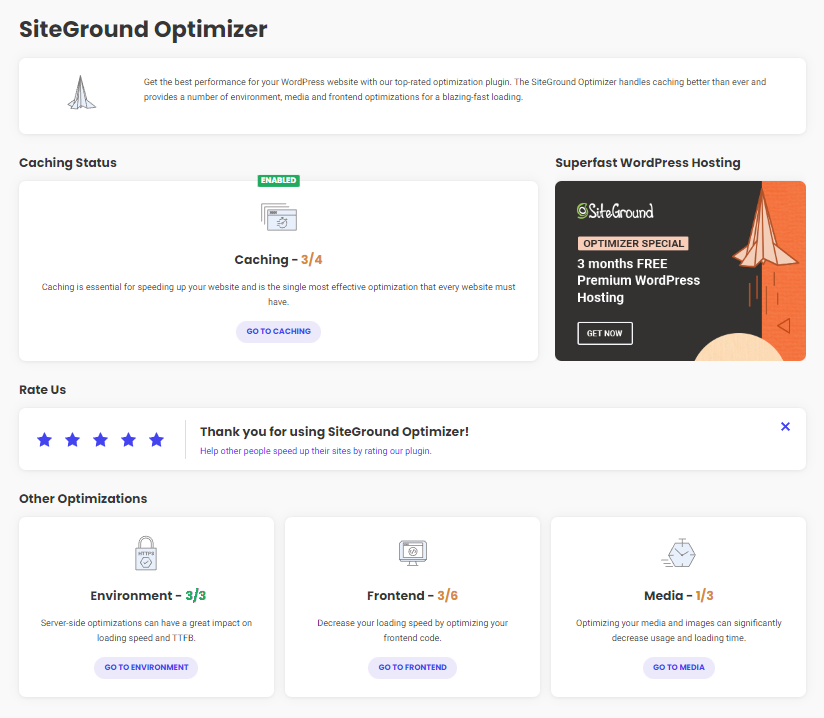
1. Dashboard
Here’s why you don’t need perfect scores (4/4/, 3/3, 6/6, 3/3):
When using other cache/optimization plugins (WP Rocket, FlyingPress, Perfmatters), it should look more like (3/4, 3/3, 3/6, 1/3) mainly because of these overlapping features: file-based caching, browser caching, CSS settings, lazy load.
File-based caching overlaps with page caching in other cache plugins, so only enable it in 1 (browser caching also overlaps and is usually easier to disable using SiteGround Optimizer). Dynamic caching can have compatibility issues when using APO, but leave on otherwise. All SiteGround’s CSS settings should be left off when using “remove unused CSS” in plugins like Perfmatters/FlyingPress. SiteGround Optimizer’s lazy load settings lack many features with frequent compatibility issues. For this, I recommend either Perfmatters or FlyingPress which can also preload critical images (for better LCP scores) and lazy load CSS background images.
Other common overlapping features are Heartbeat control, defer JavaScript, and minifying CSS/JS. You can use SG Optimizer for these, then disable them in other optimization plugin(s).
FlyingPress/Perfmatters also have many lacking features not found in SiteGround Optimizer: delay JavaScript, font-display: swap, add missing image dimensions, and host fonts locally. FlyingPress can also lazy render HTML elements and self-host YouTube placeholders while Perfmatters can remove bloat, preload CSS/JS files, and includes a script manager to reduce CSS/JS by disabling plugins on pages/posts they’re not used. For best results, I suggest both.
Finally, use WP-Optimize to clean your database which can remove tables left behind by old plugins, take backups, and keep a few post revisions (instead of deleting them all). All that said, SG Optimizer works best when combined with FlyingPress, Perfmatters, and WP-Optimize.
There’s still 1 key lacking feature which can improve mobile/LCP scores, and that’s resizing images for mobile which SiteGround Optimizer (and their CDN) don’t support. You can try ShortPixel Adaptive Images or image CDNs like Bunny Optimizer or Cloudflare’s image resizing.
I know it’s confusing, but with so many lacking features, you’re forced to compensate by using other plugins to get the best results. If you have any questions about this, leave me a comment.
| SG Optimizer | WP Rocket | FlyingPress | LiteSpeed Cache | |
|---|---|---|---|---|
| Server-side caching | ✓ | x | x | ✓ |
| Object cache integration | ✓ | x | x | ✓ |
| Delay JavaScript | x | ✓ | ✓ | ✓ |
| Remove unused CSS | x | Inline | Separate file | Separate file |
| Critical CSS | x | ✓ | ✓ | ✓ |
| Preload critical images | x | x | ✓ | x |
| Exclude above the fold images | By class/type | By URL/class | Automatic | Automatic |
| Lazy load background images | x | Inline HTML | lazy-bg class | x |
| Add missing image dimensions | x | ✓ | ✓ | ✓ |
| Lazy load iframes | x | ✓ | ✓ | ✓ |
| YouTube iframe preview image | x | ✓ | ✓ | ✓ |
| Self-host YouTube placeholder | x | x | ✓ | x |
| Host fonts locally | x | x | ✓ | ✓ |
| Font-display: swap | x | ✓ | ✓ | ✓ |
| Preload links | x | ✓ | ✓ | ✓ |
| Bloat removal (beyond Heartbeat) | x | x | ✓ (read details) | x |
| Lazy render HTML elements | x | x | ✓ | ✓ |
| Guest Mode | x | x | x | ✓ |
| Advanced cache control | x | x | x | ✓ |
| Gravatar cache | x | x | x | ✓ |
| Limit post revisions | Delete all | Delete all | Delete all | Keep some |
| CDN | Google Cloud | StackPath | BunnyCDN | QUIC.cloud |
| CDN PoPs | 176 | 73 | 114 | 80 |
| Full page caching | ✓ | x | x | ✓ |
| CDN geo-replication | x | x | ✓ | x |
| CDN image optimization | x | x | ✓ | ✓ |
| CDN image resizing for mobile | x | x | x | ✓ |
| CDN DDoS protection | x | x | ✓ | ✓ |
| CDN bandwidth | Unmetered | Very limited | Unlimited | Unlimited |
| Documented APO compatibility | x | x | ✓ | x |
| Documentation | Not detailed | Good | Not detailed | Good |
| New features | Infrequent | Infrequent | Frequent | Frequent |
| Facebook group | Join | Join | Join | Join |
| CDN price | $14.99/mo | $8.99/mo | $.03/GB | $.02-.08/GB |
| Plugin price | Free | $59/year | $60/year | Free |
| Renewal price | Free | $59/year | $42/year | Free |

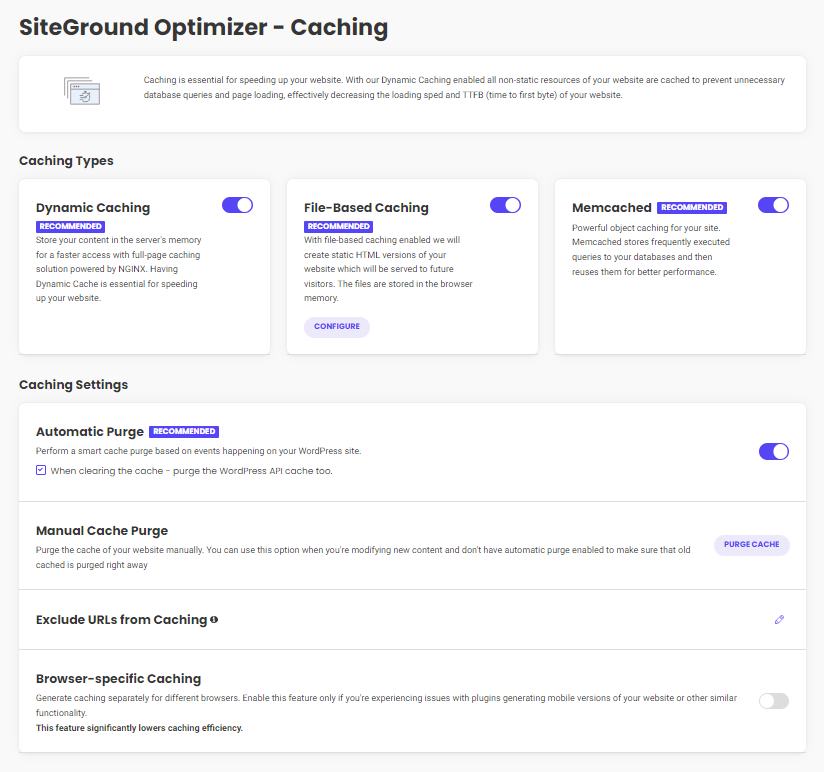
2. Caching Settings
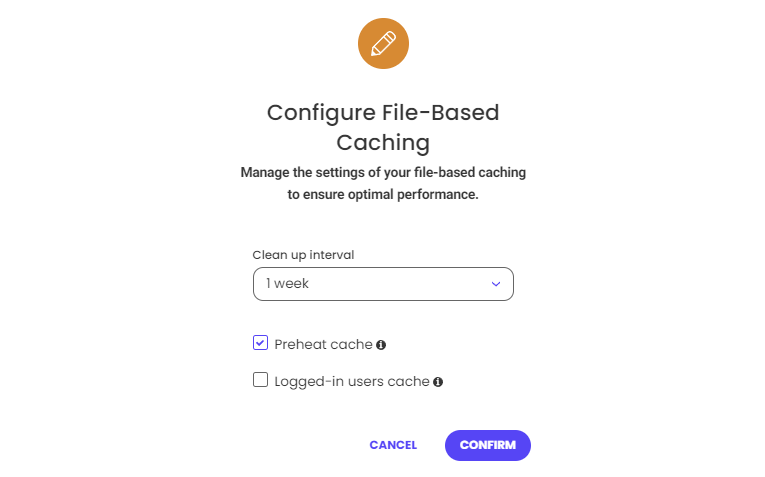
If you’re using another cache plugin with SiteGround Optimizer, disable file-based caching and only use it for dynamic cache/Memcached. With Perfmatters or only SG Optimizer, enable all 3.

