
Welcome to the most complete list of WordPress optimization plugins on the internet.
These can help you speed up your website’s frontend, backend, reduce CPU usage, and fix specific items in core web vitals.
No, this is not a typical list where WP Rocket is #1 followed by a bunch of mediocre cache plugins. This list was created after writing WordPress speed tutorials for 10 years including extensive tutorials on every major cache plugin, Perfmatters, APO, and I’ll be writing one on FlyingProxy soon. I put a lot of thought into which WordPress speed plugins I listed, or didn’t.
These aren’t necessarily ranked best to worst (besides maybe the top 10 which I think are important ones worth mentioning). Otherwise, they’re mainly grouped by category.
Warning: you don’t need all these plugins and many of their features overlap. Some plugins like FlyingPress, LSC, and Perfmatters include more optimizations and do a better job of staying updated for CWV (which means less plugins). Many optimizations can be done with code (resource hints, disabling Heartbeat, XML-RPC, autosaves, etc). You shouldn’t need a security or image optimization plugin when Cloudflare for those.
1. FlyingPress
I’m ranking FlyingPress from WP Speed Matters the #1 cache plugin.
I switched from WP Rocket to FlyingPress and saw an immediate difference when clicking through my site. It has many features not found in most cache plugins (listed below) and Gijo is usually first to release new features like delaying JavaScript or lazy rendering HTML elements, then WP Rocket follows. The extra features, Gijo’s support, and constant core web vital updates and improvements he makes from the WP Speed Matters Facebook Group is what makes this plugin great. I also like supporting an independent developer, but results are always first for me.
Check the documentation to learn about different features and how they can better improve core web vitals and browsing speed. There’s a reason I put it ahead of WP Rocket, SiteGround Optimizer, and NitroPack. The most comparable plugin would be LiteSpeed Cache which is #2.
Tutorial: FlyingPress Settings
Key Features
- Remove unused CSS: as Vikas explains in a Facebook post, FlyingPress’ remove unused CSS is faster than WP Rocket because it loads used CSS in a separate file (while WP Rocket uses the slower inline method). Perfmatters also has this option.
- Lazy render HTML elements: similar to lazy loading images only with HTML elements like comments/footer sections. Only cache plugin I know that does this.
- Self-host YouTube placeholders: prevents ytimg.com requests on video embeds.
- Lazy load background images: can you use their helper lazy-bg class to do this.
- Preload pages: similar to FlyingPages + smart preloading to prevent CPU spikes.
- Preload critical images: preloads a set number of images shown above the fold.
- Host fonts locally: prevent fonts.gstatic.com requests when using Google Fonts.
- FlyingCDN: uses BunnyCDN, Bunny Optimizer (image optimization), and geo-replication for a lower price compared to similar CDNs while costing just $.03/GB.
- Fetchpriority: as of writing this, FlyingPress is the only cache plugin I know that supports fetchpriority. This is similar to preload only it can set a priority to images (high, low default) and can improve LCP by setting your LCP image to high priority.

| SG Optimizer | WP Rocket | FlyingPress | |
|---|---|---|---|
| Server-side caching | ✓ | x | x |
| Delay JavaScript | x | ✓ | ✓ |
| Remove unused CSS | x | Inline | Separate file |
| Critical CSS | x | ✓ | ✓ |
| Preload critical images | x | x | By number |
| Exclude above the fold images | By class | By URL | By number |
| Lazy load background images | x | Inline | Helper class |
| Fetchpriority resource hint | x | x | ✓ |
| Lazy render HTML elements | x | x | ✓ |
| Add missing image dimensions | x | ✓ | ✓ |
| YouTube iframe preview image | x | ✓ | ✓ |
| Self-host YouTube placeholder | x | x | ✓ |
| Host fonts locally | x | x | ✓ |
| Font-display: swap | x | ✓ | ✓ |
| Preload links | x | ✓ | ✓ |
| CDN (beyond Cloudflare) | SiteGround CDN | StackPath | BunnyCDN |
| CDN PoPs | 176 | 60 | 114 |
| CDN Tbps | N/A | 65 | 80 |
| Dynamic caching | ✓ | x | x |
| CDN geo-replication | x | x | ✓ |
| CDN image optimization | ✓ | x | ✓ |
| CDN image resizing for mobile | x | x | ✓ |
| Documented APO compatibility | x | x | ✓ |
2. LiteSpeed Cache
LiteSpeed Cache and FlyingPress are my top 2 cache plugins, but I put LSC as #2 because you have to use a LiteSpeed host to use core features, and the settings can be difficult to configure.
This also means it’s more configurable than FlyingPress, WP Rocket, and SG Optimizer. The server-side caching is fast, it optimizes for first time visits via guest mode + guest optimization, and the settings let you control public/private cache. QUIC.cloud is also one of the best CDNs if you use the standard plan which comes with all 70+ PoPs and DDos Protection. LSC is the only free cache plugin worth using IMO and what you should be using if you’re on a LiteSpeed server.
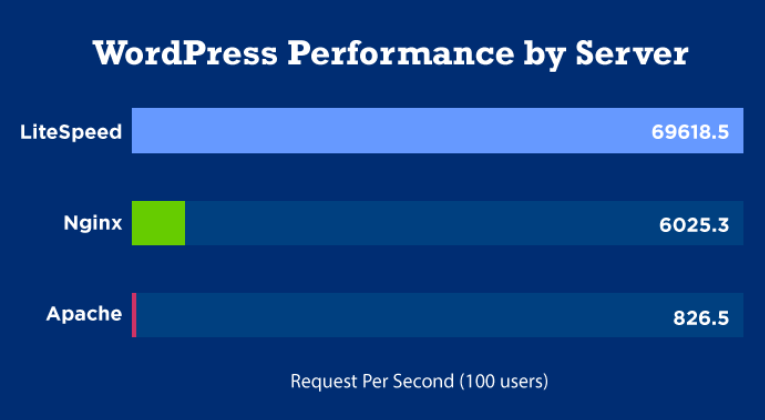
But is it worth switching hosts to use LiteSpeed? Between the LiteSpeed server (faster than Apache/Nginx), LiteSpeed Cache (great cache plugin), and QUIC (one of the top CDNs), this is usually one of the cheapest/fastest setups you can get. In other words, yes… it’s likely worth it.
Tutorial: LiteSpeed Cache Settings

Key Features
- Server-side caching: faster than file-based caching done by most cache plugins.
- Guest mode + guest optimization: greatly improves load time for first-time visits.
- Public + private caching: several settings to control the public and private cache.
- UCSS: removes unused CSS through QUIC (read the documentation beforehand).
- QUIC.cloud: solid CDN if you use standard plan with HTML caching and 70+ PoPs.
- HTTP/3: QUIC’s HTTP/3 is true HTTP/3 unlike Cloudflare which pulls from HTTP/2.
- Redis + memcached: easy integrate object caching in LSC with a connection test.
- Localize resources: copy third-party resources to the server so it’s hosted locally.
- HTML Lazy Load Selectors: lazy load any HTML element like comments + footer.
- TTL settings: several settings to adjust TTL which most cache plugins don’t have.
- Image optimization + LQIP: more image optimizations than all cache plugins.
- Gravatar cache: also one of the only cache plugins which can cache Gravatars.
- Crawler: crawls for pages with expired cache and refreshes them (use carefully).
- ESI: control how elements on dynamic pages are cached, but usually not needed.
- Free: hands down the best free cache plugin ahead of SG Optimizer and Breeze.



3. Perfmatters
While Perfmatters is best known for the script manager to remove unused CSS/JS, it also does bloat removal and optimizes for core web vitals.
Take their remove unused CSS feature which uses the faster method of loading used CSS in a separate file. SiteGround Optimizer doesn’t do this while WP Rocket does but uses the slower inline method. Perfmatters can host fonts/analytics locally, includes browser resource hints (preload, prefetch, preconnect), and has more lazy loading settings than most cache plugins.
The worse job your cache plugin does of optimizing for core web vitals and bloat, the better results you should get with Perfmatters. It also has more features compared to Asset CleanUp.
Tutorial: Perfmatters Settings
Key Features
- Delay JavaScript.
- Script manager to remove unused CSS/JS.
- Remove unused CSS (used CSS in separate file).
- Preload critical images (same thing in FlyingPress).
- Browser resource hints (preload, prefetch, preconnect).
- Limit autosave interval, post revisions, disable XML-RPC.
- Move wp-login to a custom URL to hide it from bad bots.
- Host fonts locally, font-display: swap, serve fonts from CDN.
- Lazy load images, iframes, videos, with multiple other settings.
- Host analytics locally with smaller tracking code + anonymize IPs.
- Instant page (pages download in background when users hover over a link).


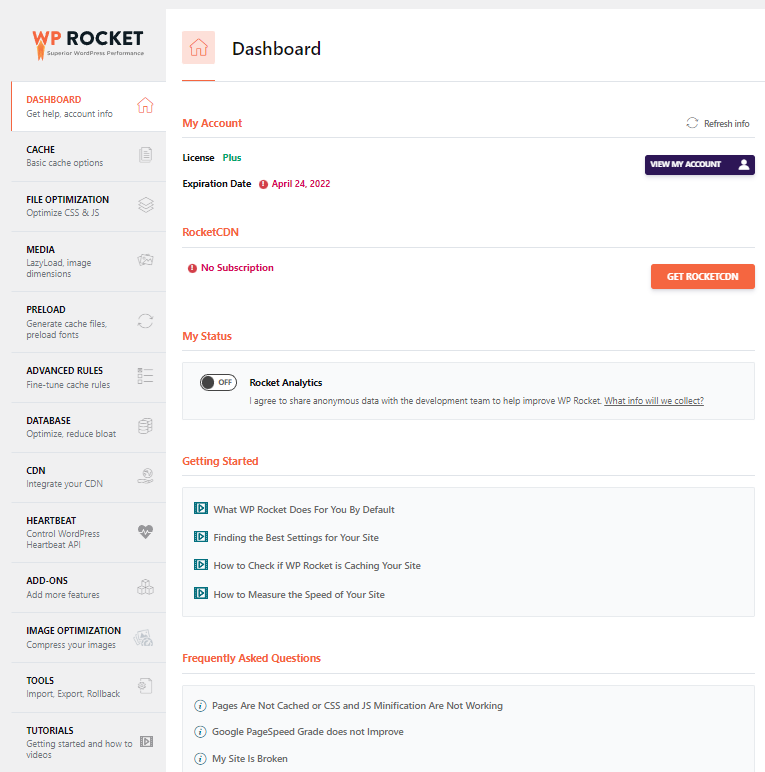
4. WP Rocket
WP Rocket got pushed down to #4.
It optimizes more for scores than real visitors, RocketCDN isn’t a great choice, and they also stopped offering renewal discounts. There’s no server-side caching and to be honest, it doesn’t have a whole lot of unique features. FlyingPress and LiteSpeed Cache seem to lead the way for innovation while WP Rocket follows their lead. It’s also harder to lazy load background images.
WP Rocket is designed to be “one size fits all” which comes with consequences. There are little to no customization settings for RocketCDN, lazy loading, only fonts can be preloaded, and their documentation recommends using a bad plugin for lazy loading Elementor background images.
WP Rocket was the best option before FlyingPress and LiteSpeed Cache. They need to improve remove unused CSS, RocketCDN, and add unique features. It’s gone pretty stale from 2011-2012.
Tutorial: WP Rocket Settings
Key Features
- Remove unused CSS: used CSS is inline which is better for scores but not visitors.
- Delay JavaScript: automatically delays JavaScript, but no option to add JS files.
- Optimize CSS Delivery: generates critical CSS + loads other CSS asynchronously.
- RocketCDN: uses StackPath which has a slower Tbps compared to similar CDNs like BunnyCDN, is less reliable (also removed from cdnperf.com), and is strictly a CDN with no additional features. Also not “unlimited bandwidth” like advertised.

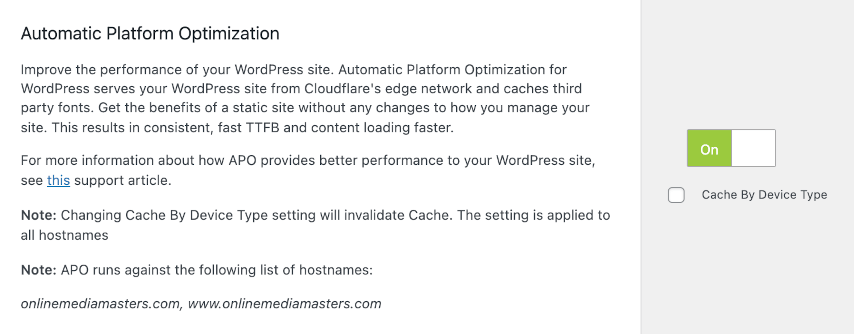
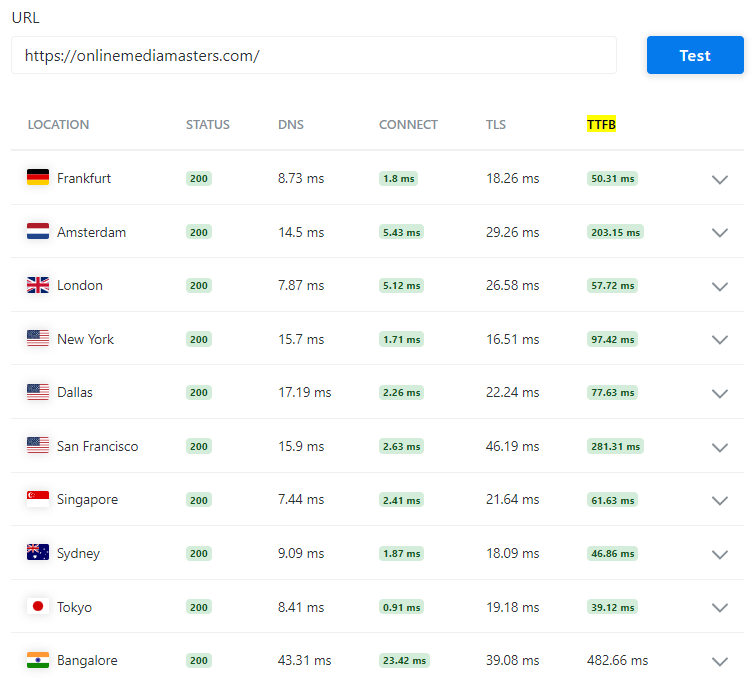
5. Cloudflare
Used to set up Cloudflare’s APO which can improve TTFB, LCP, and other metrics via HTML caching. Do a before/after speed test in KeyCDN using APO and you should see a significant difference. Cloudflare’s plugin doesn’t have the best reviews but I found it worked perfectly.
Tutorial: Adding Cloudflare APO To WordPress


6. Super Page Cache for Cloudflare
Adds the cache everything page rule from Cloudflare.
Brian Li (from Kinsta) and Freelancer Tools (Cloudflare interview) have nice explanations on cache everything vs. APO (the plugin developer also explained his plugin vs. APO). The plugin lets you exclude certain web pages, sessions, ajax requests, and other things from the cache. It was also acquired by Optimole who I think does a great job with their other plugins. The out-of-the-box settings are usually fine, or you can see the documentation on using it with WP Rocket.