- Dynamic Caching: On – leave dynamic caching on unless you use Cloudflare APO, then leave it Off since there have been several compatibility issues which SiteGround denies.
- File-based Caching: On – leave Off if you’re using FlyingPress or WP Rocket. You could also disable WP Rocket’s caching using their helper plugin, but the first option is easiest.
- Cleanup Interval: 1 week – expiration for file-based caching until it’s purged.
- Preheat Cache: On – artificially fills the cache so visitors get a better cache hit ratio (similar to preloading in WP Rocket). Once the cache is purged, it’s preloaded using your sitemap and is executed with cron. This can increase CPU usage if you’re not careful and leaves little customization room, so keep an eye on your CPU usage.
- Logged-in Users Cache: Off – only enable if you have user-specific content where visitors need their own cached version (membership sites for example). There are no customization settings / helper plugins and this also increases the stored cache size.

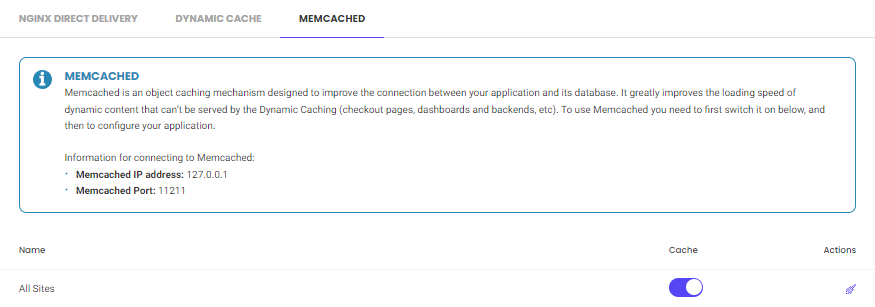
- Memcached: On – enables Memcached object cache which speeds up database queries. You will first need to activate Memcached in Site Tools (Speed → Caching → Memcached).

- Automatic Purge: purges the cache when specific changes are made to your website according to SiteGround’s rules. There’s been several reports of this not working, so make sure it is. A full purge is done during larger changes (updating WordPress plugins/core or deleting a category) while a smart purge is done for smaller updates (modifying a post or adding a comment). Dynamic and file-based caching must both be enabled for it to work.
- Purge WordPress API Cache: On – also purges the Rest API which is used on many websites including the block editor. If you don’t use Rest API, you can leave this off.
- Manual Cache Purge: usually only needed when automatic purge isn’t working for you.
- Exclude URLs From Caching: exclude URLs from dynamic and file-based caching. The documentation shows the example of the /cart/ page being excluded, so I assume they don’t automatically exclude URLs and you will need to do these manually. You can also use wildcards to exclude specific sections of your site, such as: abc.com/category/seo*
- Browser-Specific Caching: Off – SiteGround recommends only enabling this if you’re having issues with plugins or things like generating the mobile version of your website.
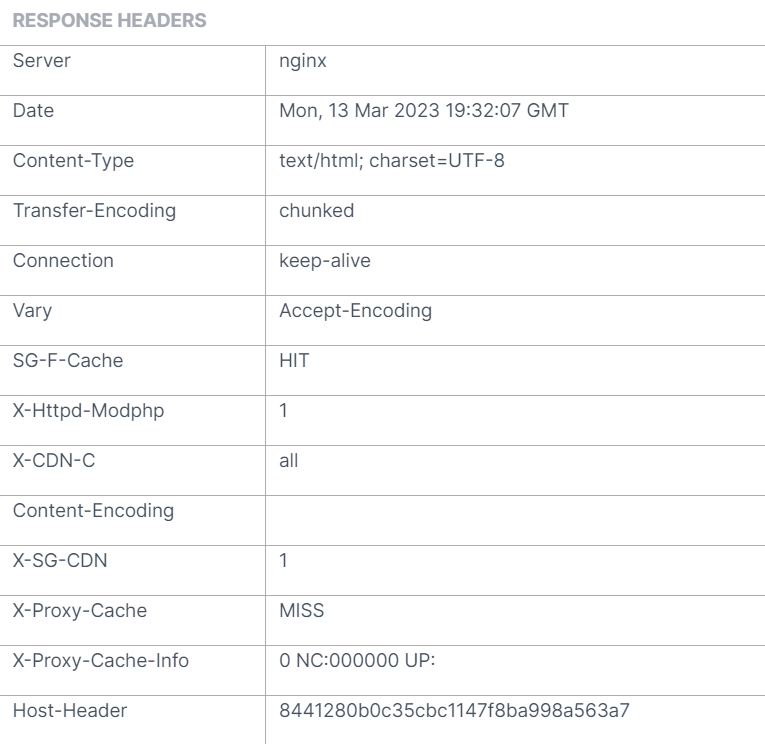
- Testing the cache – I recommend uptrends.com for testing the cache in SiteGround Optimizer and your CDN. They also have some documentation on testing the CDN cache.

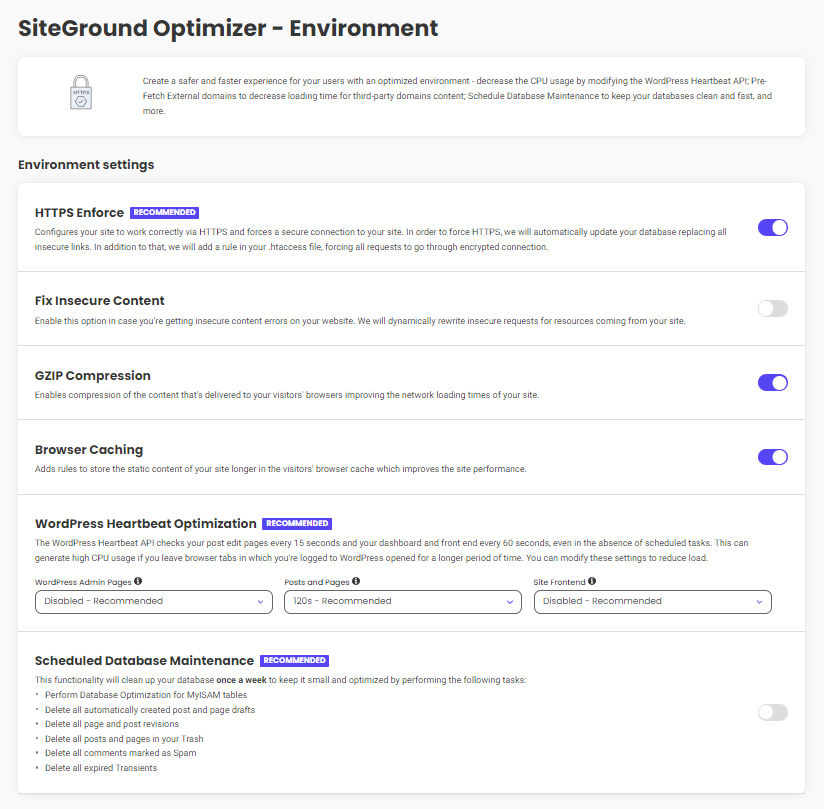
3. Environment Settings
I recommend disabling scheduled database maintenance and use WP-Optimize instead. Also make sure you only use one plugin for Heartbeat Optimization, then disable it in other plugins.

- HTTPS Enforce: On – automatically force visitors to use a secure HTTPS connection. I assume most of you will be using the free Let’s Encrypt SSL you get through Site Tools.
- Fix Insecure Content: Off – if you see mixed content warnings in your browser when using SSL, it means you’re loading both HTTPS + HTTP. This can fix it, leave off otherwise.
- GZIP Compression: On – compress pages (Brotli is only available on SiteGround’s CDN).
- Browser Caching: On – stores static files in the browser so they can be accessed quicker. This should be left off when using other cache plugins which also have browser caching.
- WordPress Heartbeat Optimization: Disabled, 120s, Disabled – the only place you usually want Heartbeat is the post editor (posts and pages) since it handles things like autosaves to prevent you from losing work. Then disable it in the admin and frontend. Otherwise, the WordPress Heartbeat API will run every 15-60s and increases CPU usage.
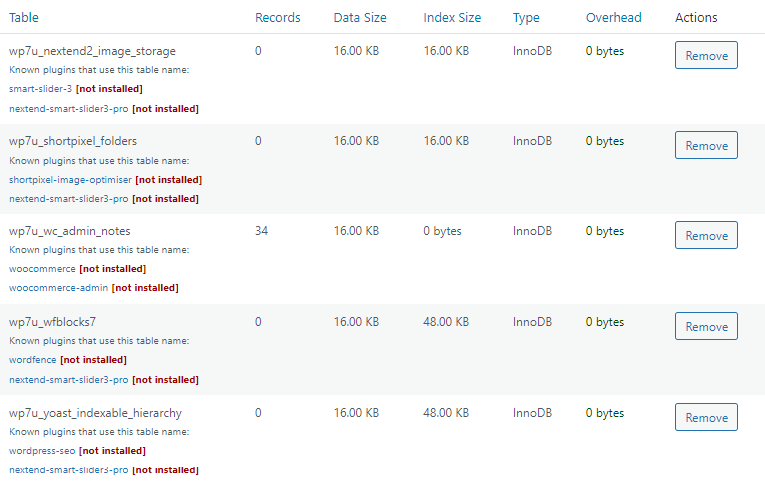
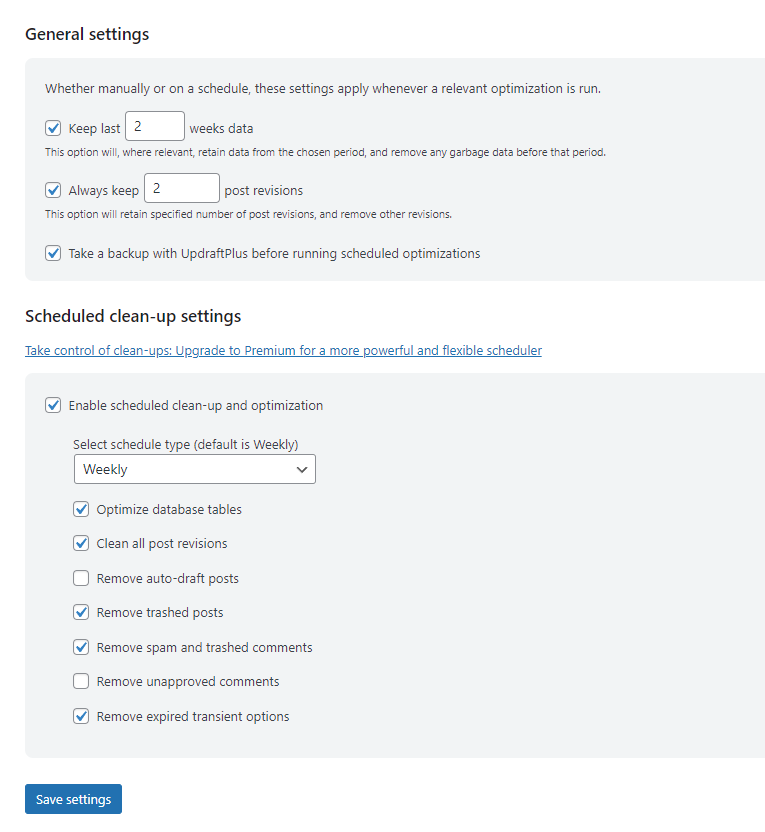
- Scheduled Database Optimization: Off – WP-Optimize does a better job since you can take database backups via UpdraftPlus, keep a few post revisions (instead of deleting them all) and remove tables left behind by old plugins you deleted. When viewing tables, you may also notice certain plugins/modules add overhead, so consider disabling those.


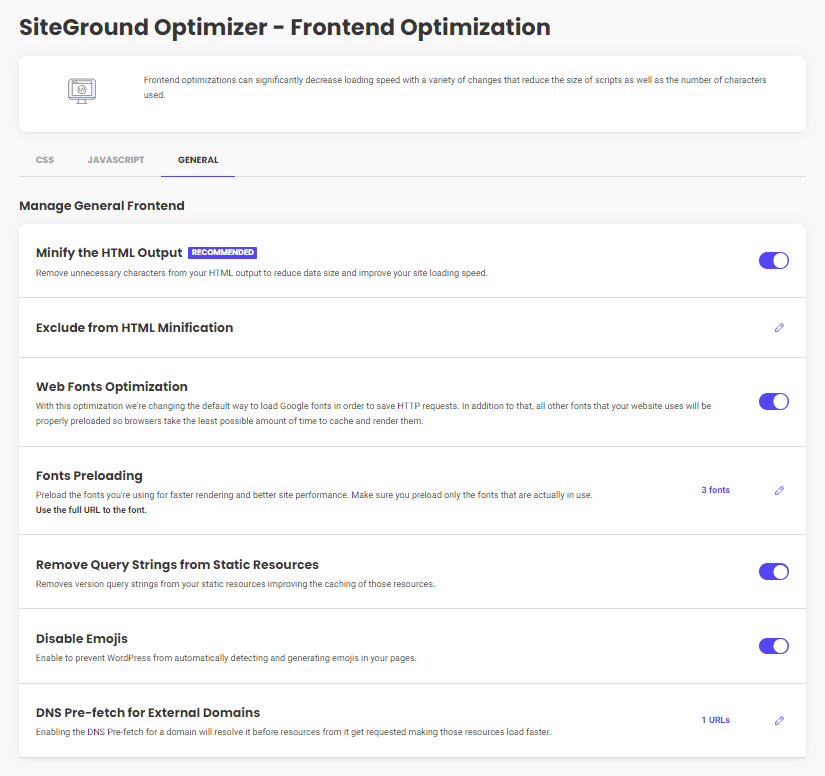
4. Frontend Settings
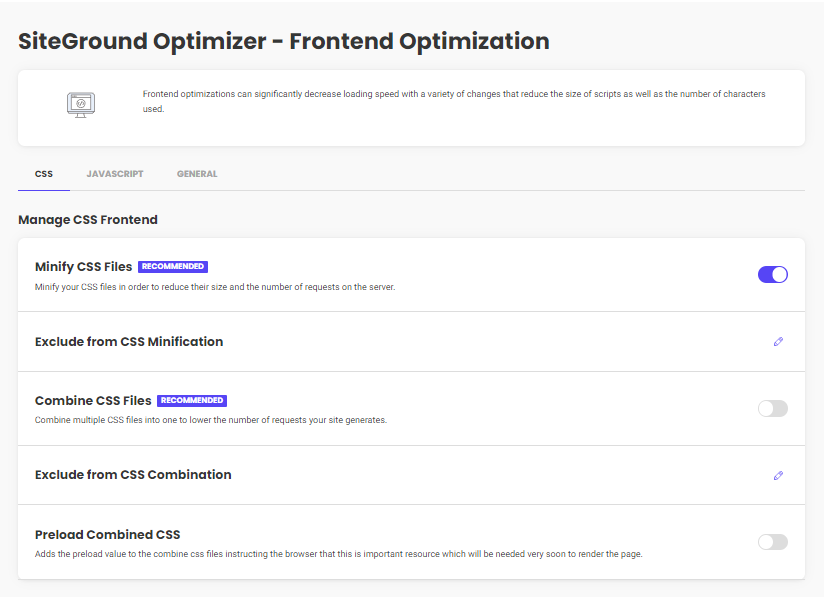
Minify files, but don’t combine them.
SiteGround Optimizer can’t remove unused CSS or delay JavaScript while plugins like Permfatters, FlyingPress, and WP Rocket can. I recommend enabling “remove unused CSS” in one of those plugins and disabling all CSS settings in SiteGround Optimizer. I also recommend enabling “delay JavaScript” and configure SiteGround Optimizer’s JavaScript settings normally.




- Minify CSS/JavaScript/HTML: On – even when using Cloudflare’s APO, you should use your cache plugin to minify files which removes whitespaces and makes the files smaller.
- Exclude From Minification: if certain minify settings break your website, you’ll need to view your source code, find the problematic files, then exclude them from minification.
- Combine CSS/JavaScript: Off – most websites shouldn’t combine files for several reasons. It can often result in slower load times and have issues with HTTP/2 + HTTP/3.
- Exclude From Combination: no need to do anything here unless the combine setting is turned on and you need to exclude specific CSS, JavaScript, or HTML files from combining.
- Preload Combined CSS: Off – if you combined CSS, this preloads the file to load faster. But again, since most websites shouldn’t combine, this setting should also be disabled.
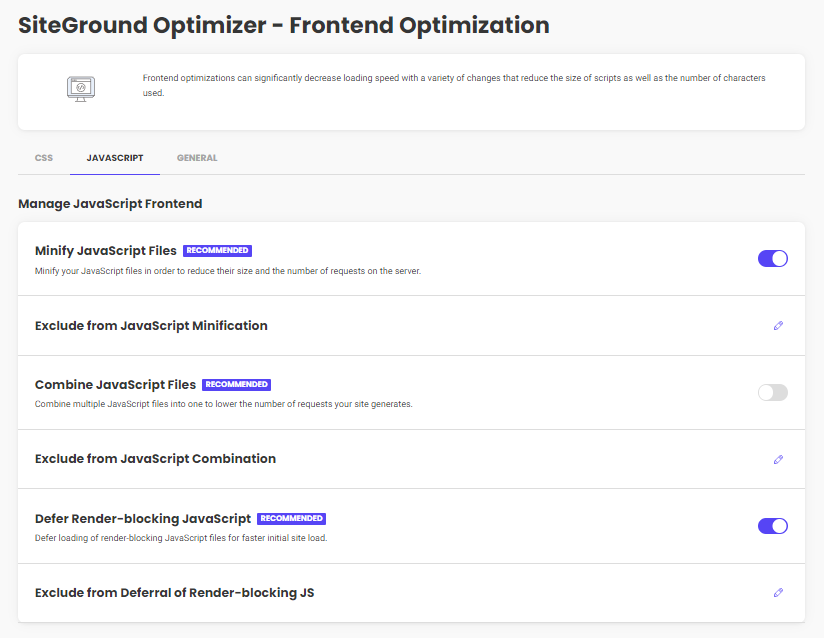
- Defer Render-Blocking JavaScript: On – fixes render-blocking resources but can break your site, in which you’ll exclude files. You can both defer JavaScript (in SG Optimizer) and delay JavaScript (in your other optimization plugin) since they’re different optimizations.
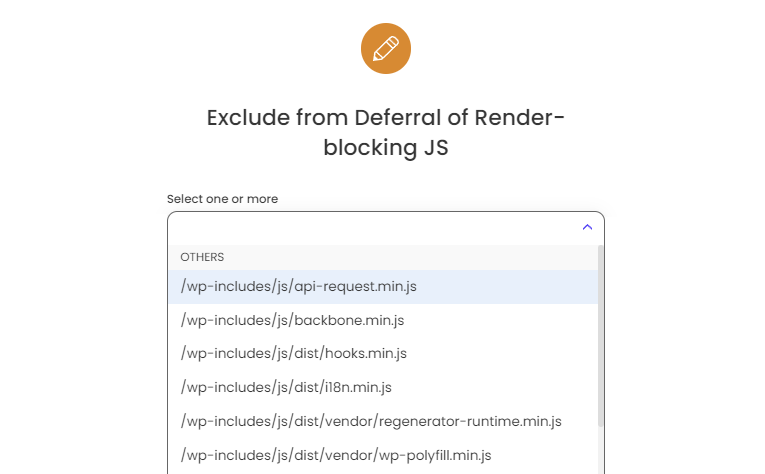
- Exclude From Deferral Of Render-Blocking JS: if deferring JavaScript breaks your site, exclude broken files. Check support threads for issues with WooCommerce/page builders.