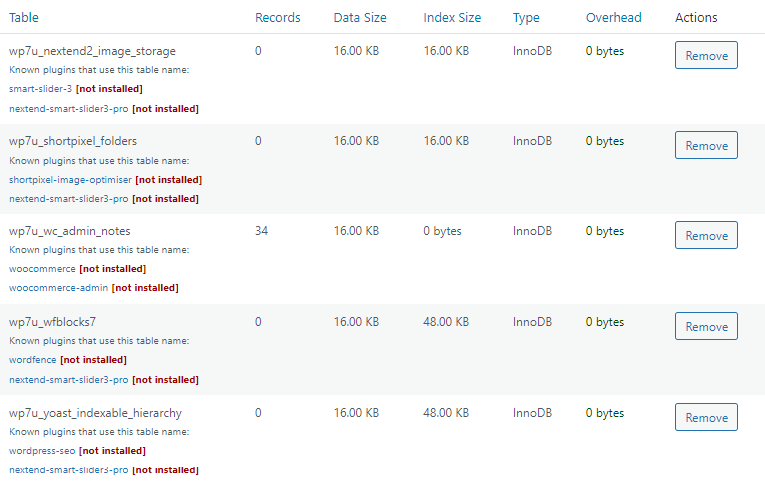
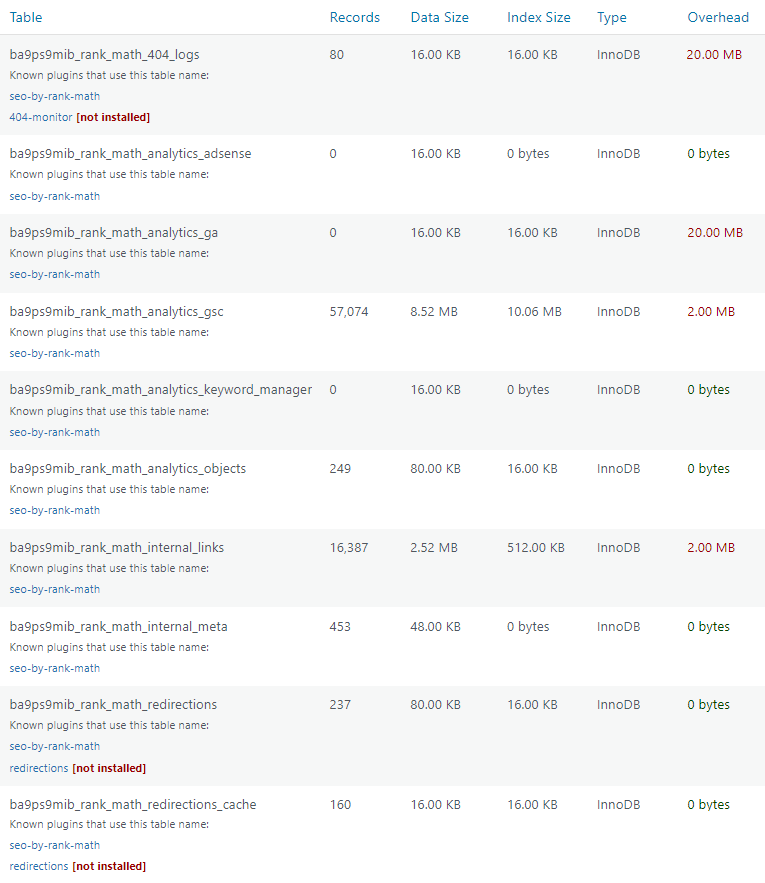
7. WP-Optimize
Most cache plugins already clean your database, so why use WP-Optimize?
Because it lets you go through your actual database tables and delete tables left behind by old plugins marked as “not installed.” If you deleted a plugin, chances are it left behind bloat which can be deleted. You may also notice certain plugin features adding lots of overhead, in which case you should consider disabling those plugin features/modules. I saw Rank Math’s modules were adding a fair amount of overhead so I disabled analytics, link checker, and other modules.
Tutorial: Clean Your Database


8. FlyingProxy
Get Cloudflare Enterprise features on any host for $10/mo.
This is theoretically better than Cloudflare Pro because in addition to the Pro features it includes (full page caching, image optimization, etc), it also includes Enterprise features like DDoS protection, firewall, premium network, more PoPs, and prioritized routing. Can make a huge difference if you don’t want to pay for Cloudflare Pro or move to a host to take advantage of Cloudflare Enterprise features. Here’s the Facebook Group and I’ll be writing a tutorial soon.

9. Flying Pages
Preloads pages in the viewport so when users click them, the page loads nearly instantly. Very helpful for real-word browsing speed. It has built-in settings to prevent overloading the server like only preloading 3 requests/second and stops preloading if your server is busy. All “Flying” plugins were built by Gijo Varghese and most features (but not FlyingProxy) are in FlyingPress.

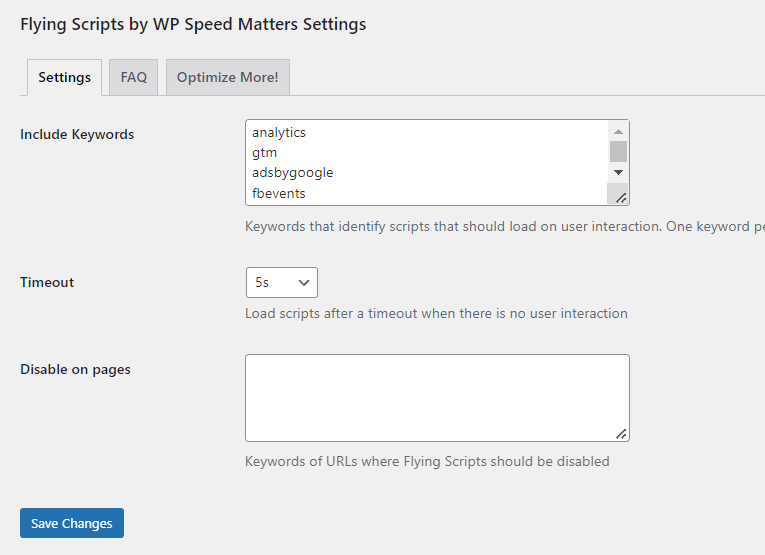
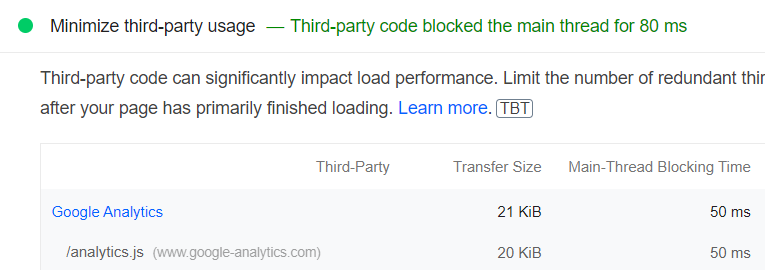
10. Flying Scripts
Delay JavaScript using a timeout period.
Mostly used with third-party code which you can find in your PSI report and even plugins loading below the fold like third-party comments. Some caching plugins like SiteGround Optimizer can’t delay JavaScript in which you’ll want to use one that does (or this plugin).
Tutorial: Common JS Files To Delay

11. Flying Analytics
Hosts Google Analytics locally and choose from multiple tracking codes to reduce its size (i.e. analytics-minimal.js). Enter your Tracking-ID, set the JavaScript method, and it does the rest.

12. Optimole
Optimole has a great solution for lazy loading background images.
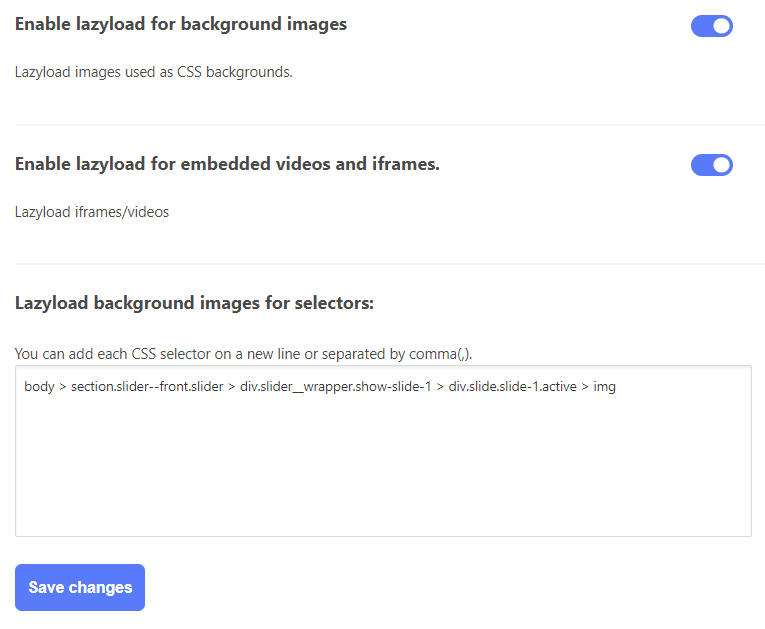
Instead of moving background images to inline HTML like some cache plugins require, you can simply copy the selectors and add them to Optimole. So you could disable all other settings in Optimole and just use it to lazy load background images. Follow the instructions shown below.
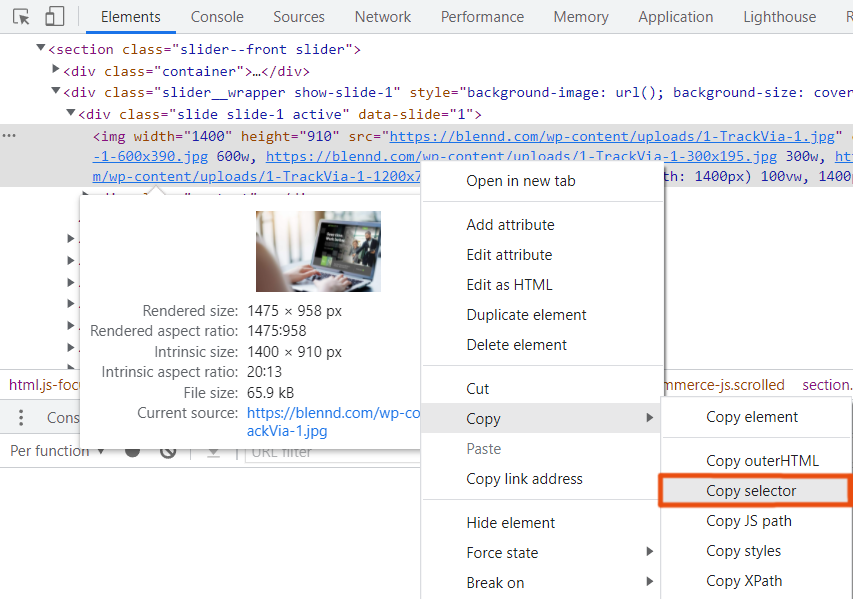
Step 1: Right click the background image and click “Inspect.”