- Web Fonts Optimization: On – combines fonts, loads them inline asynchronously, preloads them, and preconnects third-party fonts. I highly recommend opening your Waterfall chart and make sure fonts are self-hosted (not using fonts.gstatic.com), using woff2, and font-display: swap for lower CLS. Font icons can also create requests and page builders (Elementor) can disable unused fonts/font icons, or use custom fonts/font icons.
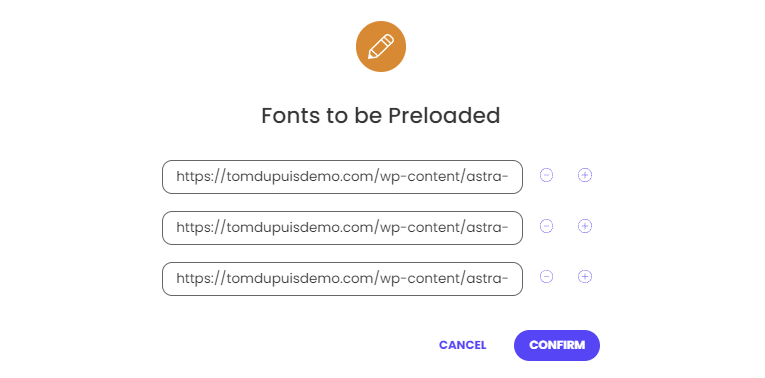
- Fonts Preloading: only self-hosted fonts can be preloaded. Look at the font files in your GTmetrix Waterfall chart, copy the URLs of all fonts loading above the fold (or mentioned in CSS files), then preload them. Test results since preloading too many fonts can have a negative effect. Retest your site and your font’s blocking time (brown bar) should go down.

- Remove Query Strings From Static Resources: On – deprecated GTmetrix item.
- Disable Emojis: On – removes JavaScript code needed to convert emojis (if you need them, just use Unicode). Most optimization plugins disable emojis, so only use 1 plugin.
- DNS Pre-fetch For External Domains: Usually Empty – delaying JavaScript is more effective. Third-party fonts and CDN URLs should use preconnect instead, so the only third-party domains you should prefetch are those not being delayed/preconnected.



### Popular JavaScript Files To Delay In Other Optimization Plugins ###
https://platform.twitter.com/widgets.js
https://connect.facebook.net/en_US/fbevents.js
https://www.google-analytics.com/analytics.js
https://www.googletagmanager.com/gtm.js
https://www.googletagmanager.com/gtag/js
https://www.googletagservices.com/tag/js/gpt.js
https://www.googleoptimize.com/optimize.js
https://www.google.com/recaptcha/api.js
https://maps.google.com/maps/api/js
https://maps.googleapis.com/maps/api/js
https://pagead2.googlesyndication.com/pagead/js
https://platform.twitter.com/widgets.js
https://ajax.googleapis.com/ajax/
https://code.jquery.com/
Lacking Features
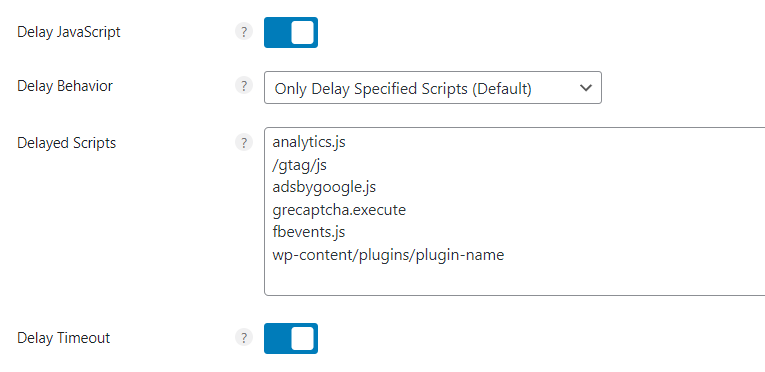
- Delay JavaScript: often done for third-party code and plugins loading below the fold (social sharing or comment plugins). Flying Scripts, Perfmatters, FlyingPress and WP Rocket do this. WP Rocket is automatic while other plugins require you to manually add each file you want to delay. I listed common JS files above, but you want to read your plugin’s documentation since it can be different for each plugin.
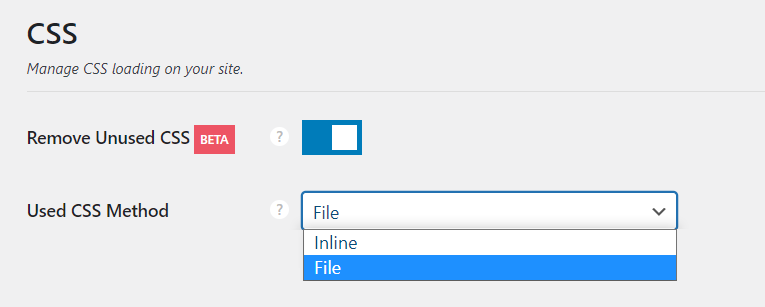
- Remove unused CSS: ideally use Perfmatters or FlyingPress since they load used CSS in a separate file (as opposed to WP Rocket’s inline method which is slower).
- Critical CSS: this has been a feature request for years and SiteGround said they are working on it, but it’s still not here. You could try Autoptimize with Critical CSS power up, but I haven’t tried it on SiteGround Optimizer. Use it at your own risk.
- Host fonts locally: self-hosted fonts are faster and can be preloaded (instead of pulling them from external websites like fonts.gstatic.com). You can host fonts locally using Perfmatters, FlyingPress, OMGF, or you can try doing this manually.
- Font-display: swap: fixes the “ensure text remains visible during webfont load” recommendation in PSI. Most optimization plugins (and Elementor) support this.
- Preload CSS/JS files: SiteGround Optimizer can only preload your combined CSS files, but you may want to preload other CSS/JS files like wp-block-library if you’re using Gutenberg. I recommend Perfmatters which supports dynamic preloading.
- Script manager: Perfmatters can disable plugins on specific pages with the script manager (for example, disabling your social sharing plugin everywhere but posts).
5. Media Settings
SG Optimizer lacks many image optimizations (see full list at the bottom of this section).
Using a plugin to optimize images also uses server resources, as well as disk space when backing up images. You’re better off using Cloudflare Pro or Bunny Optimizer which not only supports more optimizations, but optimize them “on the fly” without using server resources or creating backups. However, these cost money so if it’s not in your budget, use Optimole instead.
FlyingPress/Perfmatters have several other image optimizations like lazy loading background images, preloading above the fold images, replacing YouTube iframes with a preview image, and adding missing image dimensions (none of which are supported by SiteGround Optimizer).
| Imagify | ShortPixel | Optimole | SiteGround CDN | Bunny Optimizer | Mirage/Polish | |
|---|---|---|---|---|---|---|
| Compression | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| WebP | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Mobile resizing | x | SP Adaptive Images | ✓ | x | ✓ | ✓ |
| AVIF support | x | ✓ | ✓ | x | x | ✓ |
| Serve images from CDN | x | SP Adaptive Images | Cloudfront | Google Cloud | ✓ | ✓ |
| No server use | x | x | x | x | ✓ | ✓ |
| No bloat | x | x | Offloading | x | ✓ | ✓ |
| Price | Free 20MB/mo then $9.99/mo | Free 100 credits/mo then $3.99/mo | Free 5,000 visits/mo then $19.08/mo | $14.99/mo | $9.5/mo or $.03/GB w/ FlyingCDN | Free with Rocket.net |

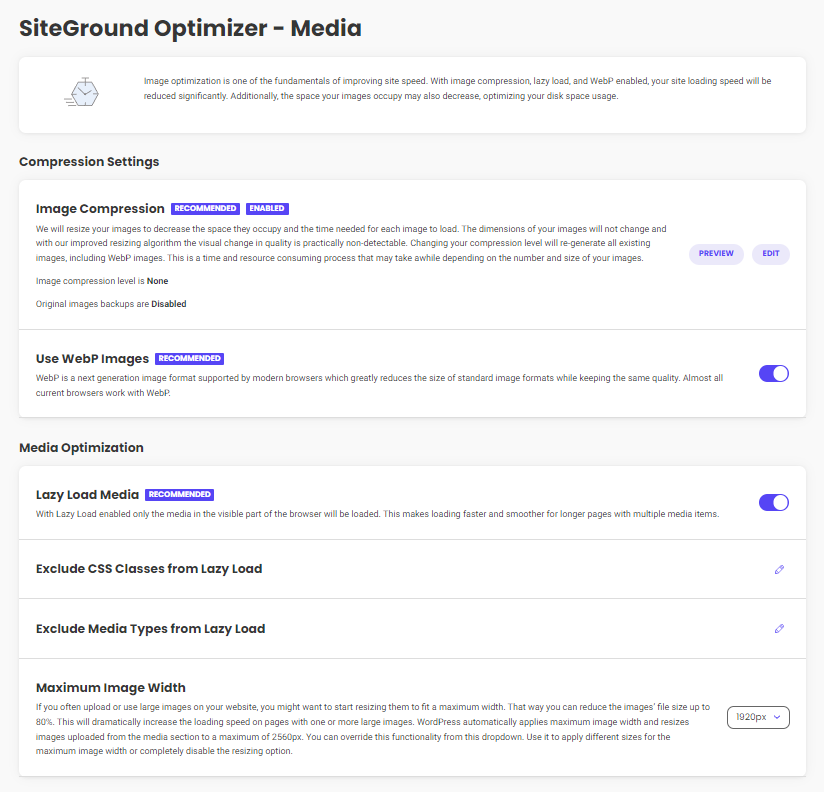
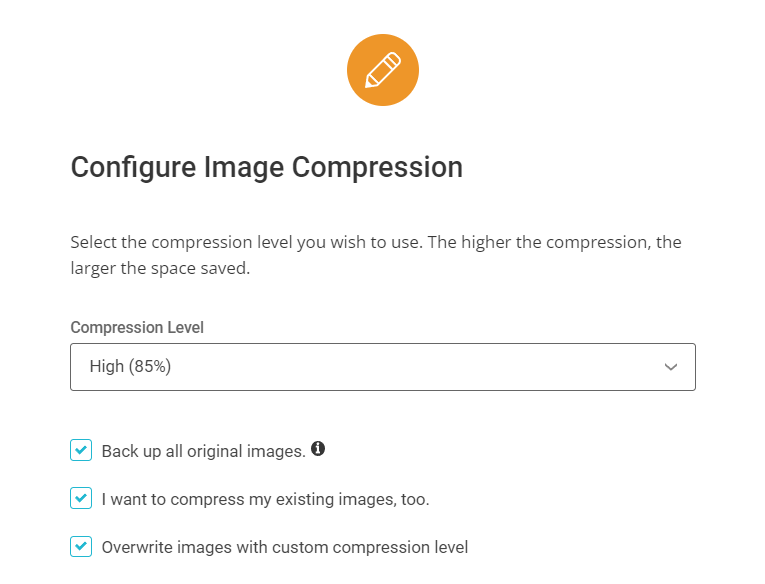
I don’t recommend SiteGround Optimizer for optimizing images, but if you want to use it, here are the settings.
- Image Compression: Disable – only enable when using SiteGround Optimizer for image optimization. PSI tests images at an 85% compression level – so that’s what I recommend.

- Use WebP Images: On – if you’re using an image CDN like Cloudflare + Polish, it doesn’t always serve images in WebP, so I suggest converting them with SiteGround Optimizer, another plugin, or uploading them in WebP manually. SiteGround Optimizer’s default WebP quality is 80% and can be changed by adding the code to your functions.php file.
add_filter( 'sgo_webp_quality', 'webp_quality' );
function webp_quality( $quality ) {
// Add the value you want to adjust as Webp image quality.
$quality = 80;
return $quality;
}- Lazy Load Media: Off – can’t lazy load backgrounds, replace YouTube iframes with a preview image, and has ongoing compatibility issues. Perfmatters and FlyingPress support both so I recommend using one of those for lazy loading, then disable it here.
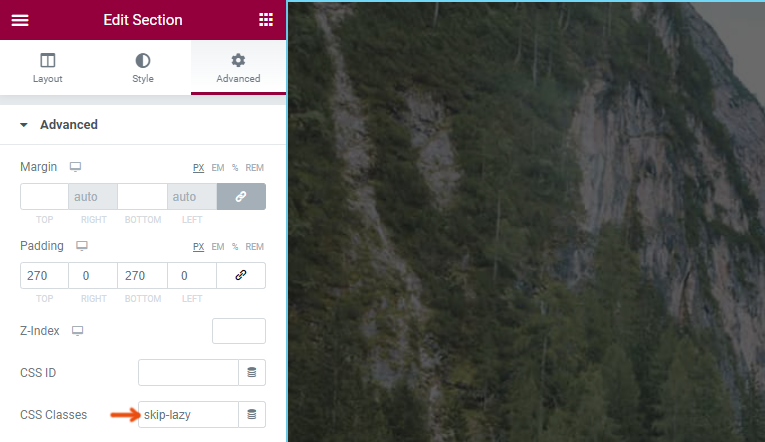
- Exclude CSS Classes From Lazy Load – “preload critical images” in FlyingPress & Perfmatters already excludes above the fold images from lazy load automatically for better LCP. But if you’re using SiteGround Optimizer’s lazy load, you’ll need to exclude above the fold images by CSS classes or media types. It also includes a “skip-lazy” class.

- Exclude Media Types From Lazy Load – I’m not really sure why things like iframes, videos, and mobile are excluded from lazy load by default. These should be lazy loaded.

- Maximum Image Width: Off – uploaded images over 2560px will be resized for smaller dimensions. Useful if you have clients who upload huge images and don’t know better. To specify a custom maximum image width, add the code below to your functions.php file.
add_filter( 'sgo_set_max_image_width', 'max_image_width' );
function max_image_width( $max_allowed_width ) {
// Add the value you want to adjust as max image width.
$max_allowed_width = 1250;
return $max_allowed_width;
}Lacking Features
- Lazy load background images: Elementor supports this in the Experiments settings, otherwise use CSS background images in Perfmatters or the lazy-bg helper class in FlyingPress. Optimole can do this by CSS selectors and WP Rocket makes you move background images to inline HTML (first 3 options are easiest).
- Preload above the fold images: above the fold images should be excluded from lazy load and preloaded. Perfmatters and FlyingPress make it easy by setting a specific number of images that typically load above the fold (usually 2-3). Even if you use another plugin for lazy loading, you can still use both the “preload critical images” + “CSS background images” features in Perfmatters (confirmed w/ Brian).
- Resize images for mobile: improves mobile LCP/load times and is supported by Cloudflare’s image resizing, Bunny Optimizer, and ShortPixel Adaptive Images.
- Add missing image dimensions: most speed plugins let you specify image dimensions which can improve your CLS score, but SiteGround Optimizer doesn’t.
- Replace YouTube iframe w/ preview images: most speed plugins do this too, or use WP YouTube Lyte. FlyingPress is the only plugin I know that can self-host YouTube placeholders which will prevent third-party requests from ytimg.com.
- Replace picture tags for WebP: you can read the support thread on it if you want.
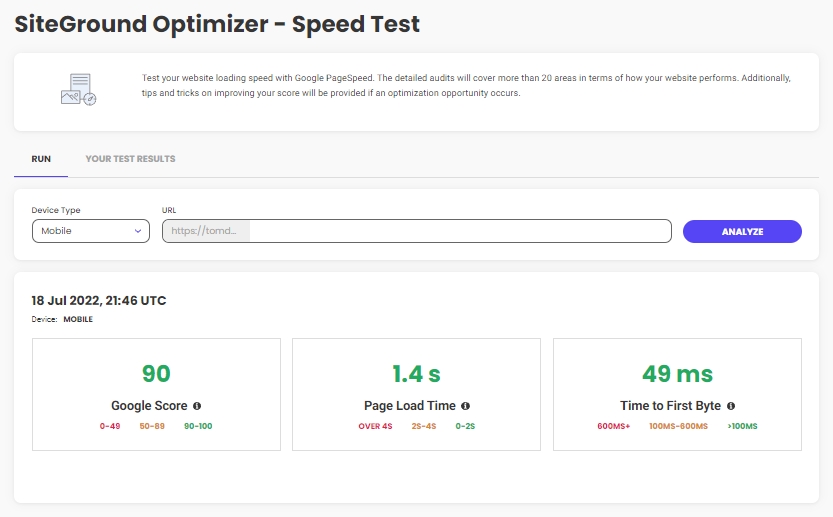
6. Speed Test
Instead of SiteGround’s speed test, use these:
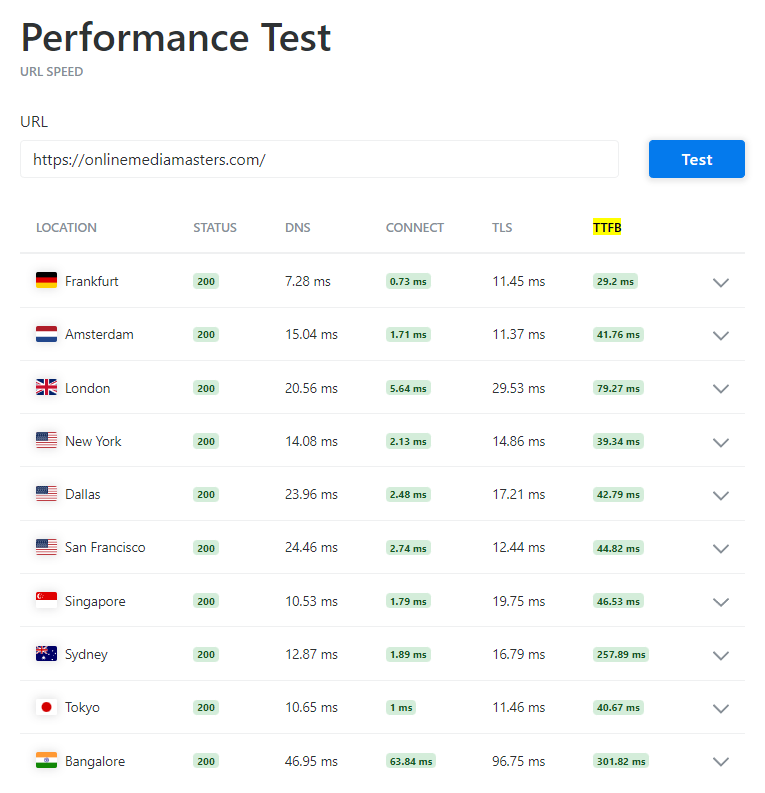
- KeyCDN’s Performance Test – measures TTFB in 10 global locations instead of only 1 location in PageSpeed Insights. SpeedVitals also tests TTFB in 40 locations [screenshot].
- WP Hosting Benchmark – measures hosting performance, whether object cache is working, and runs tests related to CPU/memory, filesystem, and database [screenshot].