Step 2: Right click the highlighted area where the image is and go to Copy → Copy selector.

Step 3: Enable lazyload for background images in Optimole, then paste the CSS selector.

13. ShortPixel
Image optimization plugins aren’t needed if you use Cloudflare Mirage + Polish or Bunny Optimizer from BunnyCDN. Or you can always manually optimize images before uploading.
Otherwise, most image optimization plugins only give you a limited number of free optimizations per month, then you have to pay (ShortPixel includes 100 free credits/month). It should have everything needed to fix most image optimization recommendations in PageSpeed Insights. Smush is also good, just make sure you take a backup if you’re bulk compressing them.
Key Features
- WebP
- Remove EXIF data
- Resize to smaller dimensions
- Convert PNG images to JPEG
![]()
14. ShortPixel Adaptive Images
Serves smaller images to mobile devices which can improve mobile scores and load times. Images can be served from ShortPixel’s CDN in next-gen WebP format if browsers support it. Very similar to Cloudflare Mirage where devices with smaller screens receive smaller images.
![]()
15. WebP Converter For Media
Creates WebP images which are faster than JPEG, PNG and GIFs. Most CDNs and image optimization plugins already do this, so you should just use those. But if they don’t, WebP is faster than JPEG/PNG and fixes the serve images in next-gen format recommendation in PSI.

16. WP YouTube Lyte
Lazy loads videos by inserting responsive “lite YouTube embeds” which only calls the fat YouTube player when the play button is clicked. However, I prefer the lazy loading done by FlyingPress since it eliminates requests from ytimg.com by hosting placeholders locally. Other cache/speed plugins can lazy load videos, otherwise you can use the WP YouTube Lyte plugin.
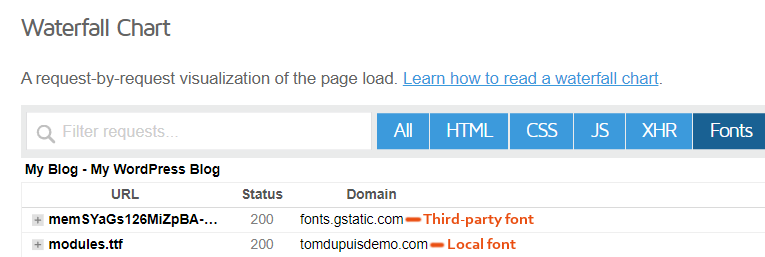
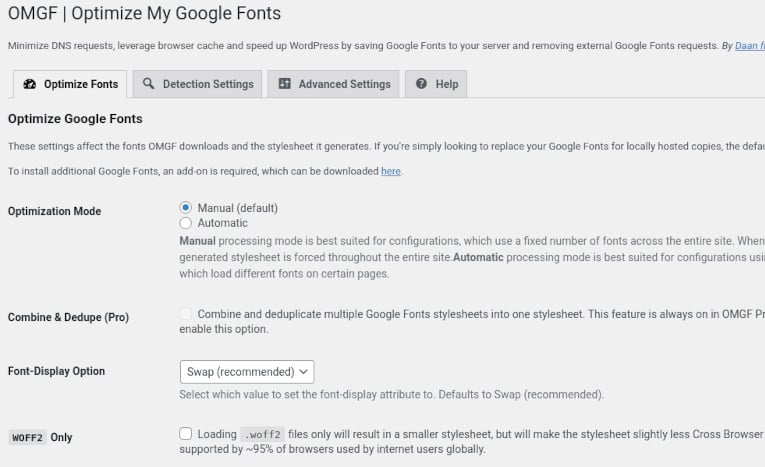
17. OMGF
Host fonts locally to prevent third-party requests from fonts.gstatic.com.
Your GTmetrix Waterfall chart + PageSpeed Insights report tells you whether fonts are hosted locally or not. Elementor and several themes/plugins also have an option to host fonts locally. The plugin has settings to serve fonts from your CDN, preload fonts, and use font-display: swap.


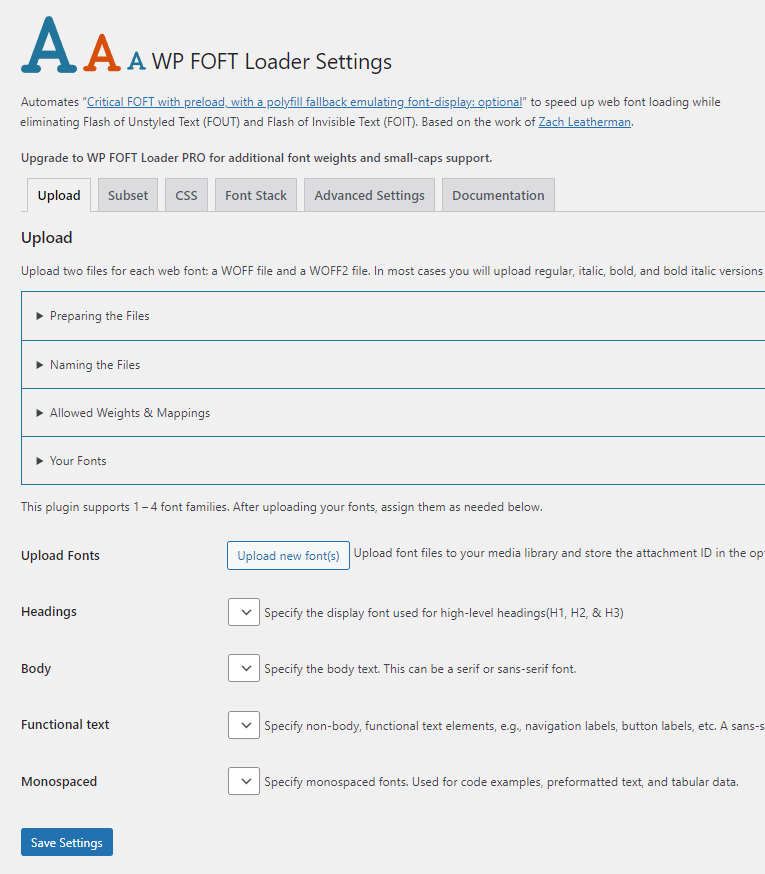
18. WP Foft Loader
Uses font-display: optional which is recommended by Google for fastest performance and to avoid layout shifts, FOIT, and FOUT. Most plugins use “swap.” While the plugin has 0 reviews as of writing this, it’s based on Zach Leatherman’s work who is basically king of font performance.
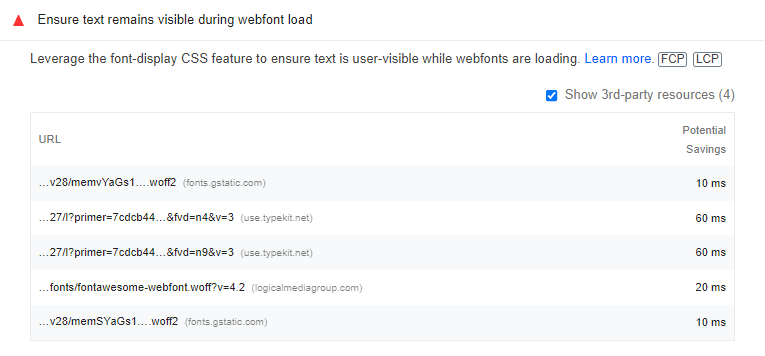
Tutorial: Ensure Text Remains Visible During Webfont Load

19. Swap Google Fonts Display
Add font-display: swap to ensure text remains visible during webfont load in PageSpeed Insights. This sets a fallback font while fonts are loading which can fix FOIT (flash of invisible text) but may also cause FOUC (flash of unstyled content). Many speed plugins and Elementor already let you use font-display: swap though, so the plugin might cause duplicate functionality.

20. Asset CleanUp
Remove unused CSS/JS like Perfmatters with less features and the UI/UX is worse IMO.
It doesn’t have remove unused CSS, delay JavaScript, lazy loading, or hosting fonts/analytics locally. It also doesn’t have as many exception rules or bloat removal + browse resource hint settings. But it does the trick if you want a free plugin to unload assets. Asset CleanUp Pro can unload custom CSS with more features than the free plugin, but still not as many as Perfmatters.

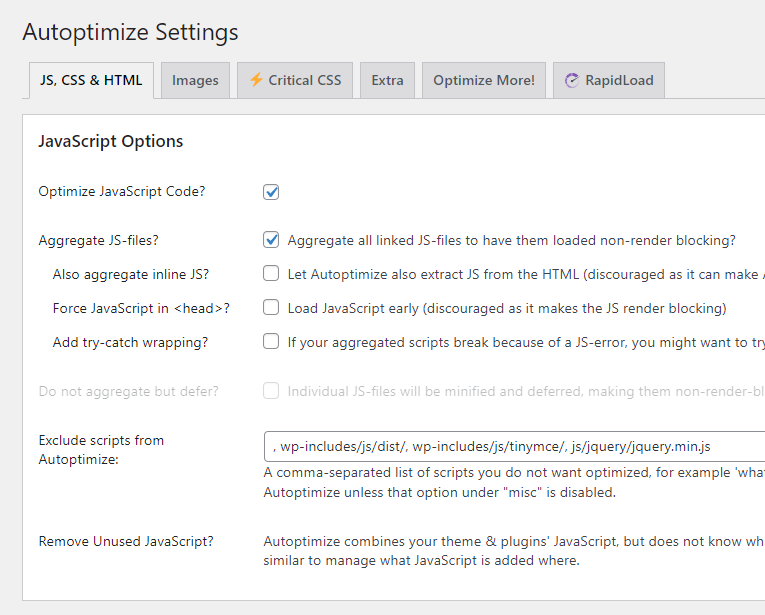
21. Autoptimize
Minifies, combines, defers, and inlines CSS/JS files.
It can help fix render-blocking resources and you can set a CDN URL to serve files from. Some cache plugins don’t give you control over how CSS/JS files are optimized, but Autoptimize does.
Tutorial: Autoptimize Settings

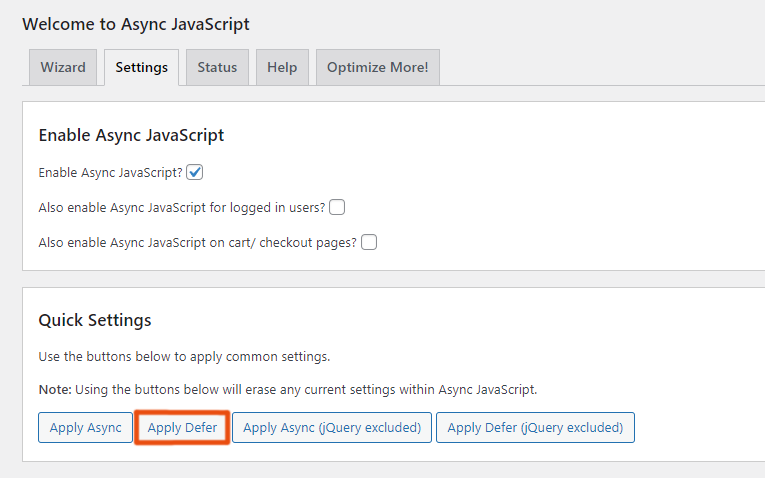
22. Async JavaScript
Often does a better job at deferring JavaScript than WP Rocket and other cache plugins which can fix render-blocking resource errors in PSI. Simply install the plugin then click “apply defer.”

23. Pre* Party Resource Hints
Add preload, prefetch, and preconnect resource hints.
You don’t need this when using Perfmatters since it already does these, but some cache plugins only let you preload fonts and not images or other files. Some add preconnect automatically to fonts.gstatic.com and CDN URLs while others don’t. Check your cache plugin’s documentation and settings to see if you need Pre* Party. You can always add the hints manually with code too.
- Preload – preload above the fold resources (i.e. images/fonts).
- Preconnect – usually only done with CDN URLs + fonts.gstatic.com.
- Prefetch – prefetch third-party domains if they’re not hosted locally or delayed.

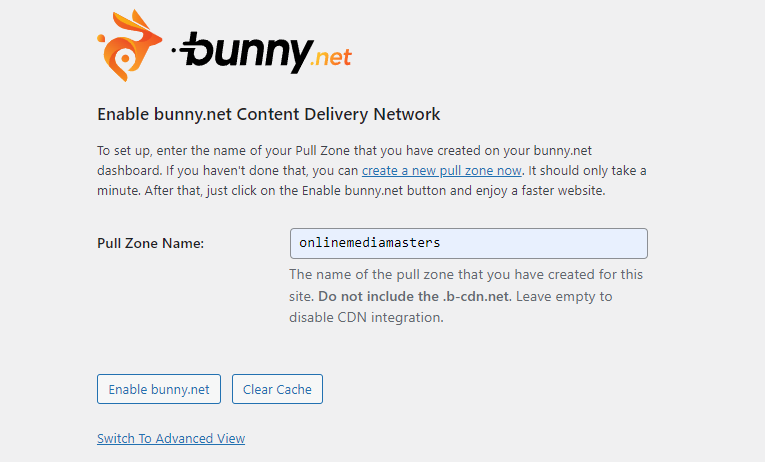
24. BunnyCDN
Add BunnyCDN which is what I use on top of Cloudflare.
It’s faster than RocketCDN/StackPath with 80 Tbps+ compared to 65 Tbps+ and is consistently performant/reliable on cdnperf.com (unlike StackPath). Also highly recommended in FB Groups.
- Sign up for BunnyCDN and use code OMM5 to credit $5 in credits.
- Create a pull zone, select your regions, and they’ll give you a CDN URL.
- Install the BunnyCDN plugin and add your pull zone name.
- Add your CDN to your cache plugin which can help serve more assets.
- View BunnyCDN’s setup instructions and take advantage of their other features.
Tutorial: BunnyCDN Review + Setup Instructions




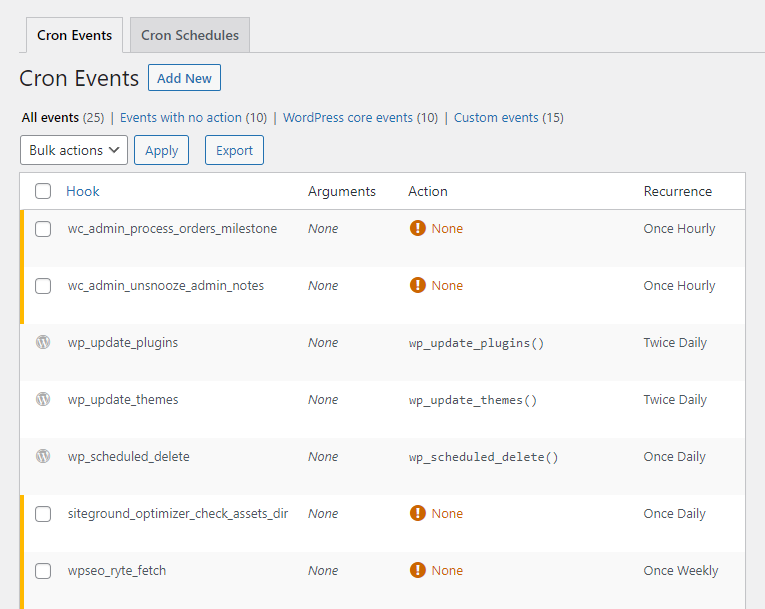
25. WP Crontrol
View and edit cron jobs (scheduled tasks) running on your website. A popular method is to disable wp-cron and add a real cron job, usually in your hosting account of Cloudflare Workers.