7. SiteGround Optimizer + Perfmatters
Configure SiteGround Optimizer normally except:
- Keep all 3 caching layers on.
- Use 1 plugin to disable emojis.
- Use 1 plugin to control Heartbeat.
- Use 1 plugin to clean your database.
- Use 1 plugin for lazy loading (I recommend Perfmatters).
- Use 1 plugin to defer JavaScript (you can both delay/defer it).
- Use 1 plugin to preload fonts and prefetch to external domains.
- Leave SG’s CSS settings off and use “remove unused CSS” in Perfmatters.
Configure Perfmatters normally while taking advantage of these features:
- General settings (bloat removal, etc).
- Asset settings (script manager, delay JavaScript, remove unused CSS).
- Preloading (instant page, preloading CSS/JS files, preloading critical images).
- Lazy load: images, iframes, add missing dimensions, CSS background images, etc)
- Fonts (add font-display: swap and use local Google Fonts).
- CDN settings should be off unless using something like BunnyCDN.
- Analytics settings should be off since Google Analytics is usually delayed.
8. SiteGround Optimizer + FlyingPress
Configure SiteGround Optimizer normally except:
- Disable file-based caching and browser caching.
- Use 1 plugin to disable emojis.
- Use 1 plugin to clean your database.
- Use 1 plugin to minify/defer JavaScript.
- Use 1 plugin for lazy loading (I recommend FlyingPress).
- Keep heartbeat optimization on (FlyingPress doesn’t do it).
- Use 1 plugin to preload fonts.
- Leave SG’s CSS settings off and use FlyingPress’ CSS settings with remove unused CSS.
Configure FlyingPress normally while taking advantage of these features:
- Remove unused CSS.
- Lazy render HTML elements.
- Preload links.
- Delay JavaScript.
- Bloat removal.
- Optimize Google Fonts to host them locally.
- Image optimizations (lazy load, add missing dimensions, preload critical images).
- Lazy load iframes and use placeholder images.
9. SiteGround Optimizer + WP Rocket
Configure SiteGround Optimizer normally except:
- Disable file-based caching and browser caching.
- Use 1 plugin to disable emojis.
- Use 1 plugin to control Heartbeat.
- Use 1 plugin to clean your database.
- Use 1 plugin to minify/defer JavaScript.
- Use 1 plugin for lazy loading (I recommend WP Rocket).
- Use 1 plugin to preload fonts and prefetch to external domains.
- Leave SG’s CSS settings off and use WP Rocket’s CSS settings with remove unused CSS.
Configure WP Rocket normally while taking advantage of these features:
- Remove unused CSS.
- Preload links.
- Delay JavaScript.
- Image optimizations (lazy load, add missing dimensions).
- Lazy load iframes.
- Leave cache preloading disabled.
10. Cloudflare APO
I recommend Cloudflare’s APO over SiteGround’s CDN.
Regardless of what Hristo says, Cloudflare APO is not the same as SiteGround’s dynamic caching. Cloudflare’s network has 100+ more PoPs than SiteGround’s, so to basically say they’re the same is a lie. They just want you to sign up for their CDN and pay them instead of Cloudflare.

Setting Up Cloudflare APO On SiteGround
- Sign up for Cloudflare through their website.
- Change nameservers to the ones Cloudflare assigned you.
- Change your website from DNS only to proxied in Cloudflare’s DNS settings.
- Enable minification in SiteGround Optimizer, then disable in Cloudflare.
- Purchase APO in your Cloudflare account.
- Disable dynamic caching in SiteGround Optimizer.
- Install the Cloudflare plugin.
- Create an API token and add it to the plugin.
- Purge cache in SiteGround Optimizer, then in Cloudflare.
- Confirm APO is working using uptrends.com.

Another reason not to use SiteGround’s CDN is you have to use their DNS to use it. And if you haven’t read about the Google blocking fiasco, SiteGround’s DNS was blocked by Google for 4 days which they blamed on Amazon/Google, but came out with a “fix” just a few days later. All while their client’s Google rankings plummeted or even got completely deindexed from Google.
Status Update: We are glad to inform you that we have implemented a fix for the Google bot crawling issue experienced by some sites. Websites are already being crawled successfully. Please allow a few hours for the DNS changes to take effect. Thank you for your patience!
— SiteGround (@SiteGround) November 12, 2021
The lack of responsibility you are taking here is incredible. If this was simply Google’s fault, surely other hosts would be facing issues? Clearly something has changed on your set-up that has caused an issue. Are you aware just how damaging this is to many of your customers?
— Kim Snaith (@ichangedmyname) November 10, 2021
You should be advising people to move to an external DNS to resolve the issues if it is causing them massive losses in business. I have just sorted our connectivity issue in around 25 minutes by moving to googles DNS. If you had let us know 4 days ago, we wouldnt be £20k+ down!
— Jon Bunce (@thejonbunce) November 11, 2021
If you move to your Google Search Console > SETTINGS > CRAWL STATS you will, if unlucky like me, see something like this :-( pic.twitter.com/ocBEkWKsaw
— Tristan Haskins (@trishaskins) November 12, 2021
SiteGround Optimizer Isn’t Stable
SiteGround Optimizer constantly runs into compatibility issues with Elementor, Divi, WooCommerce, and other themes/plugins.
Instead of fixing them, they like to push the blame on the themes/plugins. Which also means there’s little to no documentation about known compatibility issues. They also don’t thoroughly test updates before releasing them, making the plugin extremely unstable. There, I warned you.






Leave SiteGround, They’re Awful
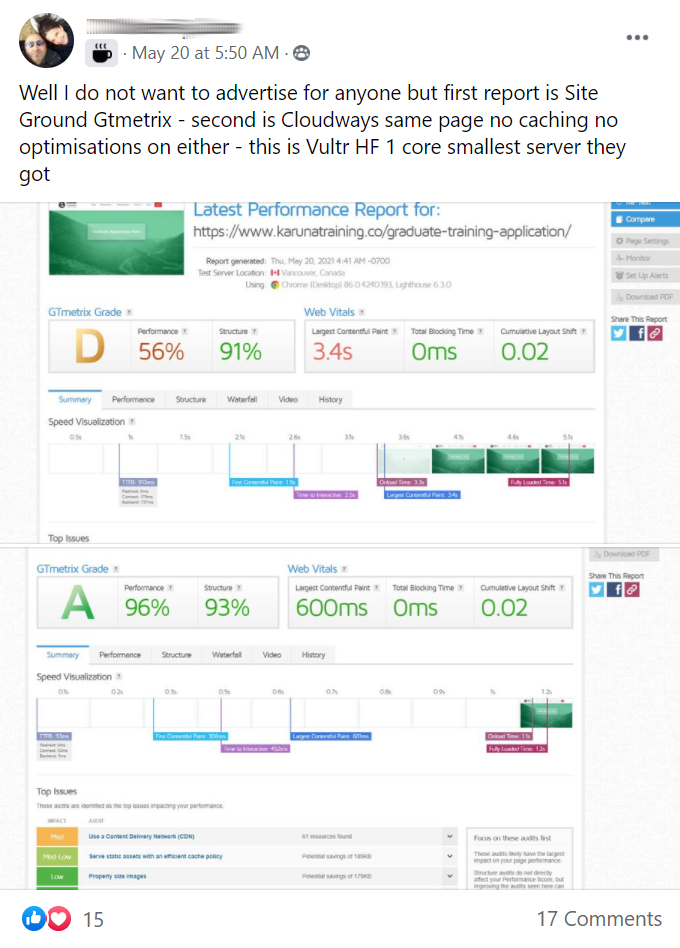
I originally left SiteGround for Cloudways Vultr High Frequency and posted my results in the WordPress Hosting Facebook Group. But that Facebook Group (along with several others) is now run by SiteGround’s affiliates, so join WP Speed Matters if you want less biased feedback.