26. Unbloater
This basically has all the bloat removal settings from Perfmatters including settings for Heartbeat, disabling XML-RPC, jQuery migrate, autoupdates, and limiting post revisions.

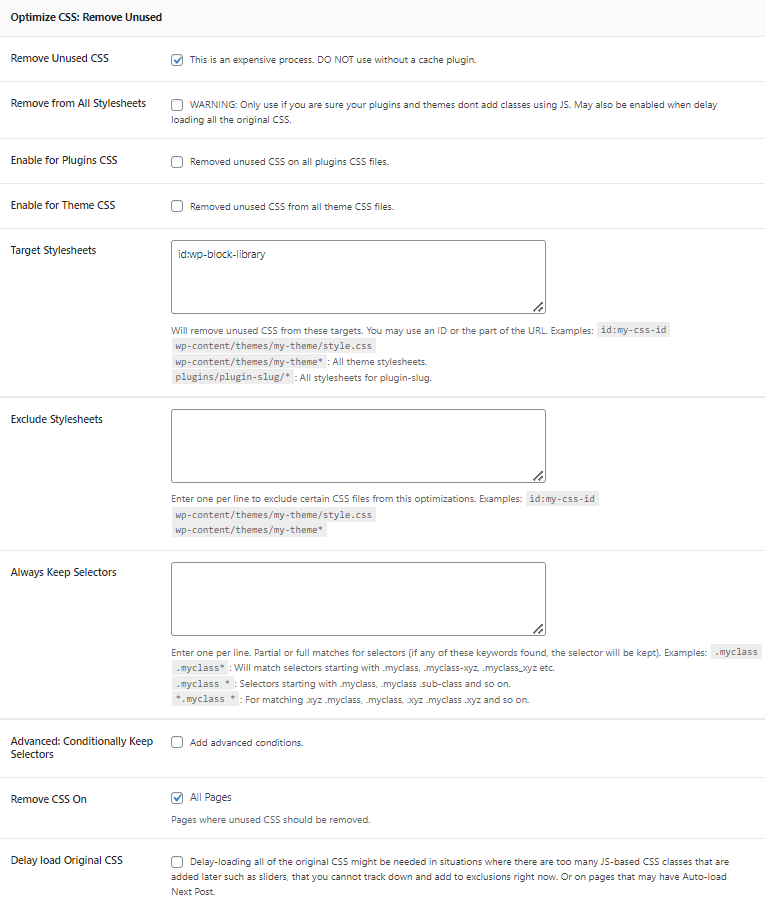
27. Debloat
Advanced plugin for removing unused CSS, optimizing CSS delivery, and deferring/delaying JavaScript. I believe it’s the only free plugin that can remove unused CSS. It has a perfect 5 star review and a few extra optimizations for Elementor and adding resource hints to Google Fonts.

28. Disable WooCommerce Bloat
Disables several WooCommerce features introduced in WooCommerce 4.0 and later.
- WooCommerce admin, analytics tab, notification bar.
- Marketing hub, home screen, password strength meter.
- WooCommerce scripts, styles, cart fragments, widgets.
- SkyVerge dashboard, Jetpack promotions, Elementor overview widget.

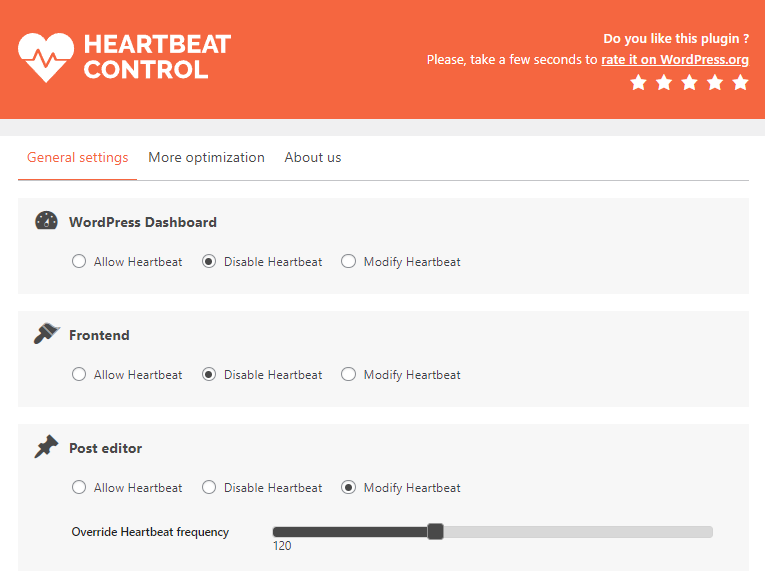
29. Heartbeat Control
Disable or limit WordPress heartbeat which consumes resources by sending you real-time plugin notifications, when other users are editing a post, etc. I recommend disabling heartbeat in the WordPress dashboard/frontend then setting post editor to 120s. However, many speed plugins already do this (LiteSpeed Cache, WP Rocket, Perfmatters, and SiteGround Optimizer).
Tutorial: Disable WordPress Heartbeat

Or add this code to functions.php.
add_action( 'init', 'stop_heartbeat', 1 );
function stop_heartbeat() {
wp_deregister_script('heartbeat');
}
30. Disable XML-RPC
Disables XML-RPC which protects your site from brute-force and DDoS attacks. Hits to XML-RPC may also be consuming resources, so it’s a good idea to disable this. Make sure disabling it doesn’t conflict with page builders or plugins. XML-RPC was designed to publish content from external services and can be usually disabled if you don’t do this (it can also be done with code).

31. Widget Disable
Disable unused widgets in the admin.

32. Limit Login Attempts
Limit login attempts from bad bots/hackers to prevent them from consuming resources. It lets you set lockout periods, safelist/blocklist certain IP addresses, and supports email notifications.

33. WPS Hide Login
Move your wp-login page to a custom URL (Perfmatters already does this).
Stops bots/hackers from finding the original wp-login URL to stop bad bots/hackers. If you’re using QUIC, that already has features to optimize the wp-login so you may not want to move it.

34. Redis Object Cache
Add Redis to your site which is known to use memory more efficiently then memcached. Make sure your host supports this and read their instructions since some of them require different Redis plugins. For example, Rocket.net uses WP Redis and Cloudways uses Redis Object Cache Pro which automatically installs a drop-in plugin. In cPanel, you can activate Redis in the “PHP Extensions” section. SiteGround uses memcached which is found in Site Tools + SG Optimizer.

35. Swift Performance
I wouldn’t ever use this plugin due to the huge amount of scam complaints in the reviews. However, some people still swear by it. I believe because the caching is much more aggressive than WP Rocket and similar plugins. Just based on so many poor reviews, I don’t recommend it.
Tutorial: Swift Performance Settings

36. Breeze
I love Cloudways for hosting, but Breeze still needs work.
It’s lacking several important features found in other cache plugins and I actually sent Cloudways an entire list of things that could use improvement in the plugin. If they make those updates, it should be comparable to top cache plugins. But for now, I would use something else.
Tutorial: Breeze Settings
Lacking Features
- Remove unused CSS
- Host fonts/analytics locally
- Automatic database cleanups
- Add missing image dimensions
- Preload critical images (i.e. LCP image)
- Exclude above the fold images from lazy load
- Bloat removal (jQuery Migrate, XML-RPC, etc)
- Disable WordPress embeds/hotlink protection
- Control post revisions (limit or keep during database cleanup)
- Defer JavaScript automatically instead of making users add JS files.

37. W3 Total Cache
It’s made big updates since you may have seen it last, but still lacks many CWV features.
Plus, the settings can be difficult to configure especially for beginners. Most people stopped using this plugin especially since it was almost abandoned by the developer for a long time.
Tutorial: W3 Total Cache Settings

38. SiteGround Optimizer
I don’t recommend SiteGround and definitely don’t recommend this plugin.
My advice: use it only for caching, disable everything else, and use a better cache plugin that actually stays on top of core web vitals. There’s also a long history of compatibility issues which SiteGround’s team constantly blames on third-party themes/plugins if you check the reviews. This includes Elementor, WooCommerce/dynamic sites, and many plugins. SiteGround over glorifies it – but don’t fall for their hype. While you can use Perfmatters to fill in lacking features in SG Optimizer, you’re better off using another caching plugin (or another host for that matter).
Tutorial: SiteGround Optimizer Settings

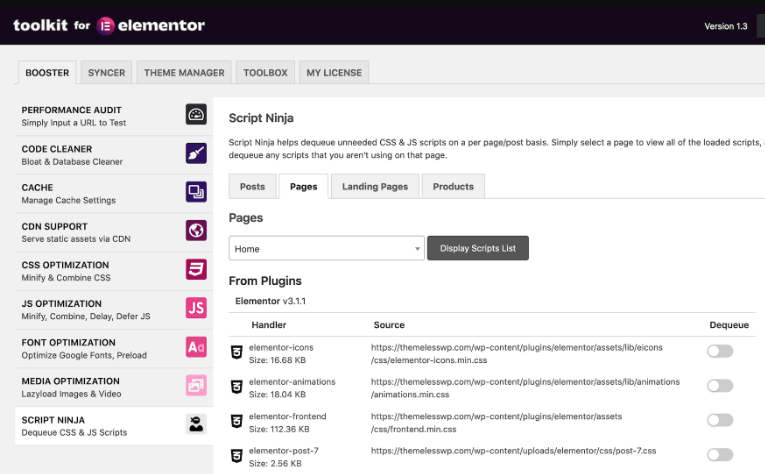
39. ToolKit For Elementor
ToolKit has a script manager now to remove unused CSS/JS.
It also does a little bit of everything (minification, combination, font optimization, lazy load, bloat removal, gzip, browser caching, expires headers), but it doesn’t do everything. I would rather use the FlyingPress + Perfmatters combo. One thing I like about Elementor ToolKit is the option to disable unused widgets in Elementor, WordPress, and in your WordPress dashboard.

40. NitroPack
NitroPack is the last cache plugin in this list because it cheats scores in PageSpeed Insights by moving things off the main-thread, but it doesn’t improve actual load times nearly as much as other cache plugins. So go ahead and install it if you’re looking for those 100% scores, just don’t expect your website to load much faster at all. The price is also too expensive for what you get.

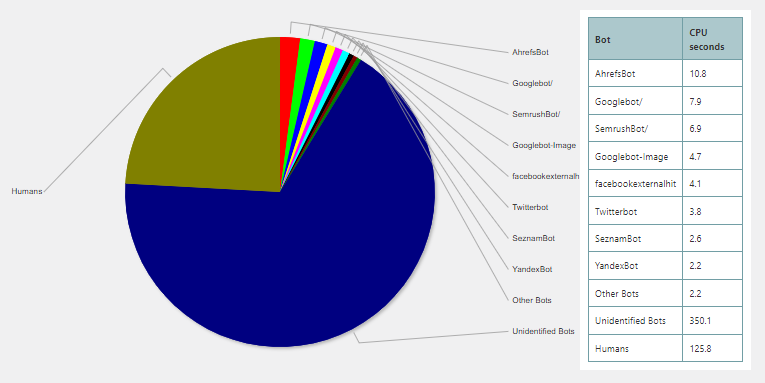
41. Blackhole For Bad Bots
Cloudflare bot fight mode is what I would use, you can use this.
There are many ways to block bad bots and some do a better job than others (Cloudflare bot fight mode, firewall rules, Wordfence, Cloudways bot protection, etc). Check your logs and make sure whatever method you’re using actually blocks them. When using this plugin, you’ll need to add the Robots Rules to your site’s robots.txt file (explained on the installation page).
Tutorial: Block Bad Bots

42. Simple Local Avatars
Upload local Avatars to prevent third-party requests from Gravatar (mainly used for blogs with lots of comments). WP User Avatar pulled a bait-and-switch, so you can install this one instead.
![]()
43. Disqus Conditional Load
Speeds up Disqus comments by lazy loading them, but I definitely recommend using native comments and not using a third-party comment plugin. I was using wpDiscuz and even though I delayed/optimized it, native comments were always faster than plugins. Use native comments!

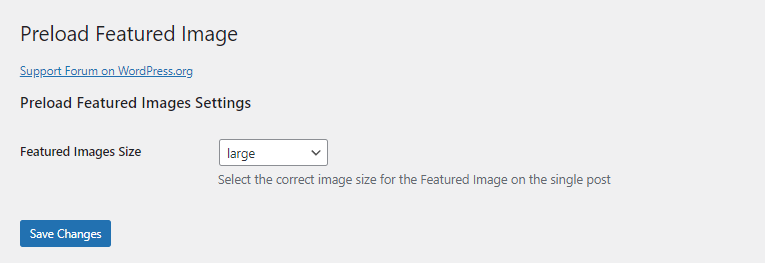
44. Preload Featured Images
If you show featured images above the fold, preloading them will improve LCP.

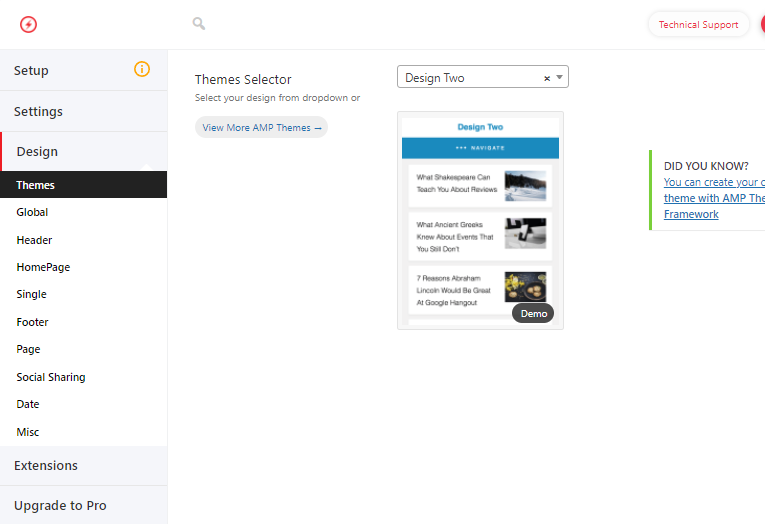
45. AMP For WP
I was using AMP, but I ultimately disabled it and now I don’t. If you want to add AMP (accelerated mobile pages), this is one of the most highly rated AMP plugins since it has lots of customization options. One of the frustrating parts about AMP is that it strips many of your design elements, so you want to make sure your mobile pages are designed to still look nice.
AMP can decrease mobile conversions. Read Kinsta’s study on how their conversions dropped 59% when using AMP. I removed it years ago and plan on keeping it that way.

46. Query Monitor
Find your slow loading plugins, queries, scripts, and other elements that take longest to load. Make sure you delete it when you’re done since it runs ongoing scans and increases CPU usage. To use it, install the plugin, view any page on your site, and you’ll find Query Monitor in the top menu. Go to “Queries by component” to see your slowest plugins. WP Hive is another great tool for browsing the WordPress repo to see whether a plugin is slow, but that’s a Chrome Extension.
Tutorial: Find Slow Plugins

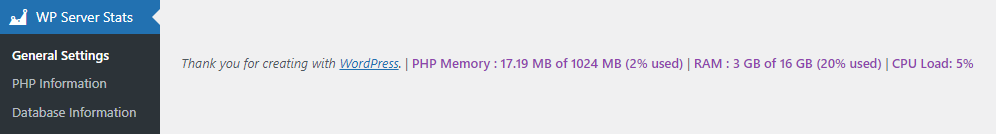
47. WP Server Health Stats
The amount of information about your server this plugin gives you is insane including PHP memory, memory/RAM usage, and CPU usage. For everything about your server, use this plugin.