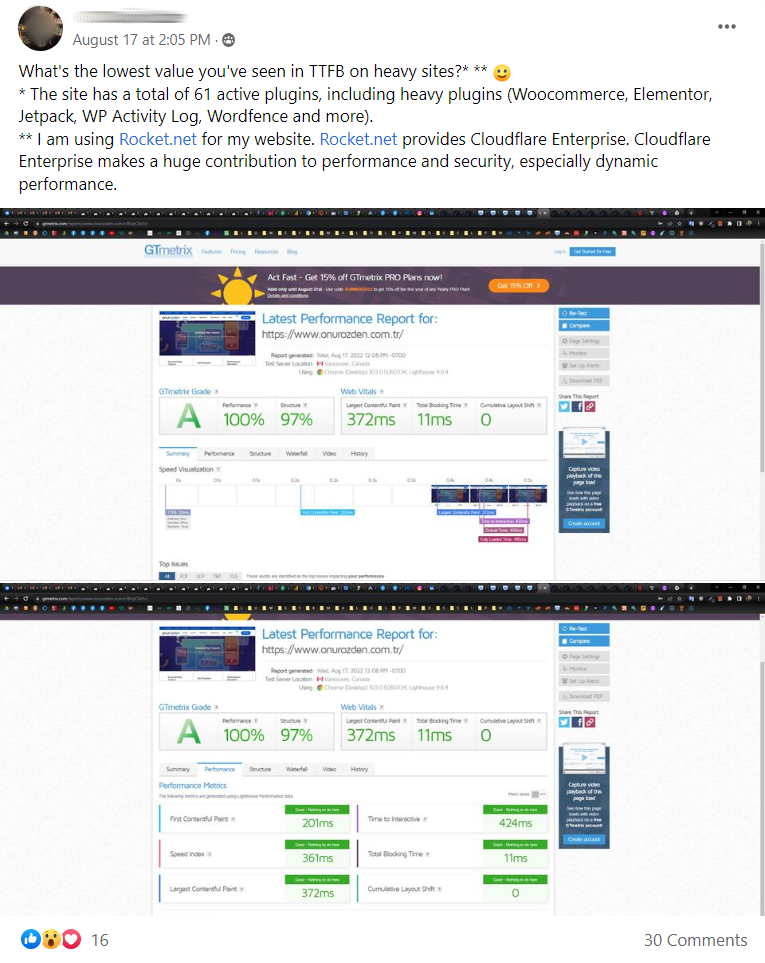
Since then, I moved to Rocket.net who is even faster. Unlike SiteGround’s shared plans, Rocket.net and Cloudways Vultr HF are cloud hosting with Cloudflare Enterprise (faster than APO alone), NVMe storage (faster than SATA), Redis (faster than Memcached), and MariaDB (faster than MySQL). And unlike Cloudways, Rocket.net has a lot more resources (32 cores + 128GB RAM) with APO and LiteSpeed’s PHP. In fact, Rocket.net is so fast that they average a <100ms global TTFB which you can test in KeyCDN or SpeedVitals. If yours is slow, you need to rethink your hosting/CDN setup since those are 2 main TTFB factors. Another solid tool to test hosting performance is the WP Hosting Benchmark plugin. TTFB is also 40% of your LCP score.

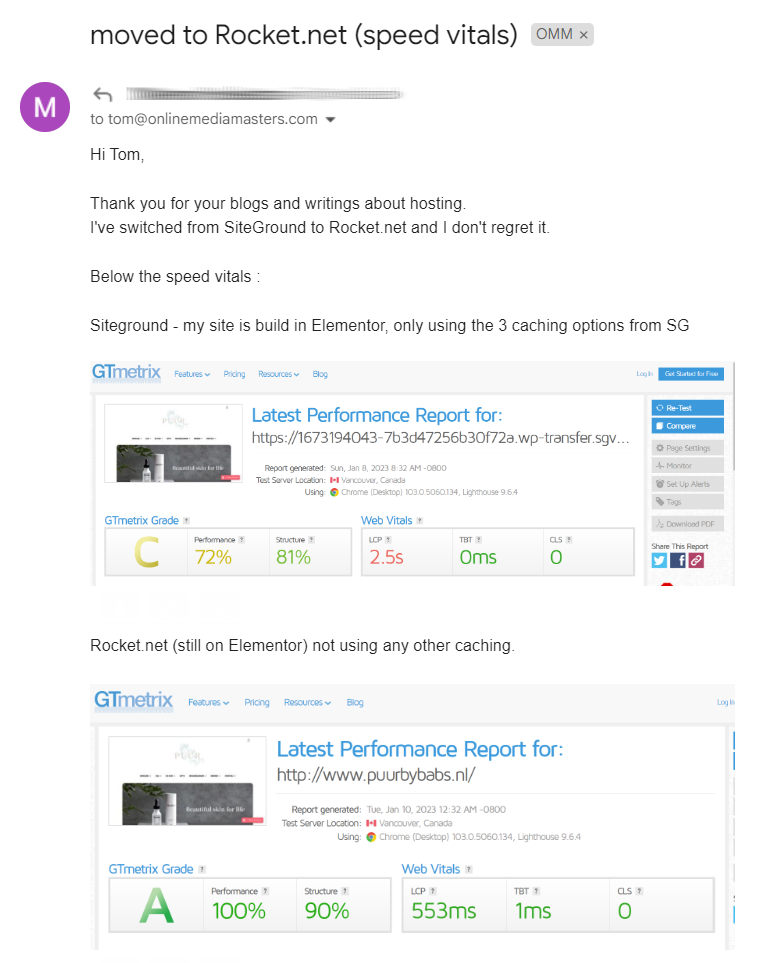
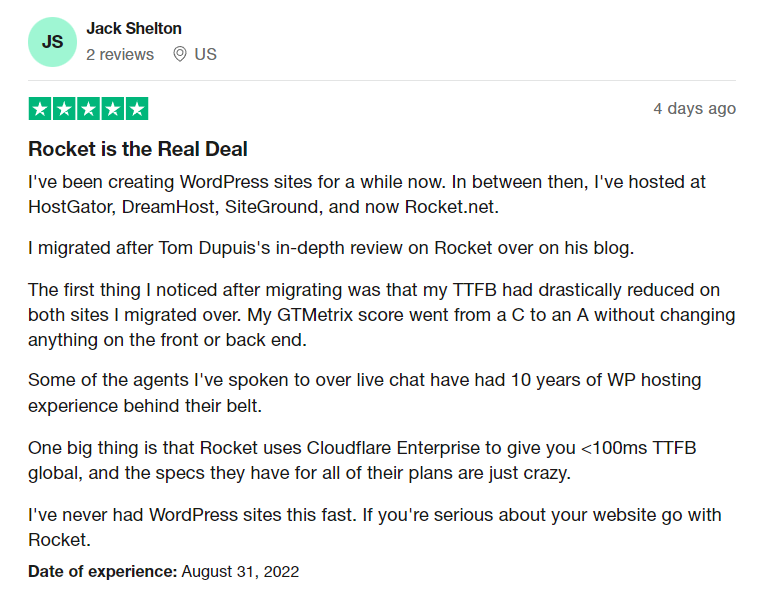
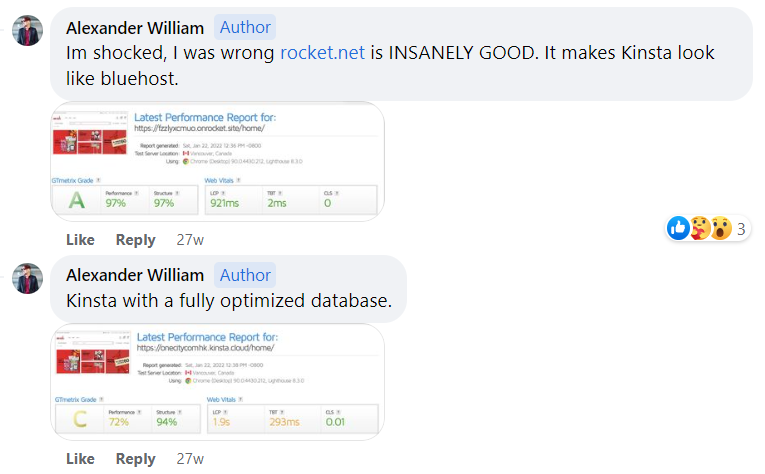
Maybe you haven’t heard of them because they don’t go aggressive marketing, but here’s an email I got, read this Facebook thread, or see other people who moved from SG to Rocket.net.