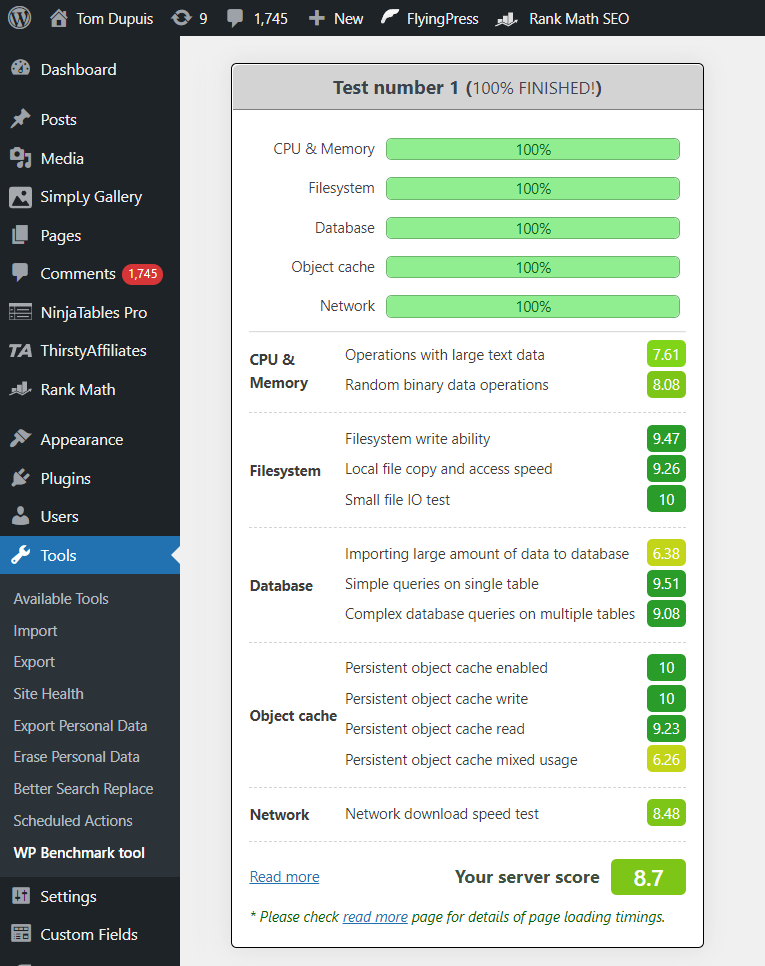
48. WP Hosting Benchmark
While the previous plugin shows you server stats, this one actually tests the speed of CPU, memory bandwidth, disk speed, persistent object cache, and the network download speed.

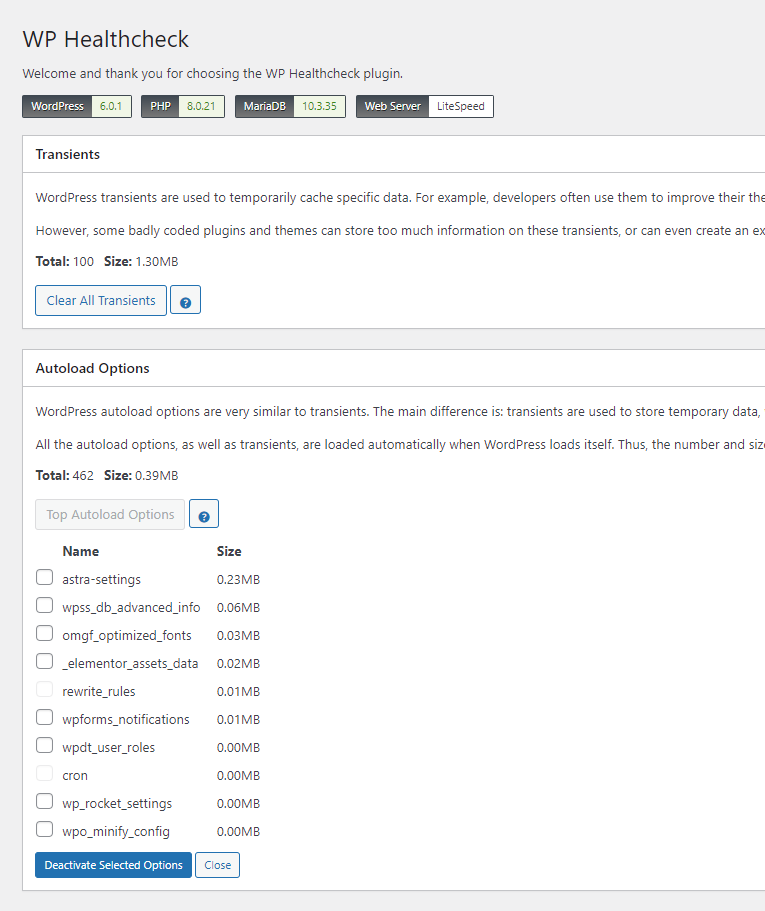
49. WP Healthcheck
Shows where the most autoloads are coming from which can negatively affect performance. Also shows your WordPress version, PHP version, MySQL/MariaDB version, and the server type.

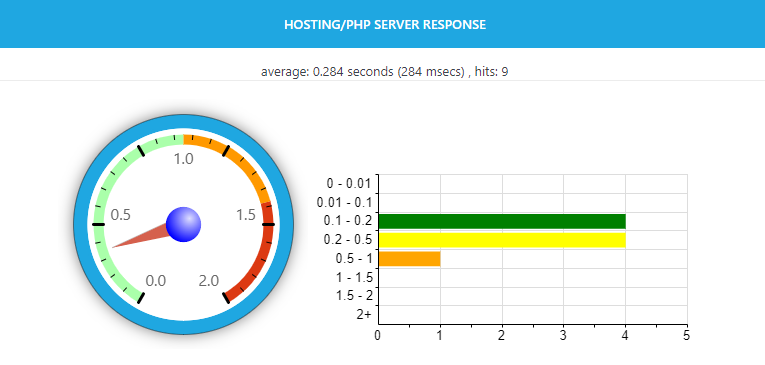
50. WP Hosting Performance Check
Monitor your server response times and whether your technology (PHP, MySQL, WordPress versions) is running slow, in which case it should be updated. It also shows your slowest pages. It’s a great plugin to have in your toolbox if you’re running a WordPress hosting benchmark test.


The Same Setup I Use
Here’s the setup I use:
- Rocket.net (with Cloudflare Enterprise)
- FlyingPress
- Perfmatters
For most LiteSpeed users this is what I suggest:
- NameHero’s Turbo Cloud plan
- LiteSpeed Cache
- Cloudflare (i.e. FlyingProxy) or QUIC.cloud’s standard plan
- Perfmatters
What are the best WordPress speed plugins?
FlyingPress, LiteSpeed Cache, Perfmatters, WP Rocket, and Cloudflare are arguably the top 5 optimization plugins right now. Each one helps with core web vitals and browsing speed.
What are the best FREE WordPress speed plugins?
LiteSpeed Cache, Super Page Cache for Cloudflare, Flying Pages, Autoptimize, and Asset CleanUp are some of the highest rated free optimization plugins.
Cheers,
Tom







It’s absolutely awesome article, as a beginner, it helped me a lot to understand more. Thank you
Thank you so much sir for your kind help, this article helped me a lot, I have searched many articles based on these keywords but no other websites shown me good results then I clicked on this website and the information which I had to want I got from this article. I also shared this article because I found this article very informative and useful. Have a great day sir.
My website is performing better after installing WP Rocket & Asset Clean Up, website is loading below 3 seconds. Thank you Tom
lscache wp caching plugin best for wp speed optimization.
WP Super Minify helps to speed up page loading by combining, minifying and caching the HTML, inline CSS and JavaScript files. Installing this plugin is very simple.
My website loads well a lot of times and suddenly takes 8 sec to load up. I have no extra plugin in WordPress. Can you help Tom?
Take a look at your GTmetrix Waterfall report and look at the “domain” section. Looks like you’re serving resources from many different domains: your site (fit-heal), Google Ads, Google Fonts, i0, i1, etc). I would concentrate on minimizing those third-party requests. Host fonts/analytics locally and definitely get rid of JetPack. TTFB is around 700ms which isn’t great, but I would do those other items first.
I used wp optimiser Plugin and found good results. Currently using the free. what you think any other plugin can good works for optimize code ?????
Informative and educative WordPress plugins you have shared with us. I have seen each and every plugins that you have shared. Just prefect to speed optimization.
A price structure in your article would have been helpful. I don’t bother to read about a plugin and then to find out it’s $49/month
I hope there is a free feature to speed up web response