Curious to why SiteGround was slower, I made a table.
| SiteGround GrowBig | ChemiCloud WordPress Turbo | NameHero Turbo Cloud | Cloudways Vultr HF (2GB) | Rocket.net Starter Plan | |
|---|---|---|---|---|---|
| Type | Shared | Shared | Shared | Cloud | Private cloud |
| Server | Apache + Nginx | LiteSpeed | LiteSpeed | Apache + Nginx | Apache + Nginx |
| Cores/RAM | Not listed | 3 cores/3GB (scalable to 6/6) | 3 cores/3GB | 1 core/2GB | 32 cores/128GB |
| Storage | 20GB SATA | 40GB NVMe | Unlimited NVMe | 64GB NVMe | 10GB NVMe |
| Object cache | Memcached | Memcached | Redis | Redis Pro | Redis |
| PHP processor | FastCGI | LiteSpeed | LiteSpeed | FPM | LiteSpeed |
| PHP workers | CPU limits + suspensions | Resource limits | Resource limits | Unlimited | Unlimited |
| Database | MySQL | MariaDB | MariaDB | MariaDB | MariaDB |
| CDN | SiteGround CDN ($14.99/mo) | QUIC.cloud ($.02-.08/GB) | QUIC.cloud ($.02-.08/GB) | $5/mo Cloudflare Enterprise | Free Cloudflare Enterprise |
| CDN locations | 176 | 80 | 80 | 285 | 285 |
| Full page caching | ✓ | ✓ | ✓ | x | ✓ |
| Smart routing | Anycast | Anycast | Anycast | Argo/Tiered Cache | Argo/Tiered Cache |
| Optimize images | Very limited | QUIC | Mirage/Polish | Mirage/Polish | Mirage/Polish |
| Mobile image resizing (for LCP) | x | x | x | ✓ | ✓ |
| DNS | Blocked by Google for 4 days | Use QUIC’s DNS | Use QUIC’s DNS | DNS Made Easy (use Cloudflare) | Cloudflare |
| Cache plugin | SG Optimizer | LiteSpeed Cache | LiteSpeed Cache | Use FlyingPress | Use FlyingPress |
| Data centers | 10 | 11 | US + EU only | 44 | Served from Cloudflare edge |
| Bandwidth or monthly visits | 100k | Unlimited* | 50k | 2TB | 50GB + 250k |
| Control panel | Site Tools | cPanel | cPanel | Complex | Easy to learn |
| Email storage | 10GB | Unlimited | Unlimited | x | x |
| Major incidents | TTFB, DNS, CPU issues (denies it) | None | 2011 node outage | None | None |
| Support | C | B | B | C | A |
| Migrations | $30/site | 10-200 free | 1 free | 1 free + $25/site | Unlimited free |
| TrustPilot rating | 4.6/5 | 4.9/5 | 4.6/5 | 4.5/5 | 4.9/5 |
| Monthly price | $3.99 (1 year) | $6.98 (3 years) | $9.98 (3 years) | $30 (monthly) | $25 (1 year) |
| Renewals | $24.99/mo (1 year) | $19.95/mo (1 year) | $19.95/mo (1 year) | $30/mo | $25/mo |
If Rocket.net doesn’t work, NameHero Turbo Cloud and ChemiCloud WordPress Turbo are cheaper but use faster LiteSpeed servers with NVMe SSDs + MariaDB. Which means you’ll use LiteSpeed Cache + QUIC.cloud’s CDN (arguably the fastest setup on a budget). Just make sure you use QUIC’s paid plan which unlike the free plan, uses 80 PoPs + DDoS protection with full page caching. All these options are faster than SiteGround, but they’ll obviously never admit it.




















Yep, these are affiliate links. But it would a lot easier for me to tell you how “great” SiteGround is than to steer you somewhere else. I’m trying to be honest and I’m also open to your feedback/questions if you need help: tom(at)onlinemediamasters.com.
Final Thoughts
SiteGround Optimizer can quickly turn into a mess or yield bad results if you only stick to SiteGround products. Don’t think twice about trying Cloudflare APO and other cache plugins.
They help.
Cheers,
Tom






Hello guys, hi Hristo,
I am sorry but there is an issue on my end with this setup.
Woocommerce Cloudflare SG Optimizer WP-Rocket RocketCDN (stackpath)
All I did was switch lazy loading from WP-Rocket to SG Optimizer. Although SG Optimizer lazy load seems to indeed work better and be better recognized by lighthouse, this kills my TTBF big time.
Found out it was due to the lazyloaded JS files being loaded by SG optimizer which were taking ages to load, not 100% sure why.
Search console core web vitals confirmed this by going right back up when I made the switch.
Switched back to lazy load on WP-Rocket and TTBF loading are back to normal
Doubt it is due to this multi CDN approach, but it seems rocketcdn (stackpath) loads pictures faster than cloudflare from what I have seen on my end…
What has given me the best perf is to use:
SG Optimizer as my dynamic/memcache
CF and Stackpath as my CDNs
WP-rocket for caching and additional small optimizations (which could be done by sg optimizer as well except lazy loading)…
Does SG optimizer have setting anywhere which can take care of unused css and JS files . WP rocket recently included that option and it really helped in website speed.
I don’t believe they do at the moment. WP Rocket incorporated removing unused CSS. The only other plugin I know that does this is RapidLoad by Frank (from Autoptimize), otherwise Asset CleanUp/Perfmatters for selective disabling.
Great tutorial. I’ve been playing around with the settings including the settings you have detailed but for some reason the SG Optimizer makes zero difference to my page speed insights scores? I can’t fathom it and Siteground haven’t really shed any light.
I have noticed the same. I’m with SG, but SG Optimizer doesn’t seem to make any difference to my page speed scores.
Hey Tom, thanks for this. I know I’m getting on a bit but I’m getting mixed messages from this. I’m with SG. Are you actually recommending it or not? I have speed issues with my site and was on the verge of buying WP Rocket. Then I noticed all the functionality in SG/SG Optimizer and figured I didn’t really need it. Now I’m really confused. As you may have guessed, I’m a relative newbie to all this :-)
Hey Dave,
I generally don’t recommend SiteGround since their TTFB has gotten slower among other issues (reduced support, price hikes, CPU limits, etc). They’ve gotten worse since 2020 IMO and many other people’s opinions in Facebook Groups.
If you decide to stay on SiteGround, you’re best off using their SG Optimizer plugin since yes, it has nearly all functionality of WP Rocket and uses server-side caching. Otherwise, I usually recommend Cloudways with WP Rocket which is what I use. CW just released DigitalOcean Premium servers yesterday, but regular DO or Vultr HF are all very fast.
Saw your site’s TTFB was 253ms when I tested it. It’s not bad but worth giving another cloud host a shot, whether it’s Cloudways, RunCloud, or GridPane. All solid choices and much better/faster than SiteGrond IMO.
Thanks Tom for this incredibly helpful article I refer to it all the time and notice the major update about no longer needing WP Rocket.
I’ve been thinking about moving from Site Ground hosting for a while (I’m in no means a website/IT expert) and wondered what your opinion on the latest SG changes to MySQL would have any impact on server load times or if irrelevant to the Pingdom load times mentioned in this article? Cheers
https://www.siteground.com/blog/optimizing-the-ram-utilization-by-the-mysql-on-the-cloud/
Hey Jimmi,
I honestly haven’t tested it since SiteGround made the update to MySQL, GZIP, or other updates they’ve done since that Pingdom test.
I saw Hristo’s response to your comment on the SiteGround blog. I agree, the test it “old” (less than a year) and may not be too relevant since all the updates in hosting accounts, web vitals, etc. I’m planning on running a new hosting test soon with the updated hosting plans and better metrics, but I doubt their TTFB has improved that much. Any test showing SiteGround is slow is wrong according to Hristo.
To add, your test isn’t set right. There’s no way SiteGround will give you 2280ms responces from the cache. It was not configured properly and you were getting dynamic responses for sure which makes the whole chart completely wrong.
“It was not configured properly”… how can it not be configured properly when nothing was configured? I signed up, installed WordPress with an Astra Starter Site, and added a couple plugins on all sites for benchmarking speeds. No SG Optimizer, Cloudflare, etc. I see this “not configured properly” response any time someone complains about SiteGrond’s slow TTFB. Is this wrong too? https://backlinko.com/page-speed-stats#ttfb-and-hosting
And honestly, you should start accepting at least the tiniest bit of responsibility (or at least being open to hearing people about) instead of calling anyone who disagrees with you, or puts out a test you don’t like, wrong. You have become close minded and constantly on the defense, Hristo. Anything to protect SiteGround’s reputation, huh?
Great article! You need to revise the https://onlinemediamasters.com/siteground-sg-optimizer-settings/#lacking-features section though :)
Thanks for your information. SG optimizer is even better with Site tools.
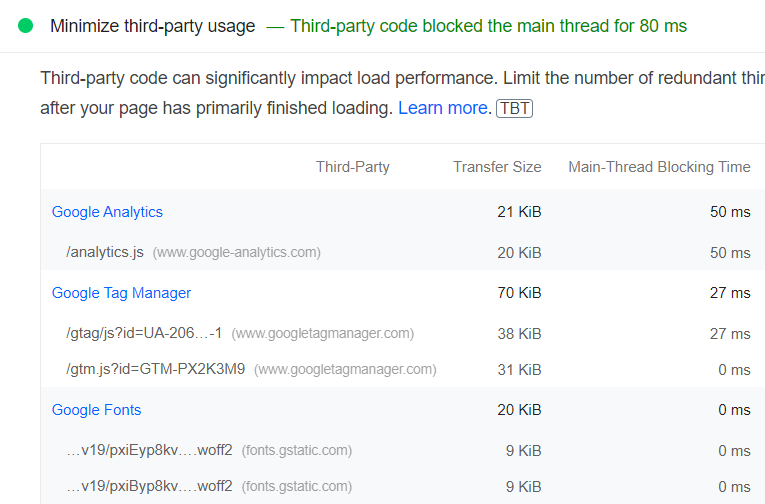
With the changes in GTMetix is there still a way to see what should add to DNS prefetch
See which third-party code is loaded on your site in GTmetrix under “reduce third-party code” or something similar. Then reference the list of common domains to prefetch by Luke.
Great stuff but I’d love to see a simple ay of flushing the OpCache as that sucks up lots of my Inodes on DG.